今日小编讲解的教程是关于axure的,那么你们了解axure如何制作出复选框全选以及反选吗?下文就带来了axure制作出复选框全选以及反选的具体操作步骤。

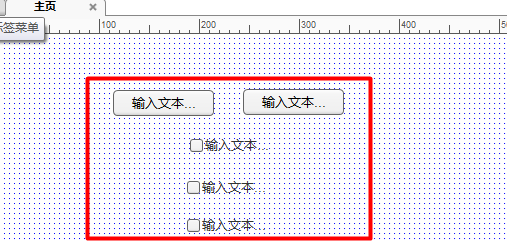
1、拖动三个复选框和两个按钮元件到主页面编辑区。

2、编辑元件如下,并且为复选框命名。笔者命名为1、2、3.

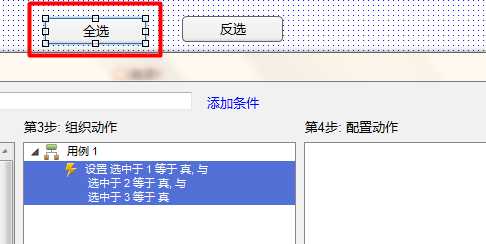
3、为全选按钮添加交互事件。如下。

4、为反选按钮添加交互事件。注意用例前面的if或者if else 。

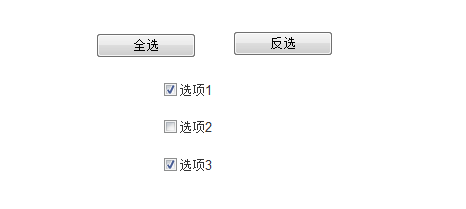
5、生成原型即可。如果复选框增加到4、5个人只需要增加交互事件用例即可。

看完了以上为你们分享的axure制作出复选框全选以及反选的具体操作步骤,你们是不是都学会啦!
 天极下载
天极下载































































