??说到axure,相信大家应该都不陌生,不过你们了解使用axure如何制作出下拉多选部门控件吗?下文就带来了axure制作出下拉多选部门控件的剧透操作方法。

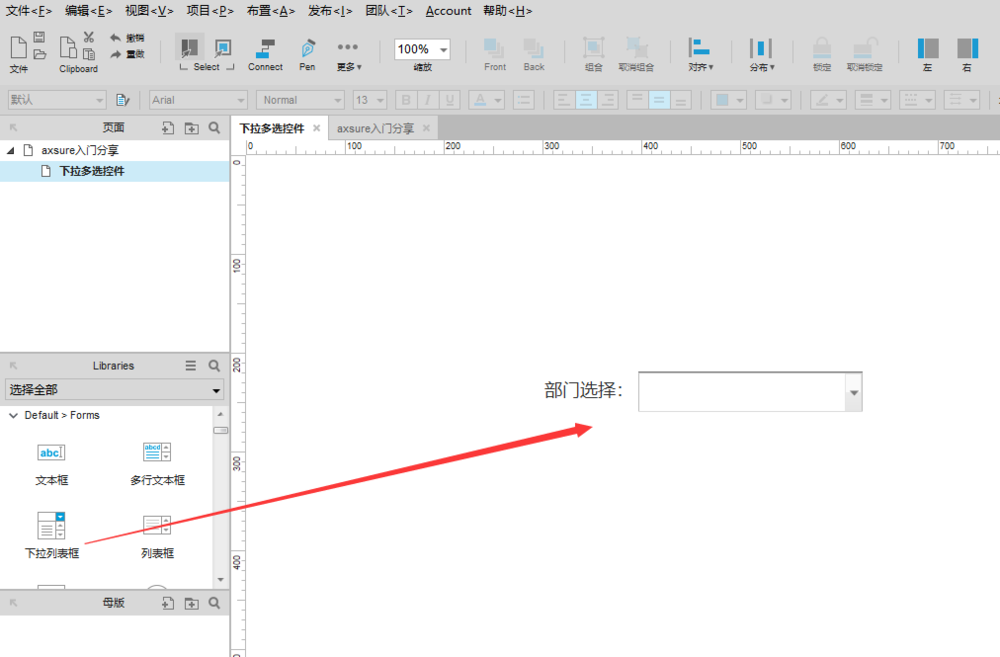
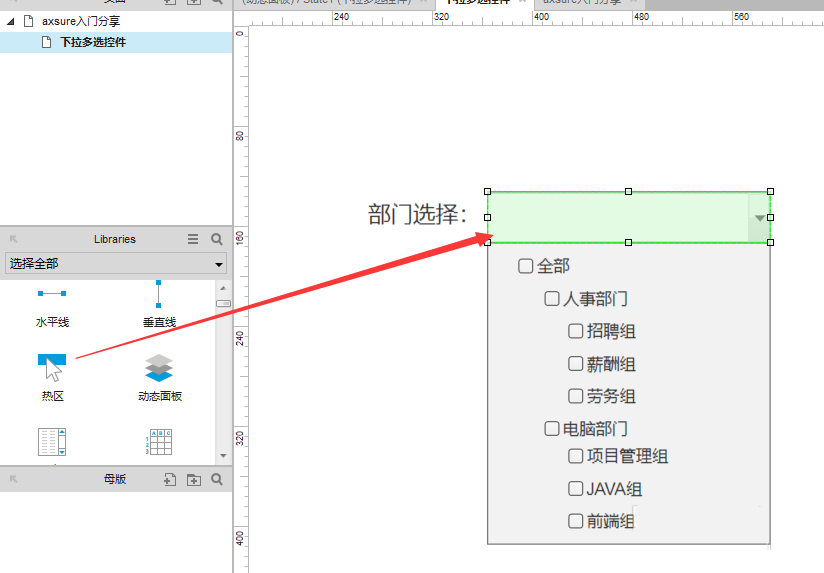
??1、拖入一个下拉列表框到面板中央,标签名为:部门选择;

