想知道在visual studio是怎么添加类的吗?今日在这篇文章中就为你们呈现了visual studio添加类的详细步骤介绍。

首先我们需要打开visual studio软件
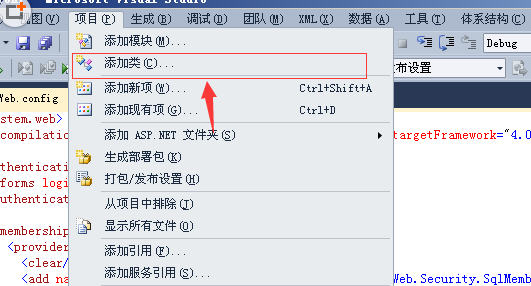
visual studio的进行的打开代码的编辑器当中,进行点击菜单中的 项目 选项。

然后进行选中的项目的文件,弹出了下拉菜单选中为添加类选项。

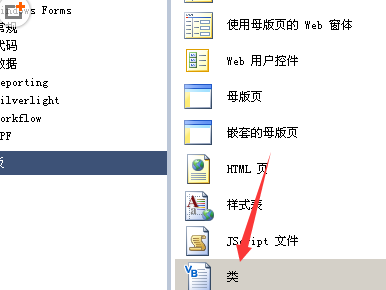
接着我们进入到了窗口的界面当中,进行选中列表中的类选项。

再进行底部选项中的添加选项。

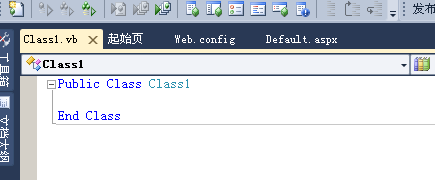
这样就会在该项目的文件下显示类创建成功了。

最后我们进行选中类的选项,就会弹出类的文件。然后对类文件进行编辑。

相信大伙看完了上文讲解的visual studio添加类的详细步骤介绍,你们是不是都学会啦!
 天极下载
天极下载






























































