本教程讲解了怎么使用微信小程序的开发者工具构建并运行简单的helloworld应用? 操作起来是很简单的,想要学习的朋友们可以跟着小编一起去看一看下文,希望能够帮助到大家。
案例演示
helloworld 展示如下图

构建此应用流程
环境准备
微信版本,无论是安卓 or IOS系统,都议将微信版本更新为6.3.27。

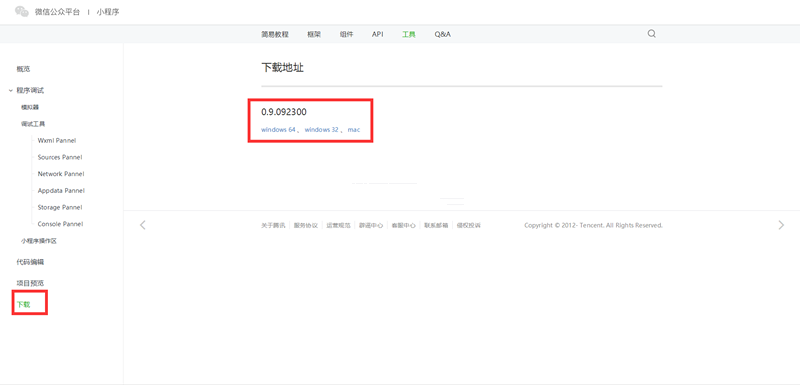
注:请根据操作系统,选择正确的版本。
创建项目
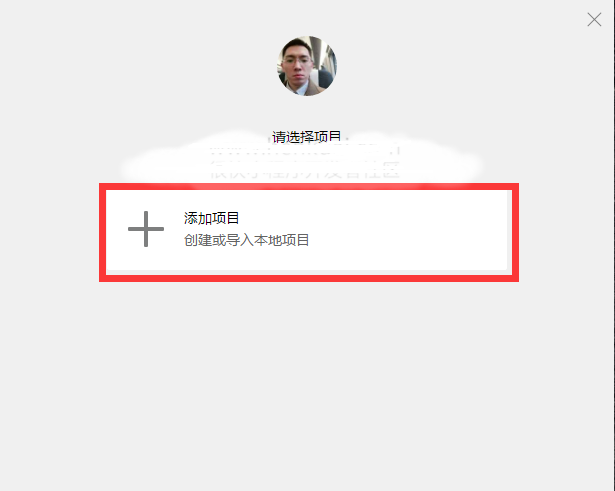
开发者工具安装完成后,打开并使用微信扫码登录,如下图:

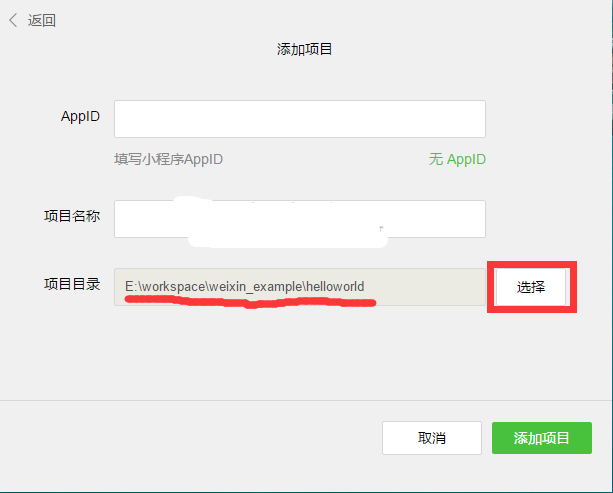
点击【添加项目】,如下图所示:

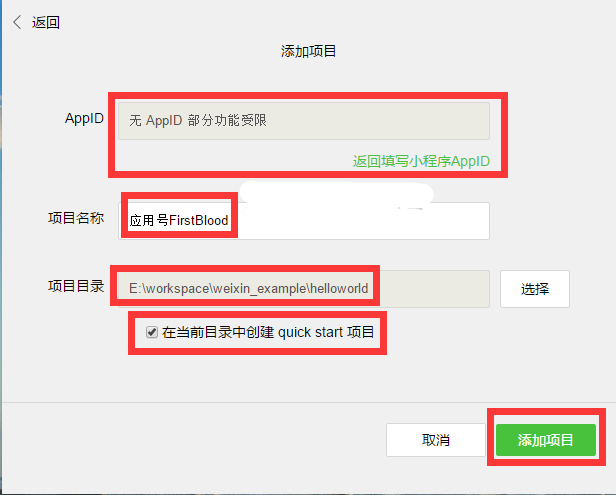
由于目前我们没有AppID,所以选择【无AppID】。项目名称(非小程序名称),“应用号FirstBlood”。项目目录为“E:\\workspace\\weixin_example\\helloworld”,如下图:

