想要知道Photoshop是怎么制作出货车的吗?你们可以跟随着小编去下文看看Photoshop制作货车的具体操作方法,感兴趣的快去下文看看吧!

首先打开ps软件,然后选择矢量矩形工具,选择灰黑色作为前景色,我们绘制出一个灰黑色的矩形。

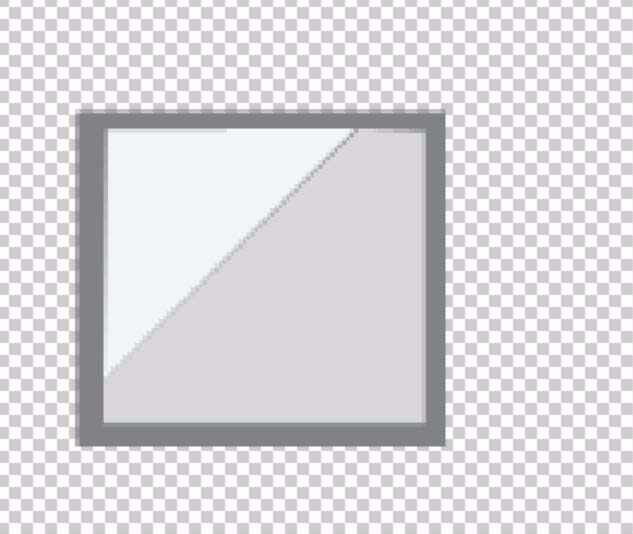
接着复制这个图层,我们选择银色作为前景色,等比例缩小图形到90%,我们填充这个银白色。使用钢笔工具,我们选择灰色作为前景色,勾勒出一个三角形在这个矩形的右侧。矢量货车的正面就绘制出来了。

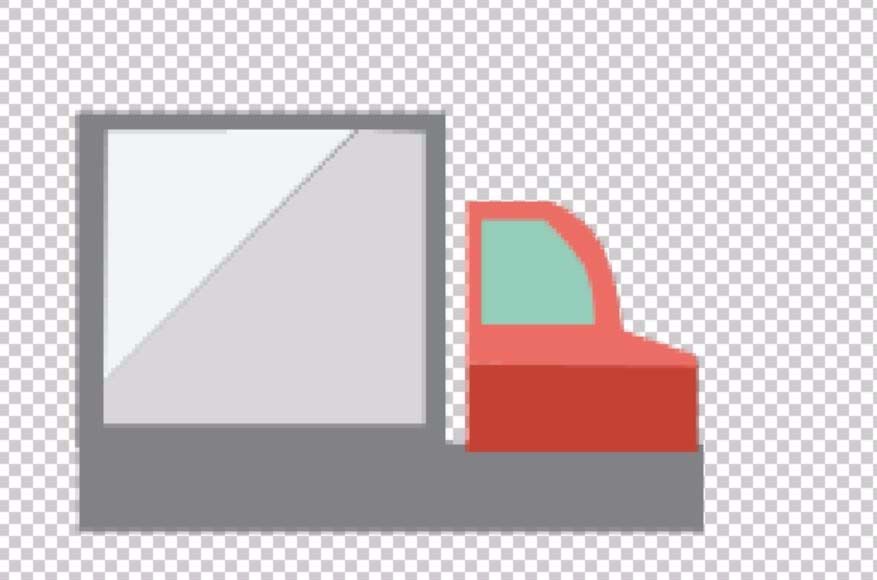
接下来开始绘制这个矢量货车的车头部分,我们选择淡红色作为前景色,选择钢笔作为绘制工具,先绘制这个车头的上半部分,再选择矢量矩形工具,选择深红色作为前景色,我们绘制出车头的下半部分。

