不少的Fireworks用户们,不熟悉其中裁剪工具缩放画布是怎么使用的?今天在这小编就为你们带来了Fireworks使用裁剪工具缩放画布的详细步骤。

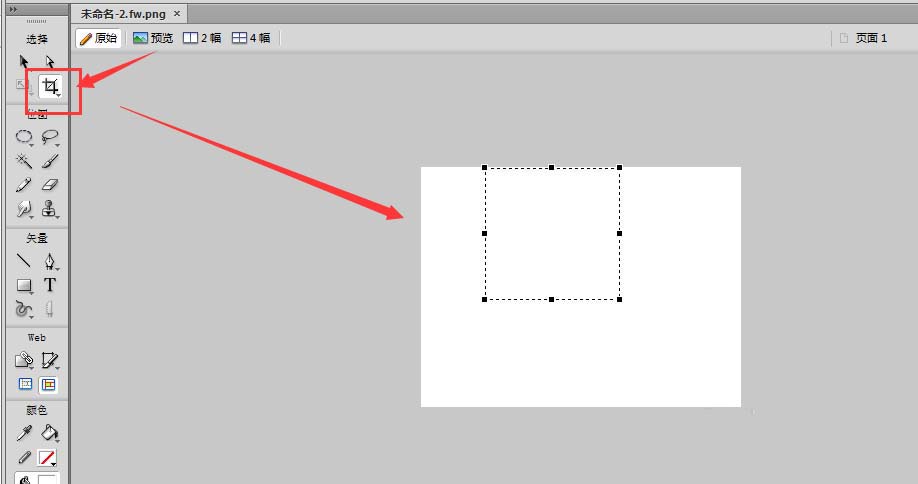
首先我们需要打开Fireworks软件,在画布中,使用裁剪工具在画布中绘制一个区域