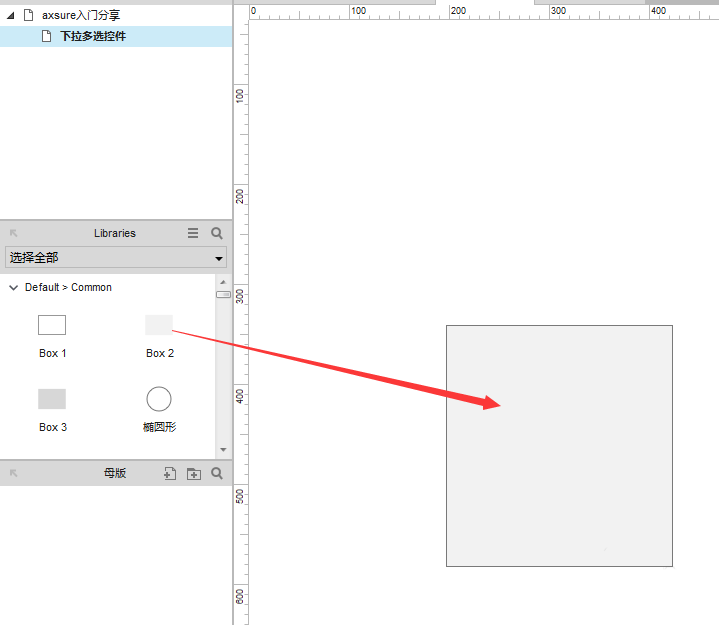
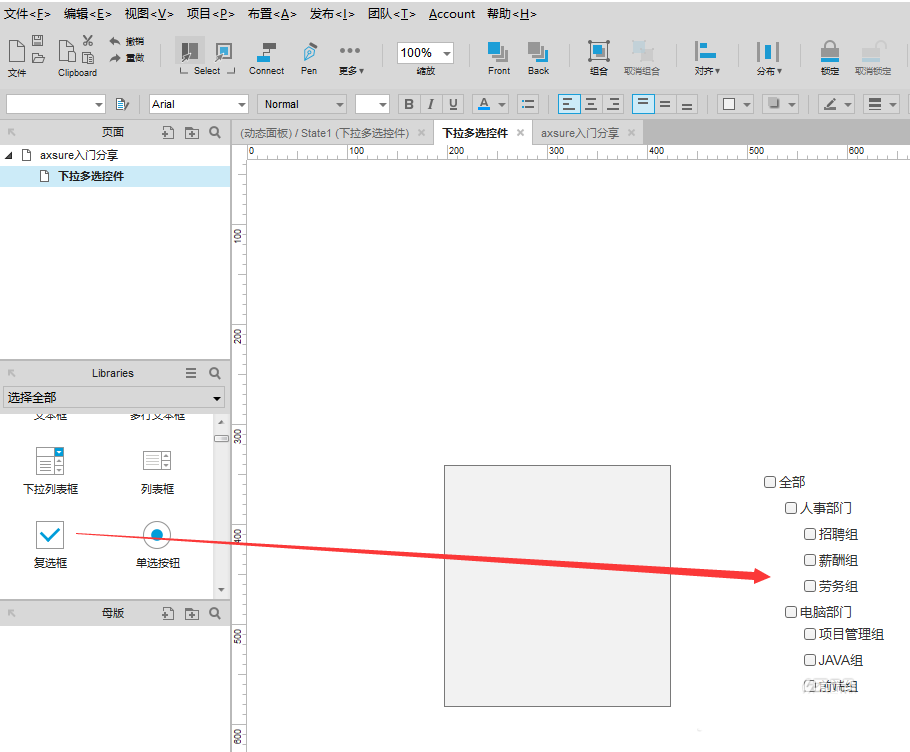
??2、分别拖入一个灰底box,以及多个复选框;复选框排列成树状层次结构;