然后我们新建设一个图层,我们选择灰黑色作为前景色,选择矢量矩形作为工具,我们拉出一个矢量货车的下半部分的长方形。

这一步我们绘制车窗,选择淡蓝色作为前景色,我们使用钢笔工具勾勒出这个车窗的不规则外形并进行淡蓝色的填充。

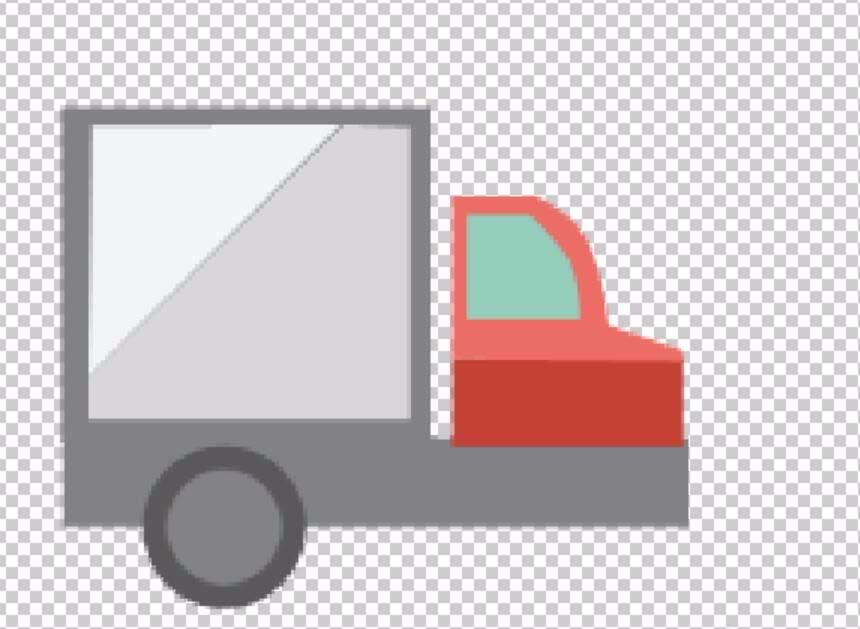
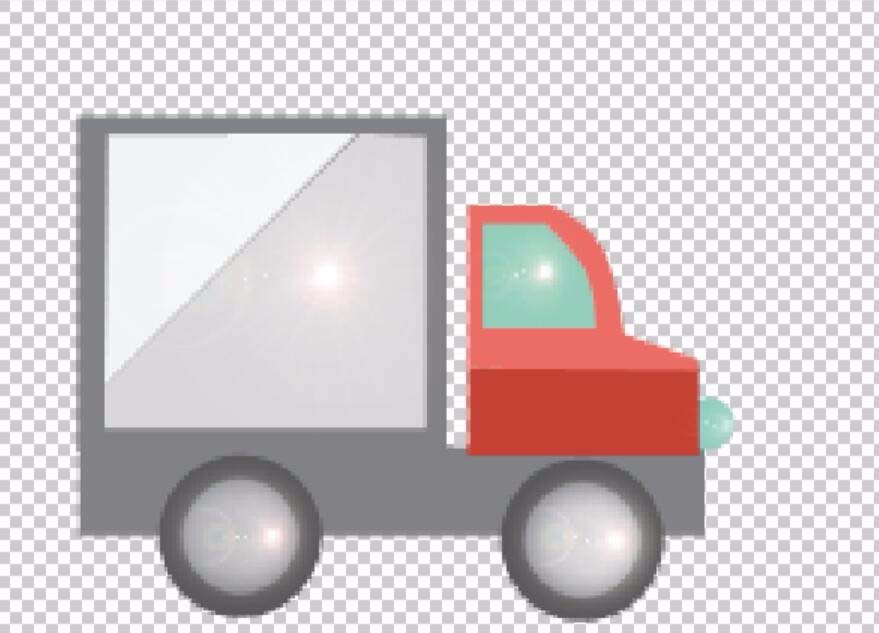
我们最后一步就是绘制出车轮了,使用灰黑色作为前景色,使用矢量圆形作为工具,我们绘制出这个车轮的底面,再复制图层进行等比例的缩小为90%,再填充浅灰色。有了一个车轮之后,我们复制出另外的一个。再给这个矢量货车绘制出一个车前灯。这个车前灯的图层在车头图层的下方。整个矢量货车就完成了!


有了这个基本的矢量货车图形之后我们还可以进行一定的优化,合并所有的矢量货车图层,我们选择车轮部分做一下镜头光晕的效果,车窗、车厢、车灯都可以分别选择区域做一下这个滤镜效果,从而让整个矢量货车更有质感。

根据上文讲解的Photoshop制作货车的具体操作方法,你们是不是都明白了啊!
 天极下载
天极下载



































































