想知道使用Photoshop打造出多重曝光效果图片吗?可以去下年这篇教程中学习下Photoshop打造出多重曝光效果图片的操作步骤介绍。
打开Photoshop软件,新建一个空白图层,尺寸自定,

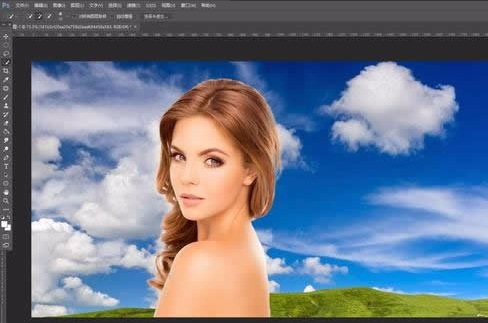
置入一张素材背景,以云朵图片为例,

再置入一张人像图片,

用你喜欢的抠图方法抠出人像,

将背景移动到人物上面,然后按CTRL+鼠标左键、载入人物选区,点击风景添加蒙板,

双击蒙板调整,

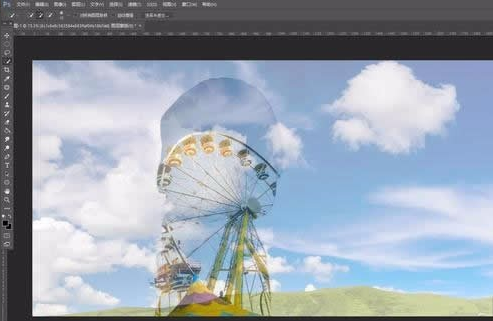
再添加一张图片进来,然后模仿添加蒙板操作,降低不透明度,

将人物置顶,图层模式改为【滤色】等,或者直接降低不透明度。

上文就是小编为你们带来的Photoshop打造出多重曝光效果图片的操作步骤介绍,你们都知道了吗?
 天极下载
天极下载






























































