下面给你们分享一下图片转换器给图片添加边框教程,想要学习图片转换器如何给图片添加边框的朋友可以看一看哦。
图片转换器给图片添加边框的方法:
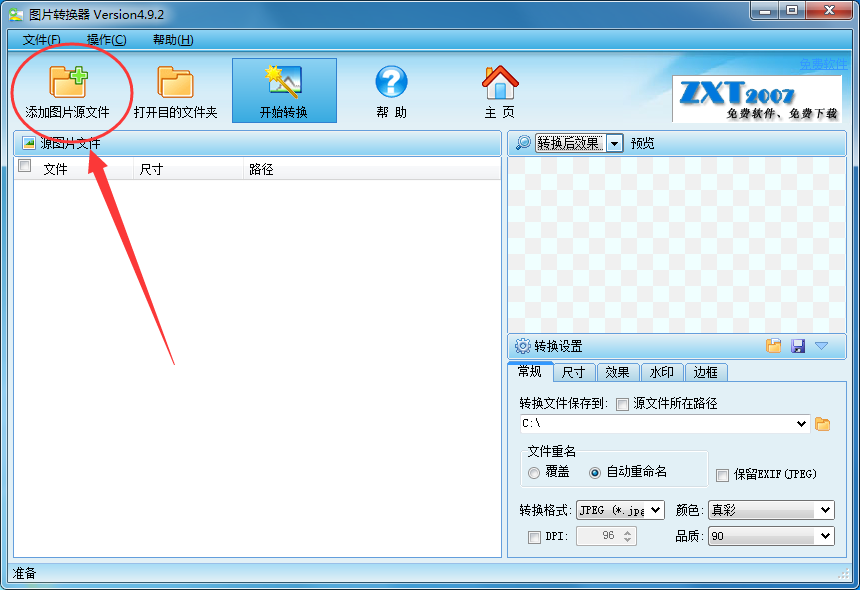
1、首先打开图片转换器,然后在其界面左上角点击“添加图片源文件”并将想要添加边框的图片添加进来;

2、如果想要给多张图片添加同样的背景,那么可以在添加图片的时候按住“Ctrl”键一次性添加多张图片;
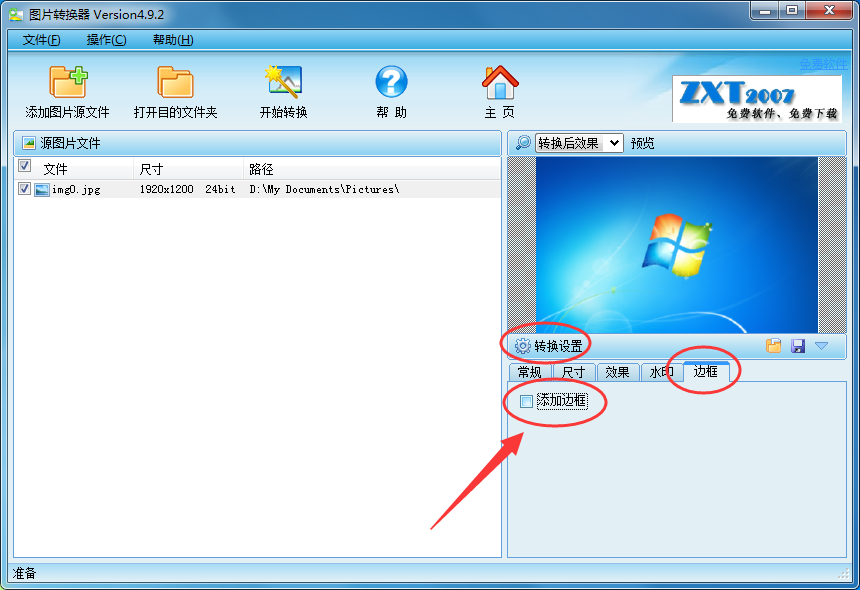
3、添加完图片后在图片转换器界面右下角的“转换设置”中打开“边框”,并勾选上“添加边框”;

