同学们知道使用Ps如何制作出实心箭头图标呢?不知道的话就去下文中详细学习下Ps制作出实心箭头图标的具体方法。
1、新建空白画布。

2、用钢笔勾出一个箭头的路径。

3、按Ctrl + Enter把路径转为选区。

4、填充黑色,按Ctrl + D取消选区。

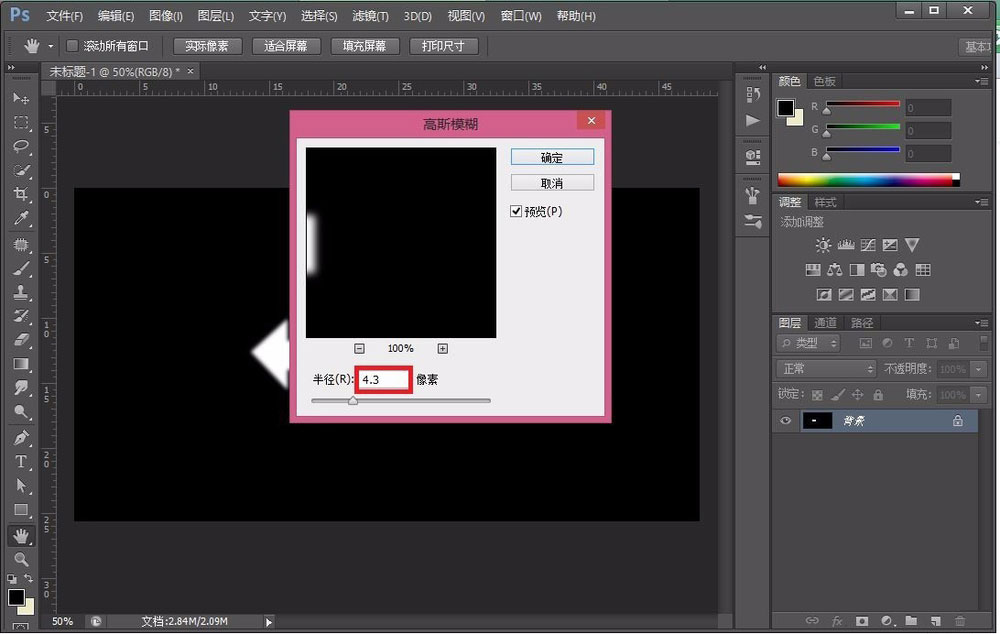
5、执行:滤镜 > 模糊 > 高斯模糊,半径设置为4.3像素。

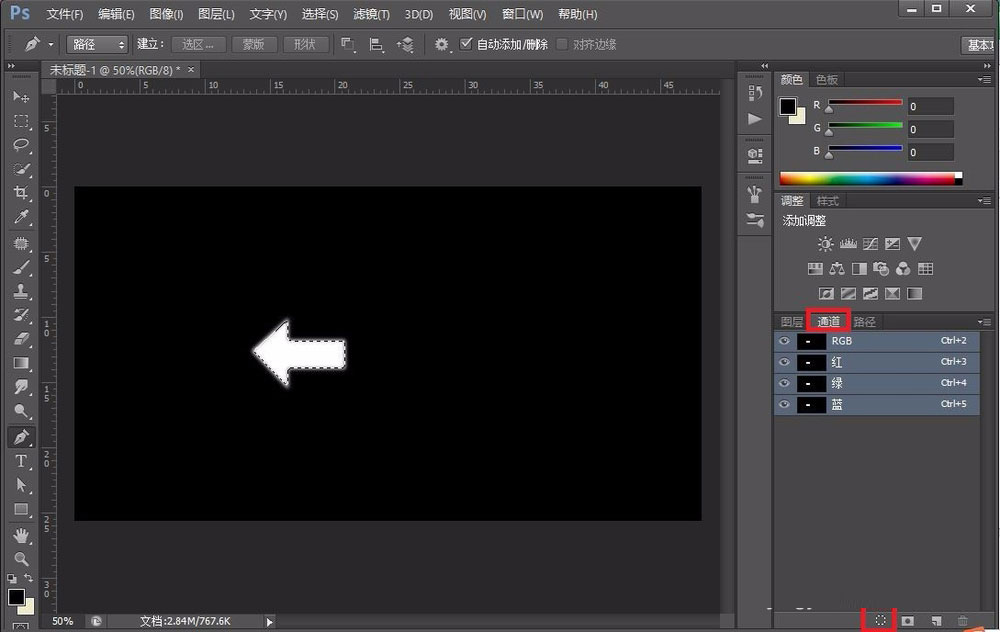
6、按Ctrl点击通道载入选区。

