一些小伙伴还不清楚Axure RP 8设计出有图标的树状菜单的操作过程,所以接下来小编就带来了Axure RP 8设计出有图标的树状菜单的具体操作方法,相信会有所帮助。

1、选择适当的编辑区域,拖入树状菜单。

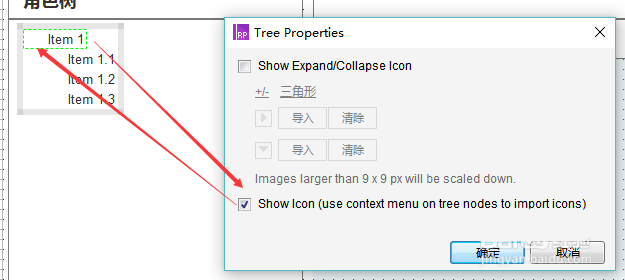
2、右键菜单,选择第一个,编辑树属性,选择显示图标的形式,这里有两种,第一种,可设置展开和未展开两种。第二种只有一种样式。
3、第一种形式,打上对勾,导入图片或选择+/-,三角形即可实现图标样式,我们这里选择的是三角形,以此类推,后面的也可以用这种形式。

4、第二种形式,在第二个复选框打上对勾,第一个复选框取消对勾,点击确定,此时会没有图标。

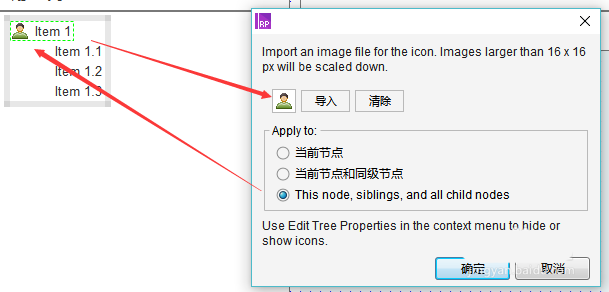
5、右键菜单,选择第四个,编辑图标按钮,点击导入,导入需要的图片,根据需要选择需要应用的情况,同级节点还是当前节点等,点击确定,出现图标。

6、根据需要选择类型即可。
上面就是小编带来的Axure RP 8设计出有图标的树状菜单的操作过程,大家都学会了吗?
 天极下载
天极下载































































