各位了解lastpass里的自动填表功能吗?若是不熟悉的话,就来学习lastpass里自动填表功能的详细使用方法吧!
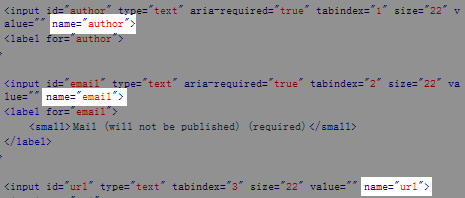
1,首先我们需要获取表单文本,如下图,我们可以使用Firebug扩展查知表单“name”。这一步也可以使用查看源文件来替代(如果你对源文件比较熟悉的话)。

如上图我们知道了三个需要在下一步填写的“文本”名:author,email,url
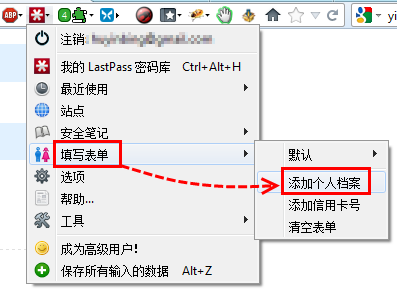
2,在Lastpass中“添加个人档案”,如果已经存在你也可以编辑原来的档案。

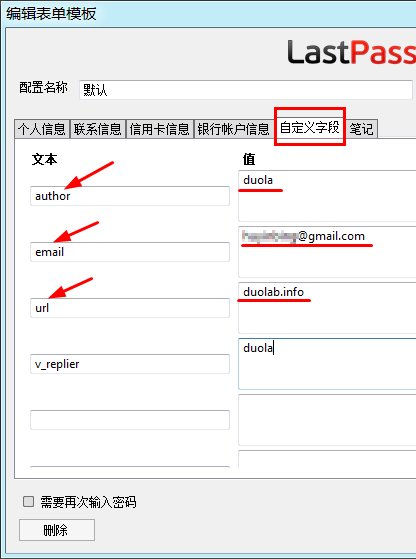
3,把刚才得到的“author,email,url”如下图填写,“配置名称”随意填,“值”填写你希望的。

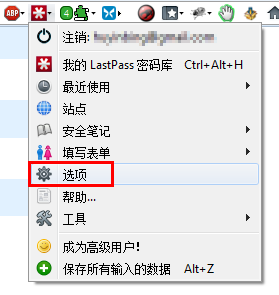
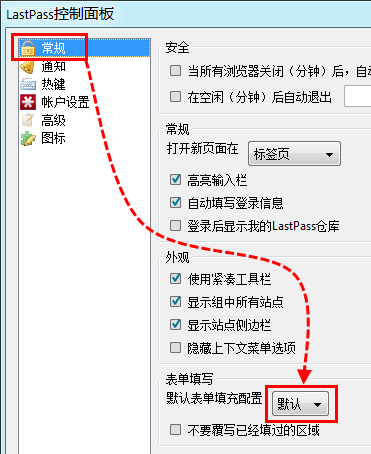
4,然后我们需要将刚才添加的档案设置为默认表单。打开选项,常规中的“表单填写”选择一个合适的表单名称。


5,打开一个Wordpress博客测试刚才表单能否正常填写,将光标移至表单处,按下快捷键“Alt+A”,如下图效果:

遇到其他不同类型的表单也是按照上述方法填写,只要你的“文本”获取正确。
上面就是小编为大家带来的lastpass里自动填表功能的详细使用过程,希望对大家能够有所帮助哦。
 天极下载
天极下载

































































