本期带来的文章内容是大家常用的PPT,感兴趣的伙伴们可以随小编去下文看看使用PPT制作出正文页版式之两图版式的具体操作方法。

打开PPT,建立空白演示文稿。

在幻灯片中插入一个矩形,占据页面的四分之一。

在矩形旁边以文本框形式插入图片标题和对于图片的说明文字。文本框居于右侧空白区域的居中位置。

同样的道理,在下方插入完全一样的矩形和文字。

为了更加明确图片和说明文字间的关系,添加一个小小的三角形作为指示箭头。

在矩形位置插入相同尺寸的图片。

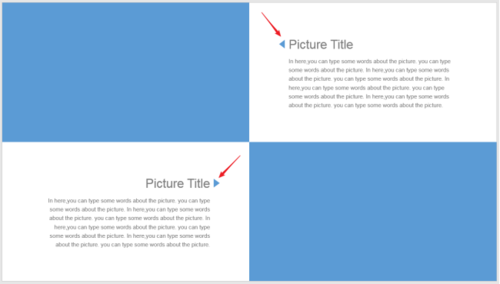
最后,将标题文字和指示三角形设置为不同的颜色以示区别,就得到了最终的效果图。

相信大家看完上文描述的使用PPT制作出正文页版式之两图版式的具体操作方法,应该都学会啦!
 天极下载
天极下载





























