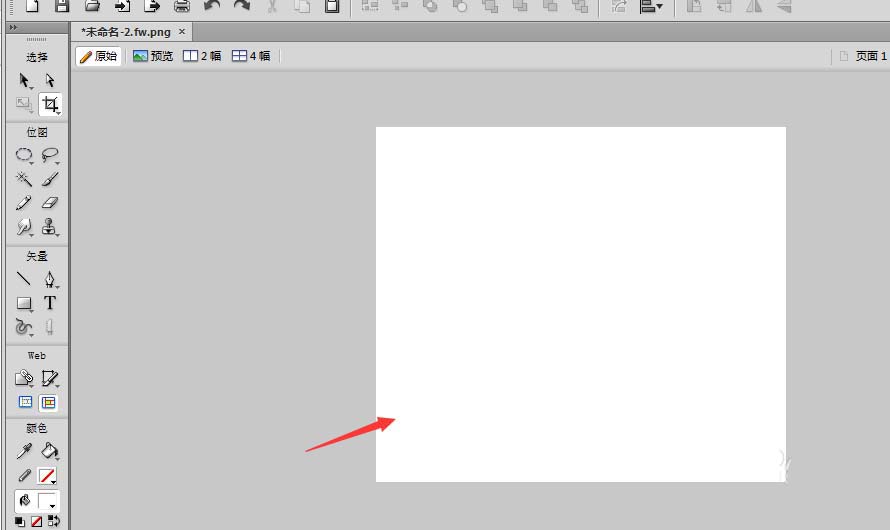
然后按enter回车键确定,这时候就剩下裁剪区域内的画布了

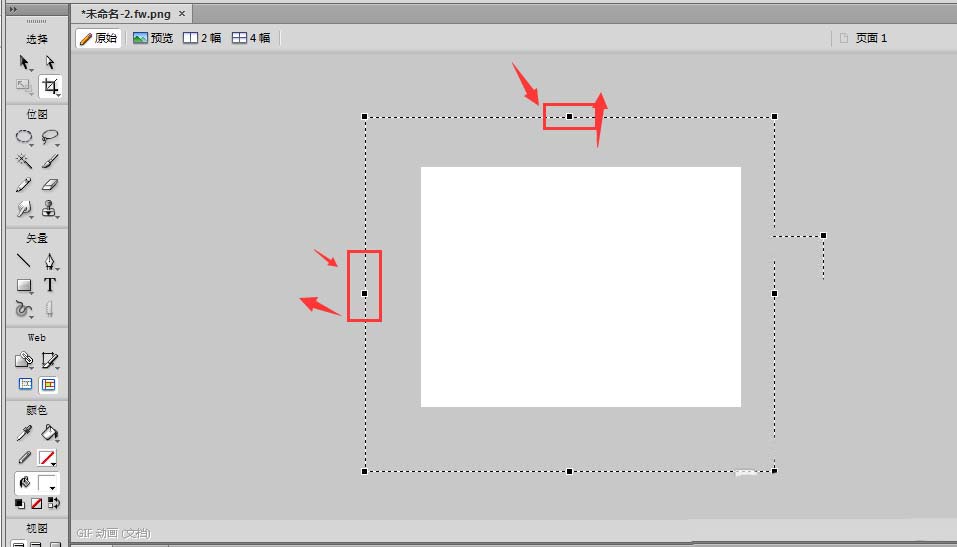
其实裁剪工具不仅可以将画布调小,还可以将画布调大,如图绘制一块区域后,鼠标调整裁剪区域的四条边,可以将其扩展范围

当扩展到自己认定范围内后,再回车键确定,这时候建立的画布就是扩大后的画布了。

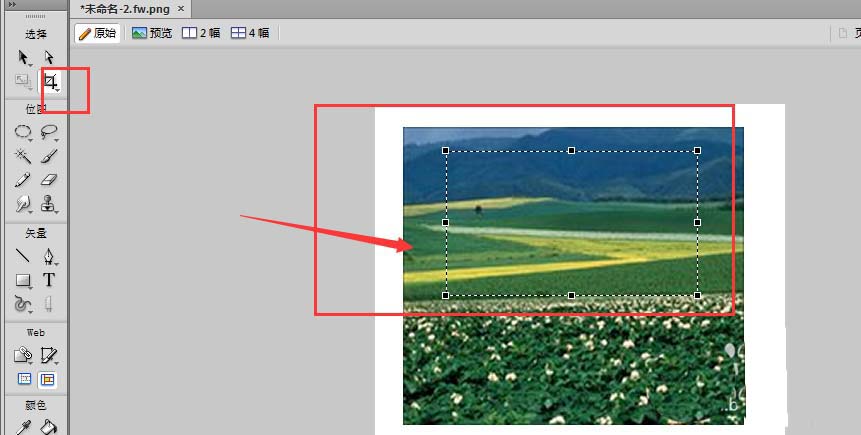
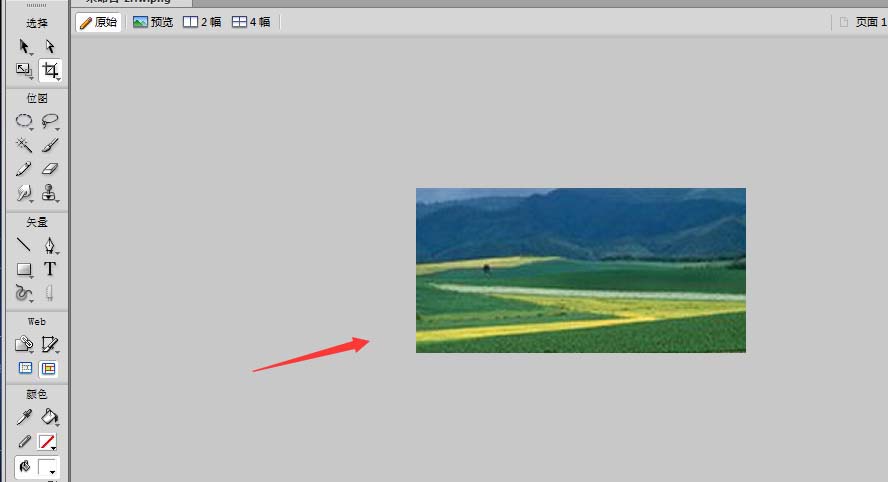
我们在文档中有图片,当在图片上选择范围裁切的时候

最后我们确定裁切后,画布和图片都会变成一样大小的尺寸。

按照上文为你们讲解的Fireworks使用裁剪工具缩放画布的详细步骤,你们是不是都明白啦!
 天极下载
天极下载





























































