使用可牛影像如何为照片添加相框呢?不明白的话就赶紧去下文学习利用可牛影像为照片添加相框的详细步骤。
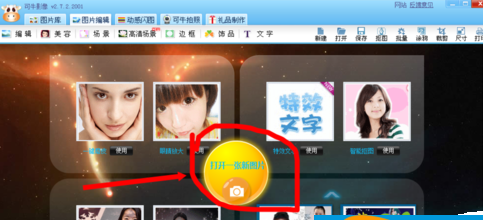
打开可牛影像,显示软件的主界面如下图。
我们点击软件中间红框内的打开一张图片,我们就以上一步中的图为例,按照路径依次选择到图片,或者直接把图片拖到软件界面。

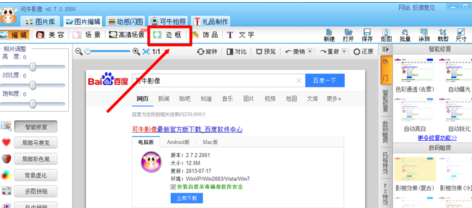
如图打开图片之后是这个样子的,我们点击红框内的边框

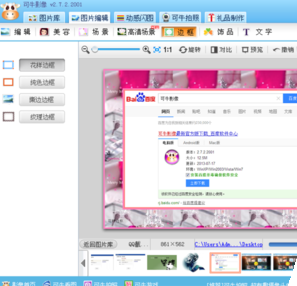
到了这一步,大家可以看到左侧红框内有不同类型的边框,而右侧是各类型边框的具体样子,大家可以随便点击一下右侧的边框试一下效果

我们在右侧选择一个边框,效果出来之后,如果满意,点击应用并确认,确认之后回到下面第二张图的界面


到最后一步了,大家注意,跟着下图的第1步点击保存,出现一个选项框,里面可以设置保存的路径、图片名称和图片格式,这个具体怎样设置看你个人需要了。
ok这样就制作出了一张带有相框的图片,是不是很炫,快动手操作一下把


上文就是小编讲解的利用可牛影像为照片添加相框的详细步骤,你们都学会了吗?
 天极下载
天极下载






























































