看见别人会使用PS制作出弧形文字路径,自己却不会,那怎么办?下面小编就带来了PS制作出弧形文字路径的详细操作方法哦,一起去看看吧。

1、首先我们打开PS进入到主界面,如图所示。

2、之后我们需要打开一张制作路径文字的图片,如图所示。

3、之后我们点击工具栏中的钢笔工具,如图所示。

4、之后我们在上方设置好钢笔工具的选项,如图所示。

5、之后我们在图片的合适位置作出一个路径,如图所示。

6、之后我们点击工具栏中的文字工具,如图所示。

7、之后我们设置好文字的字体,字号等参数,如图所示。

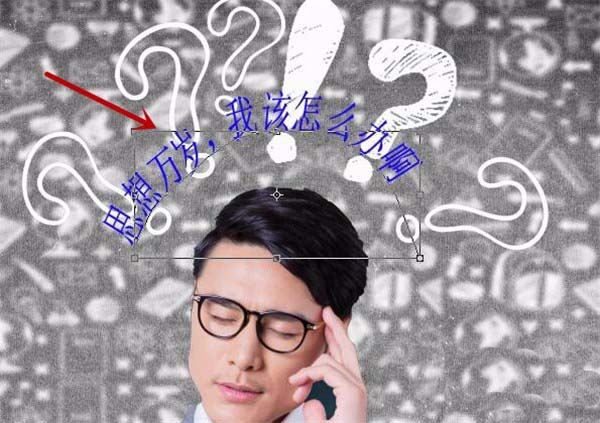
8、之后我们鼠标放在路径上点击一下,输入文字,如图所示。

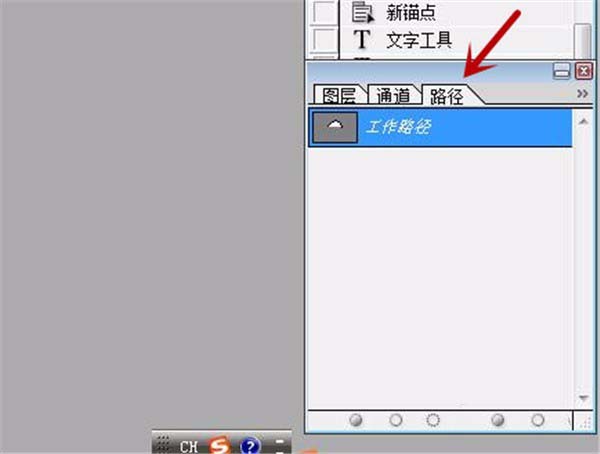
9、之后我们点击路径面板,鼠标右键点击工作路径,如图所示。

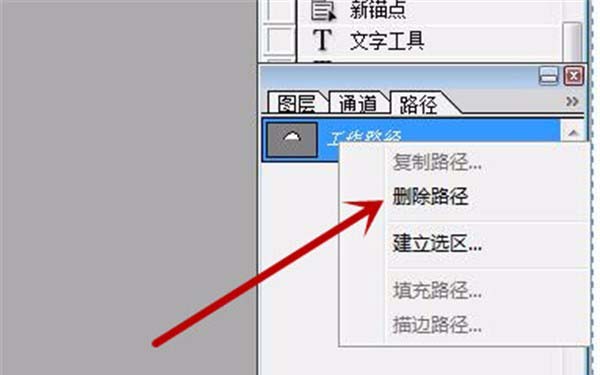
10、之后我们在选项中点击删除路径,如图所示。

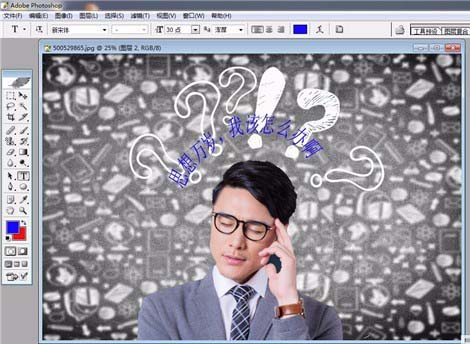
11、最后即可制作出路径文字,如图所示。

上面就是小编带来的PS制作出弧形文字路径的详细操作教程,小伙伴们都学会了吗?
 天极下载
天极下载






























































