本章节讲解的是与indesign相关的内容,下文就是使用indesign制作出文字绕图排效果的详细步骤,赶紧去下文看看吧。
首先我们要新建一个文档,执行新建>文档。

然后我们在空白的文档里插入一张图片。

然后我们在上方的工具栏中,执行窗口>文字绕排工具。

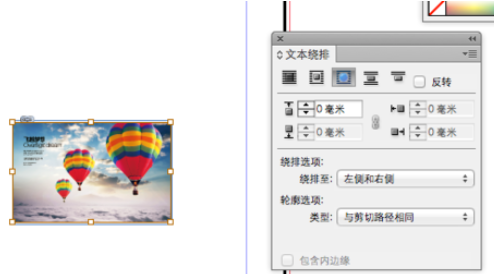
打开文字绕排工具之后,我们在文字绕排的工具面板中选择你想要的文字绕排方式,设置好上下左右的距离参数。点击完成。

这时候我们利用左侧工具栏中的文字工具,在图片周围设置文本框。在文本框中输入文字看一下。

输入文字之后,文字是不是就直接绕开图片了呢。自己动手试一下吧。

上文就是使用indesign制作出文字绕图排效果的详细步骤,你们都学会了吗?
 天极下载
天极下载































































