今日小编为大家带来了关于Photoshop制作九宫格图片的相关教程,对此感兴趣的同学可以去与以下文章中看看Photoshop制作出九宫格图片的具体流程介绍。
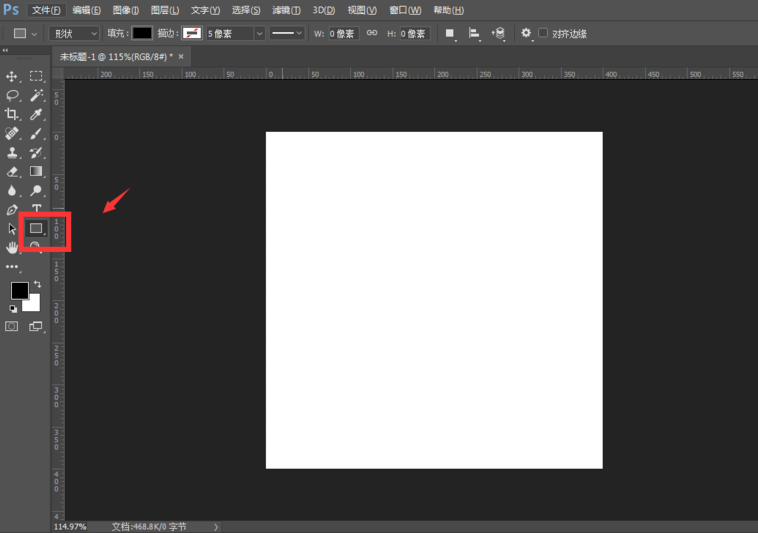
打开Photoshop软件,新建一个画布,大小随意,然后点击工具栏中的矩形工具,

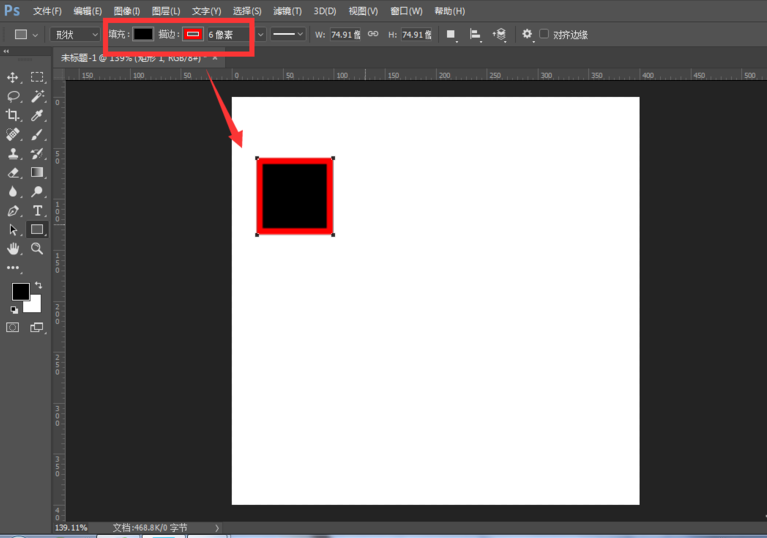
按住shift键,在画布中绘制一个正方形,然后填充一个颜色,将描边打开也是设置一个颜色,描边大小根据当前页面来决定,如图,

然后复制一个矩形,将其调整到第一个图形的右侧位置,中间描边区域要重合,如图,

复制第二个矩形,将其与第二个矩形中间区域重合,如图,

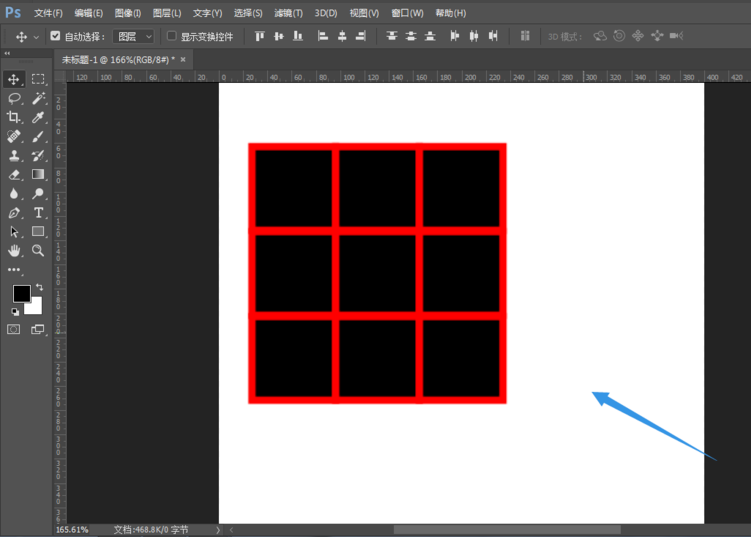
使用同样的方法,复制第一层,然后将中间区域重合,最后做出一个九宫格的形状,如图,

然后将全部图层选中,右键选择转换为智能对象,

将其转为智能对象后,调整大小就会按等比例增大或变小、而不会发生形变,然后双击智能对象缩略图,

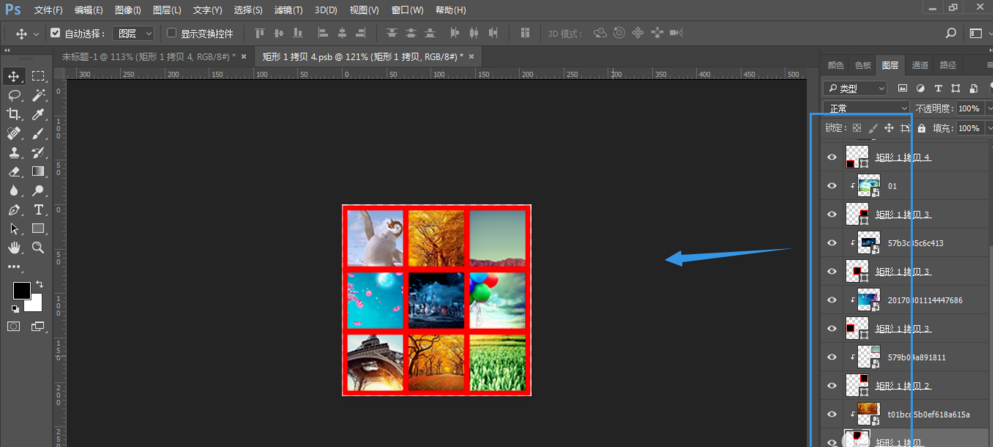
在智能对象内侧,将图片置入到每个矩形中,做剪切蒙版设置,如图,最后按ctrl+s将其保存。

最后效果如图,九宫格图片制作完成了。

上文就是小编为你们带来的Photoshop制作出九宫格图片的具体流程介绍,你们都知道了吗?
 天极下载
天极下载































