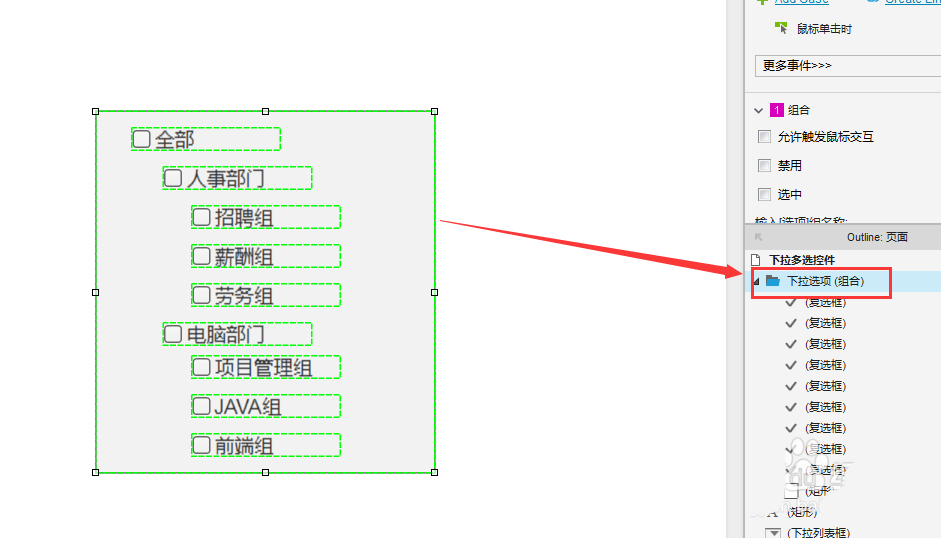
??3、把灰底box和复选框排列在一起,全选做成一个组合,命名为“下拉选项”;把组合“下拉选项”和“部门选择”下拉列表框排列在一起;拖入一个热区,放在下拉列表框上方;


