如何使用微信小程序的滚动选择器?想知道答案的小伙伴就赶紧看过来吧,下面就是小编给大家带来的方法。
组件说明:
picker:
滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器。
组件用法:

wxml
picker
选择器
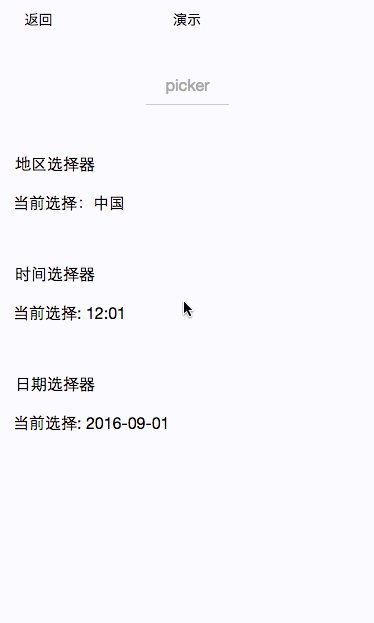
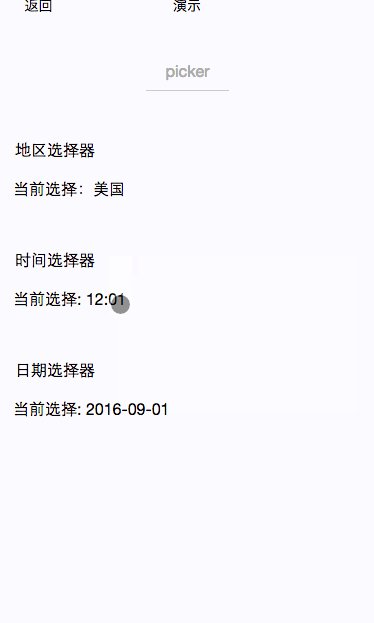
地区选择器
当前选择:{{array[index]}}
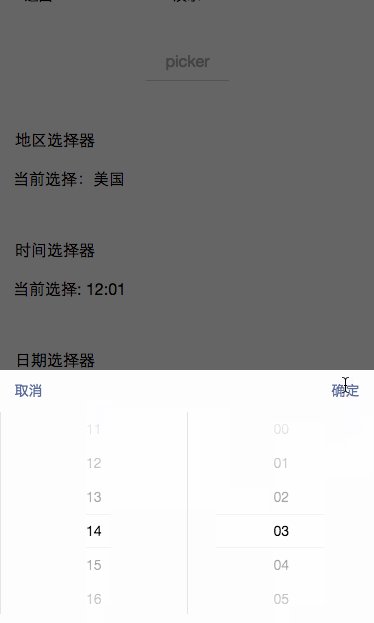
时间选择器
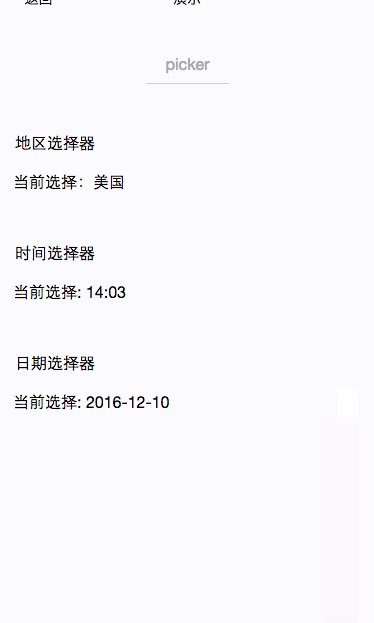
当前选择: {{time}}
日期选择器
当前选择: {{date}}
复制代码
js
Page({
data: {
array: [\'中国\', \'美国\', \'巴西\', \'日本\'],
index: 0,
date: \'2016-09-01\',
time: \'12:01\'
},
bindPickerChange: function(e) {
console.log(\'picker发送选择改变,携带值为\', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
复制代码
wxss
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
复制代码
以上就是如何使用微信小程序的滚动选择器的全部内容了,大家都学会了吗?
 天极下载
天极下载




































































