下面的这篇文章是教大家显示操作菜单怎么在微信小程序使用?教程简单易学,有需要的小伙伴就赶紧和小编一起来学习吧。
组件说明:
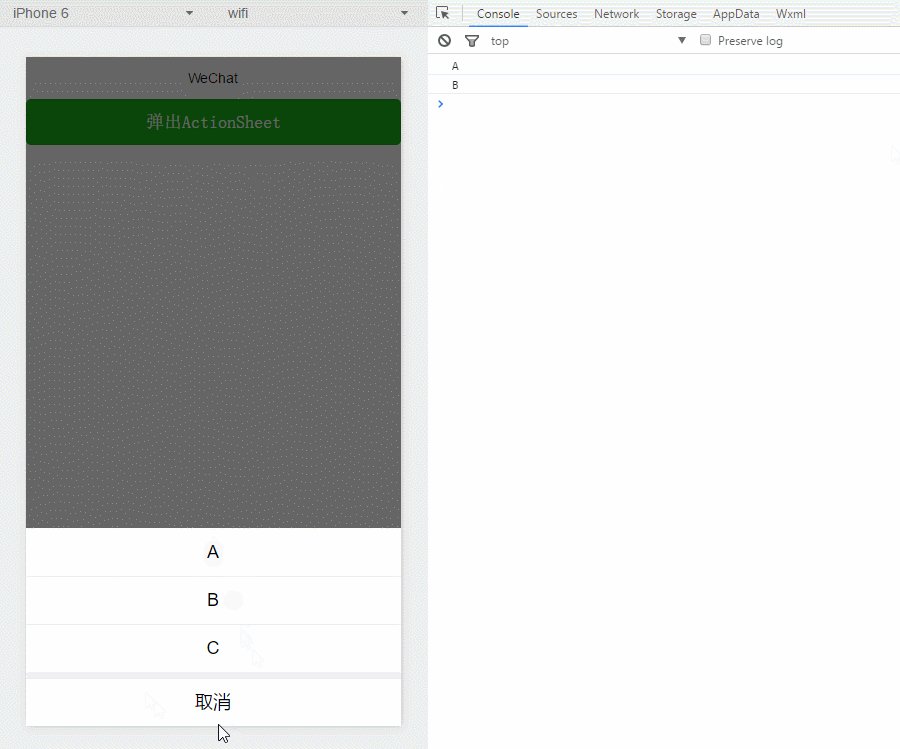
显示操作菜单
组件用法:

wxml
复制代码
js
actionSheetTap: function () {
var itemList= [\'A\', \'B\', \'C\']
wx.showActionSheet({
itemList:itemList,
success: function (res) {
if (!res.cancel) {
console.log(itemList[res.tapIndex])
}
}
})
}
复制代码
以上就是显示操作菜单怎么在微信小程序使用的全部内容了,大家都学会了吗?
 天极下载
天极下载





























































