今天小编和大家一起学习的是ps制作蜗牛app图标的具体操作过程,一定有许多朋友很是期待吧,下面就是ps制作蜗牛app图标的教程。
1、打开ps

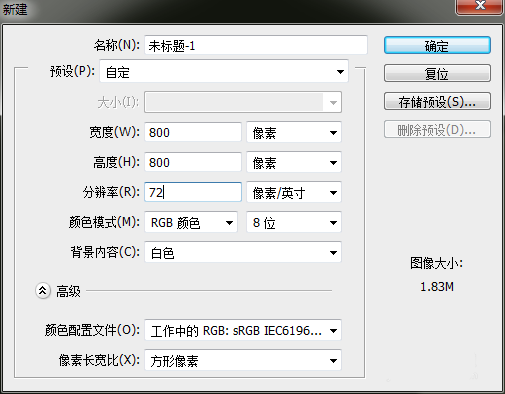
2、新建一个新的画板,大小自己定

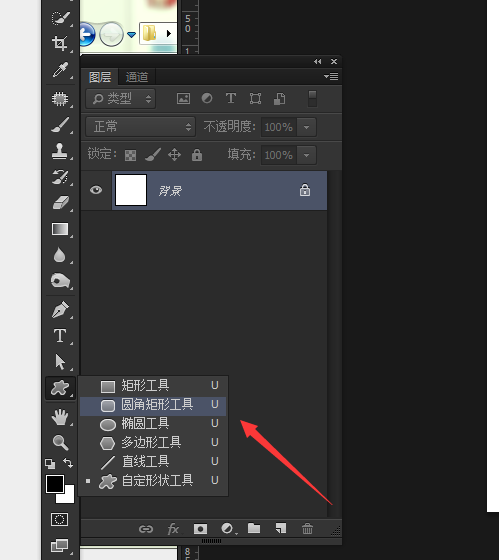
3、在工具栏上,找到圆角矩形工具,快捷键U

4、画出一个圆角矩形,至于大小自己定

5、选择圆角矩形工具,在上方填充位置,调上自己需要的颜色

6、画上一个图形,当作辅助图形

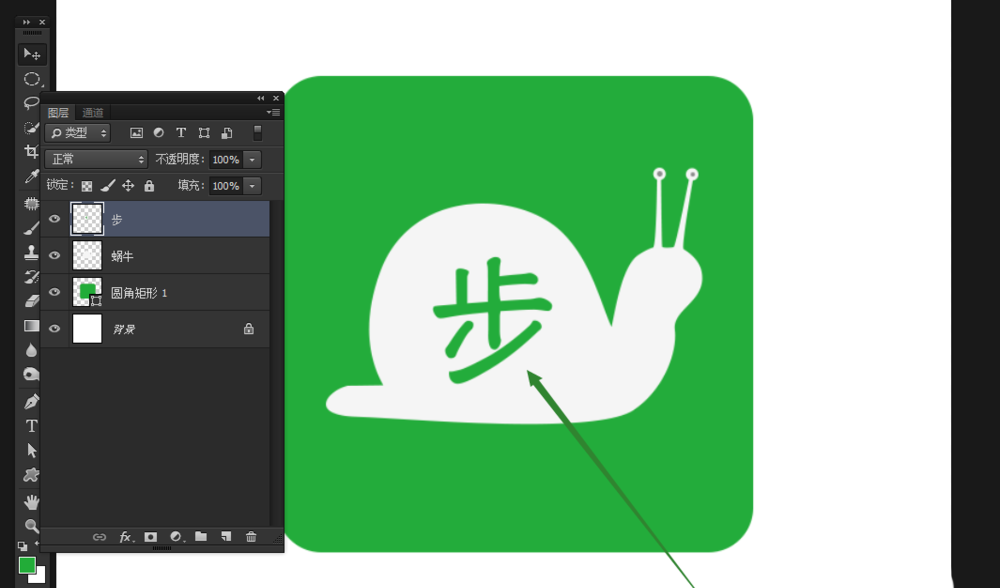
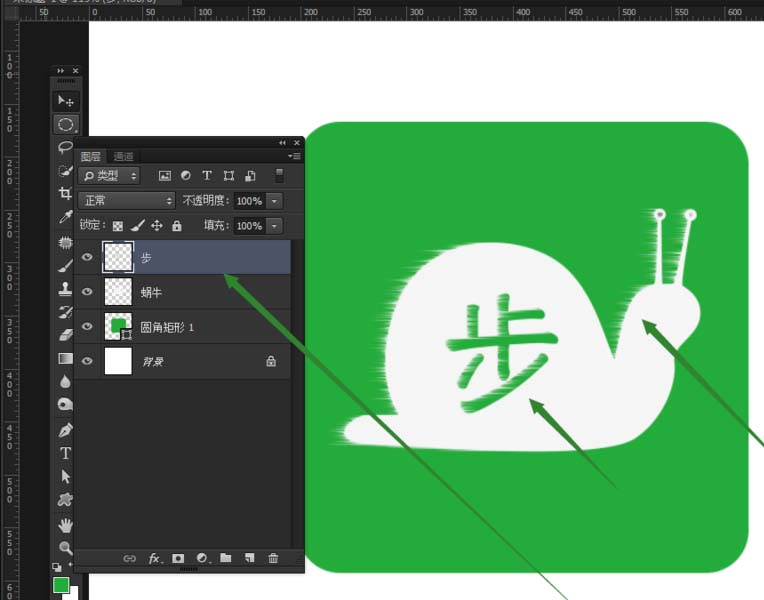
7、输入文字,最好是自己的相关文字

8、可以给文字,给图形加点特效,因为是跑步app图标

9、简单的app图标

上面就是小编带来的ps制作蜗牛app图标的具体操作教程,小伙伴们都学会了吗?
 天极下载
天极下载




































