注意勾选【在当前目录中创建quick start 项目】,开发者工具会帮助我们在项目目录中生成一个简单的Demo。
退出项目
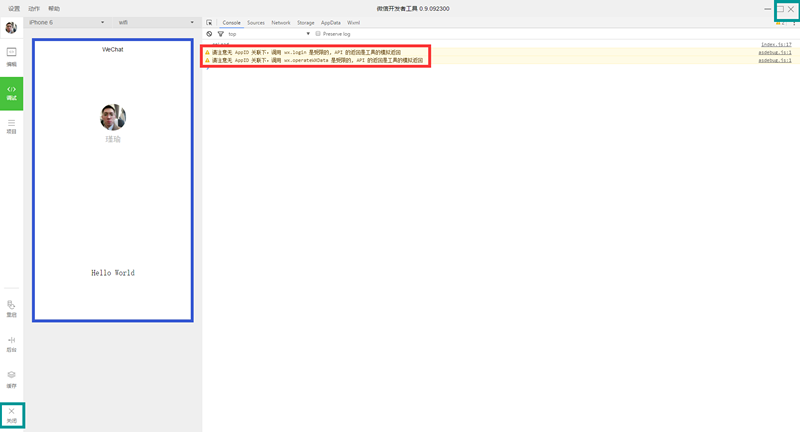
添加项目成功后,进入下面的调试页面,如下图:

其中蓝色区域为模拟器模拟微信小程序在客户端真实的逻辑表现。右面红色部分说明无AppID关联的影响。
右上角绿色方形部分,点击【X】,关闭开发者工具。左下角绿色方形部分,点击【关闭】,关闭当前项目并返回项目选择页面。如下图:

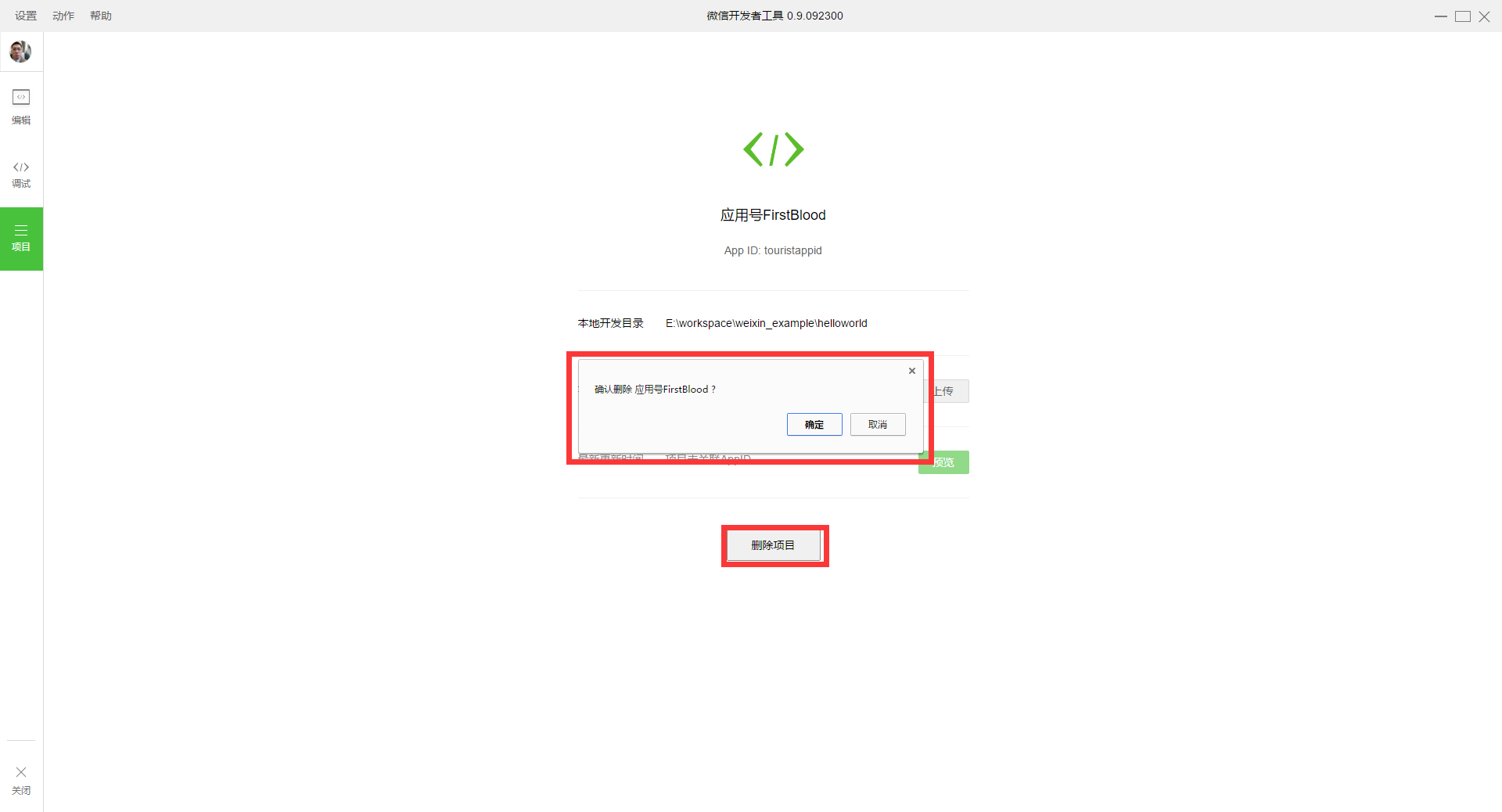
删除项目
左侧选择项目后,如下图:

点击【删除】按钮,弹出对话框,选择是,则从【开发者工具】中删除该项目,但并未从硬盘上删除。如下图:

注意:上面删除操作的结果是笔者在win10环境下得到的结果。
以上就是怎么使用微信小程序的开发者工具构建并运行简单的helloworld应用?的全部内容了,大家都学会了吗?
 天极下载
天极下载




































































