大家或许不知道ae制作数字递增效果动画的详细步骤,那么今天小编就讲解ae制作数字递增效果动画的操作方法哦,希望能够帮助到大家呢。
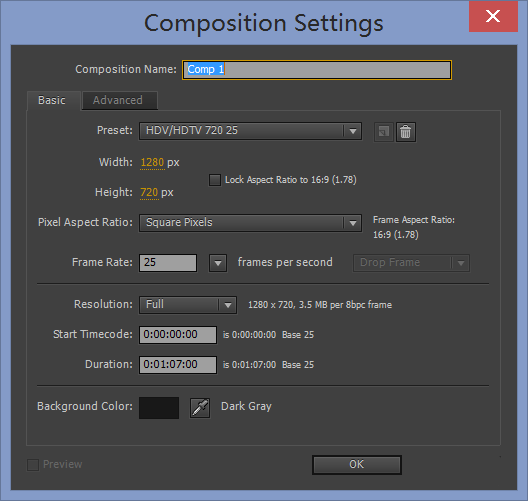
1、首先,打开ae,新建一个合层

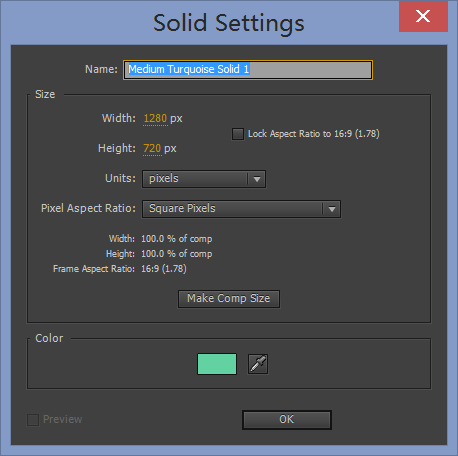
2、接着再新建一个固态层


3、在【effects & presets】中查找【number】特效,添加到固态层上

4、可以在设置数字的字体,字体也可以在以后修改

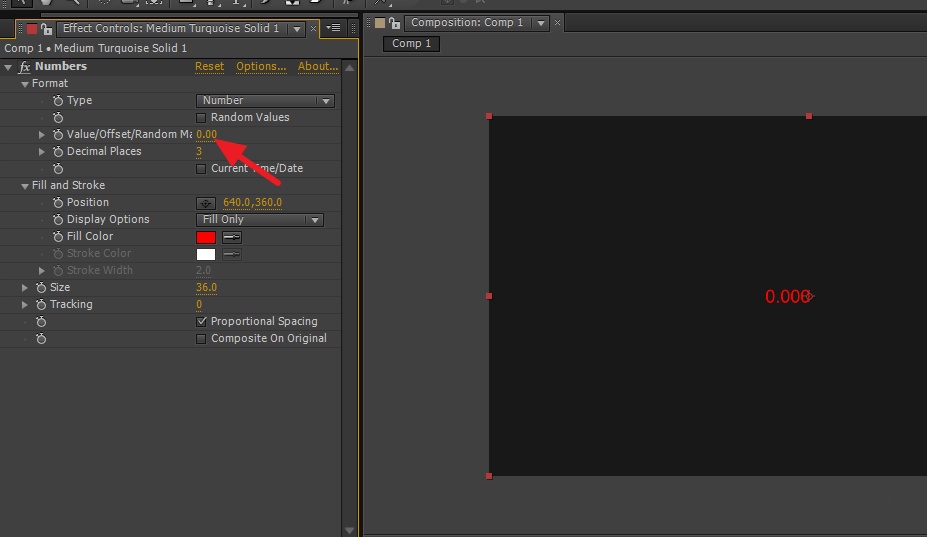
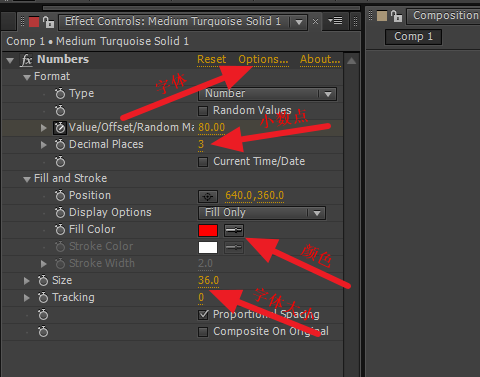
5、接着选择固态层,点击【F3】,打开特效窗口,即可看到刚才添加的number,箭头所指的就是数值的变化

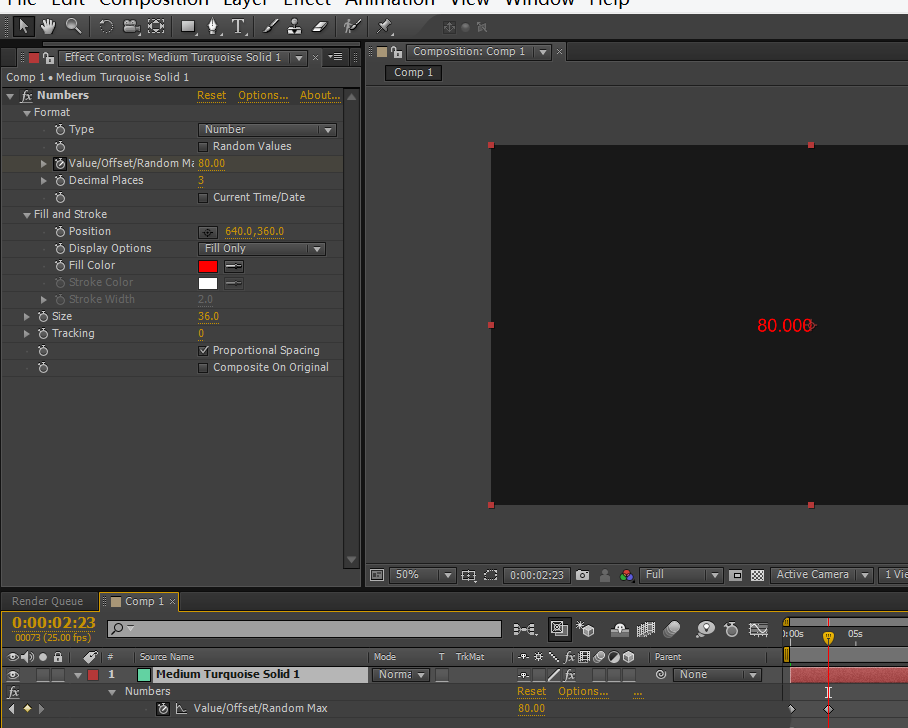
6、先在数值开始的位置打上关键帧,接着修改数值到你想要的值,就可以看到效果了

7、其他一些参数按照自己的需要进行修改

上面就是小编带来的ae制作数字递增效果动画的详细步骤,小伙伴们都学会了吗?
 天极下载
天极下载






























