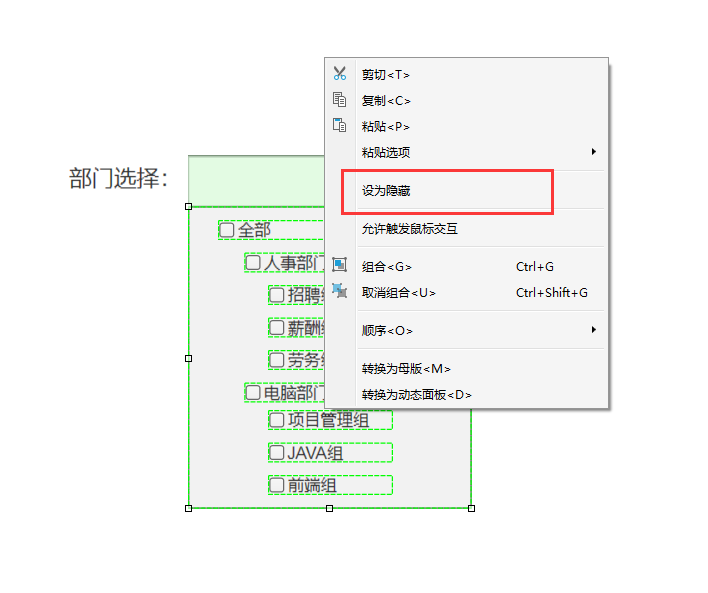
??4、把组合“下拉选项”设置为隐藏

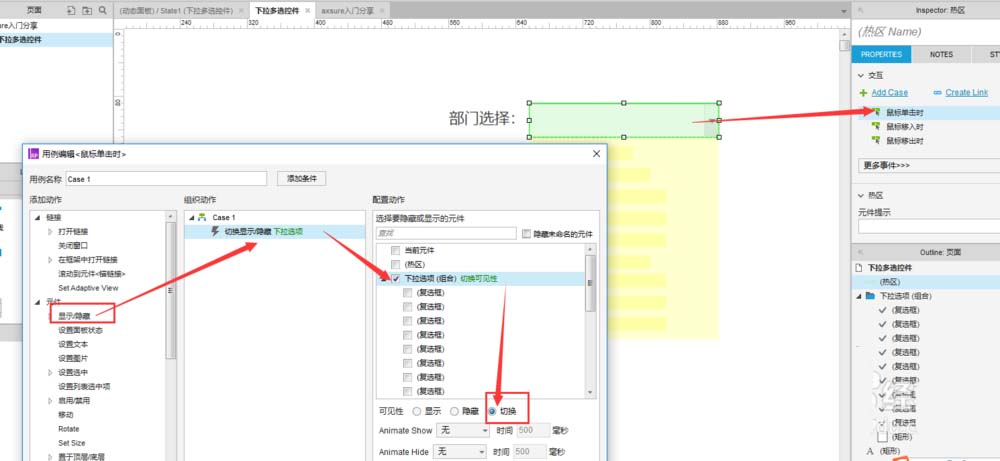
??5、对热区设置交互如下:新增用例“鼠标单击时”,设置组合“下拉选项”的“可见性”为“切换”;这个用例的意思就是,鼠标点击一次时,如果组合为隐藏,则点击后为可见;如果组合为可见,则点击后隐藏。

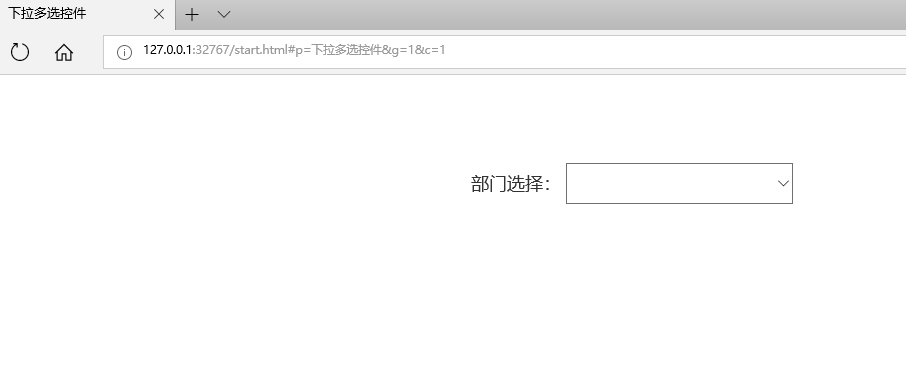
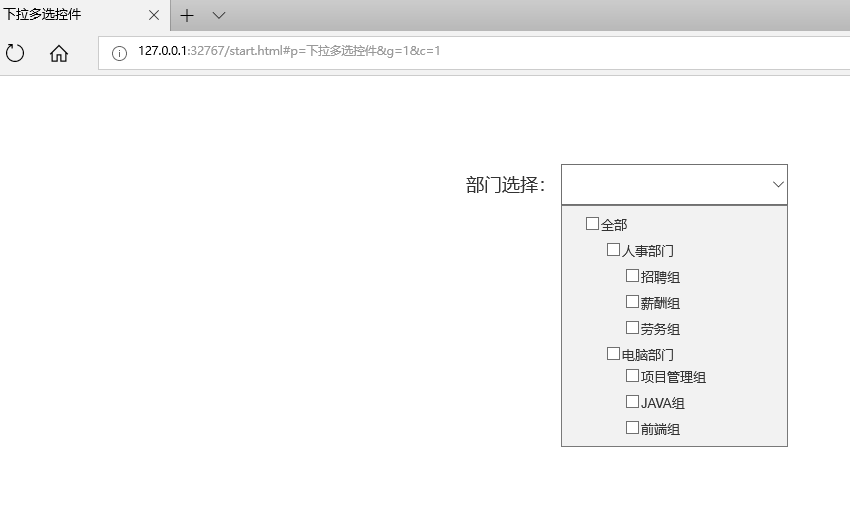
??6、点击F5运行axure,可在浏览器上看见交互效果,点击下拉框后,显示部门多选列表,可多选部门。


??按照上文为你们呈现的axure制作出下拉多选部门控件的剧透操作方法,你们是不是都学会制作的方法啦!
 天极下载
天极下载






























