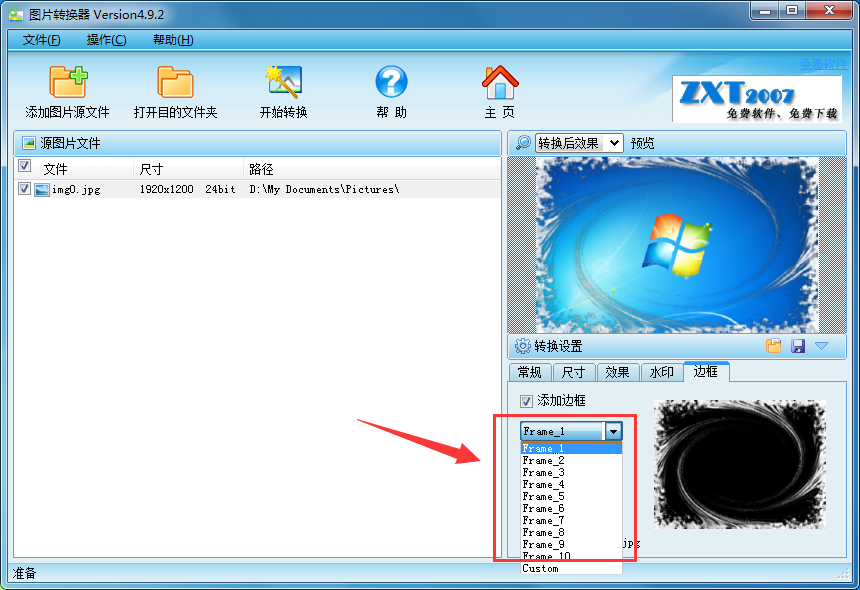
4、之后在弹出的选项中就可以设置图片边框了。在下图可以看到图片转换器自带了很多边框,想要用哪个就选哪个;

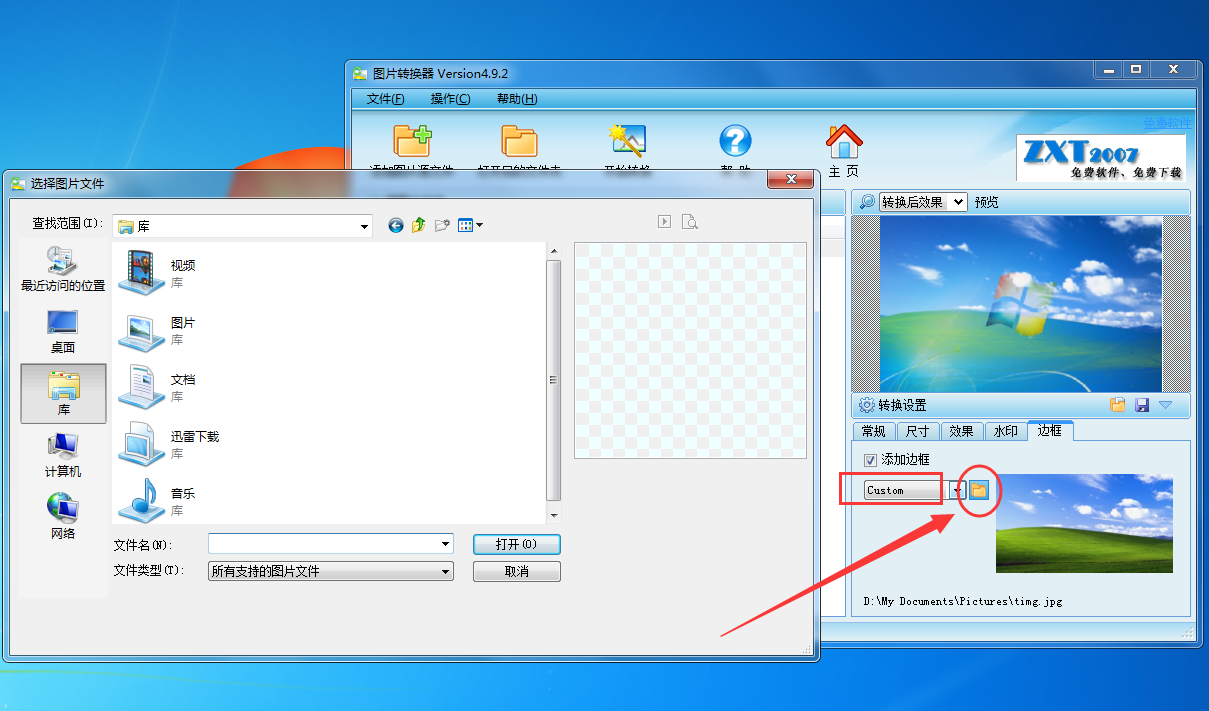
5、如果想要用自己准备的图片,那么就选择最后一个选项“Custom”,之后点击它右边的文件夹按钮,将想要作为背景的图片添加进来就可以了。

以上就是图片转换器给图片添加边框教程,希望可以帮助到大家。
 天极下载
天极下载































































