你知道如何设计出创意圆点图形吗?今天小编就教亲们用ai软件来设计出创意圆点图形,下文就是设计出创意圆点图形的教程,来看一下吧,相信对大家一定会有所帮助哦。
1、打开Ai,新建画布。
2、画一个小小的正圆圈。

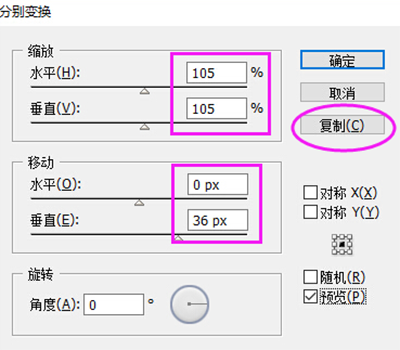
3、选中该圆圈,右键【变换】-【分别变换】-调好数值之后,注意画的重点,点"复制"。图示我做的其中一例。

4、然后重复此动作,快捷键是ctrl+d,得到6个渐变变大的正圆了。

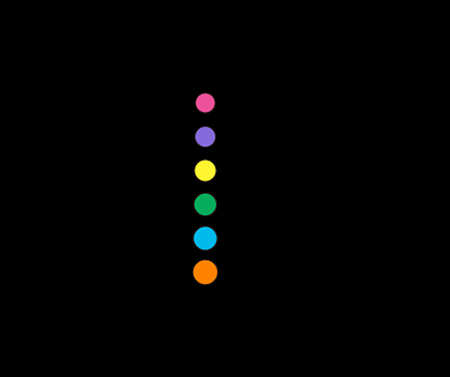
5、分别对这6个圆着色,然后选中这6个圆,右键【编组】,或者用快捷键ctrl+g,且称之为"彩色6点"

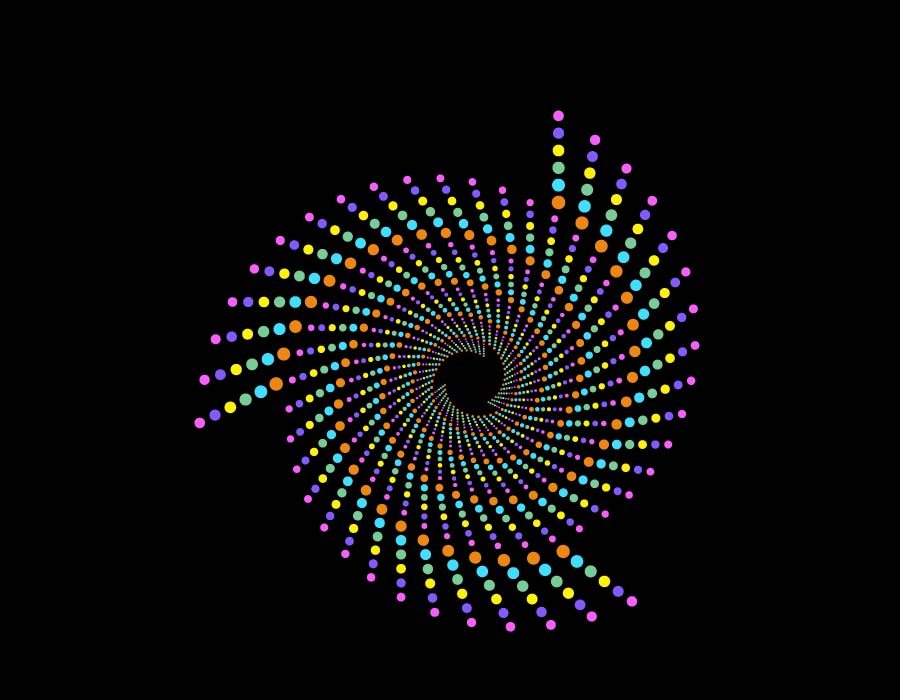
6、重点来了,选中"彩色6点",菜单栏的【效果】-【扭曲和变换】-【变换】-调参数,注意圈出的重点,可以一边调整一边预览效果,你会发现移动距离和旋转角度的变化,效果会大相径庭。

图示我做的其中一例。

7、然后,你就大胆的调数值吧。
友情提示:
(1)最终效果一般蛮大的,右键缩放,等比例缩小就好;
(2)如果效果做好了,又想再原有基础上微调,可以调出外观面板快捷键是shift+F6,点击一下变换,就可以看到之前设置的数值了,随意调整吧。相信你,可以的!


当当当当,这是我尝试的9种效果

上面就是小编为大家带来的用ai软件设计出创意圆点图形的操作教程,希望对大家能够有所帮助哦。
 天极下载
天极下载































