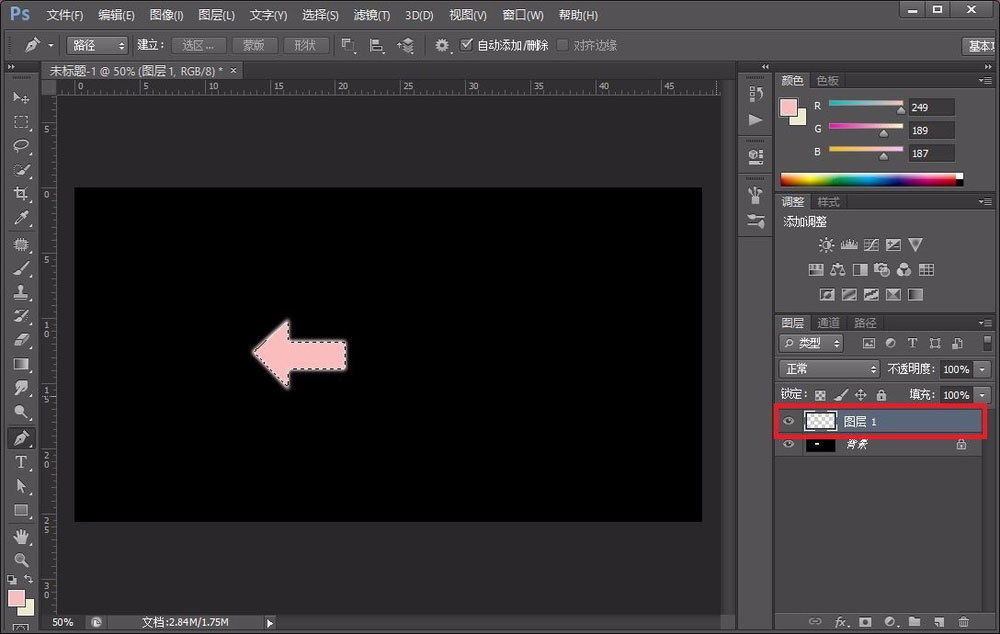
7、回到图层面板,新建一个图层,填充颜色:#f9bdbb,按Ctrl + D取消选区。

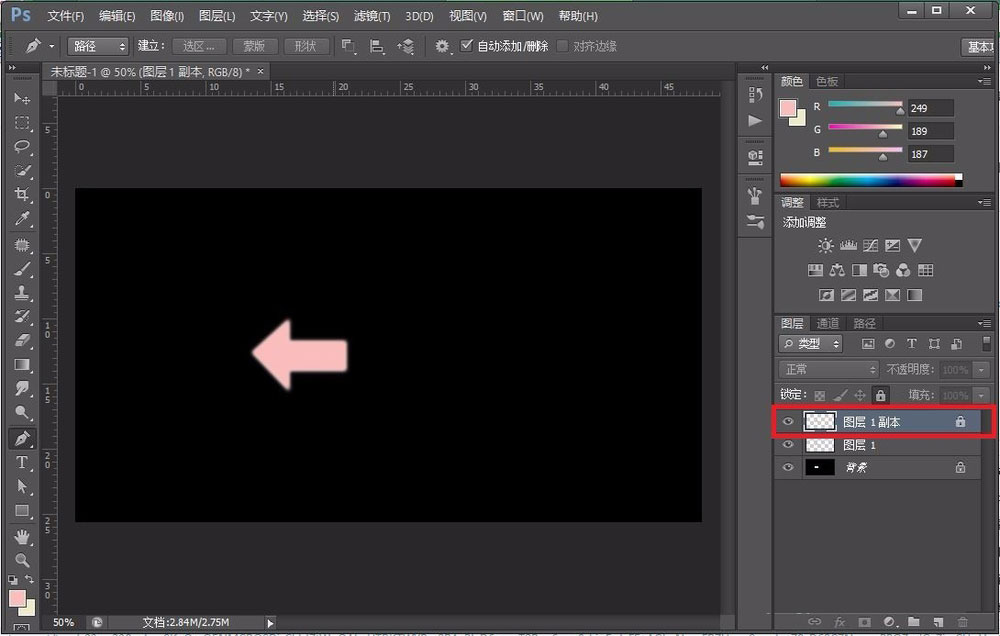
8、复制该层,并锁定复制层,然后选择渐变工具颜色设置为从:#f36c60到#f9bdbb的渐变。

上文就是小编讲解的Ps制作出实心箭头图标的具体方法,大家都学会了吗?
 天极下载
天极下载






























































