很多用户还不清楚Flash设置元件坐标的简单操作,下文就是小编讲解的Flash设置元件坐标的图文步骤。一起来看吧!
1、打开Flash软件,选择“ActionScript3.0”,新建一个空白文档。

2、单击“插入”---->“新建元件”。

3、在“创建新元件”对话框中,“名称”改为“太阳”,“类型”选择“影片剪辑”,单击“确定”,创建一个名为“太阳”的影片剪辑元件。

4、绘制好太阳元件,我们可以在“库”面板中看到。

5、将“图层1”改名为“太阳”,将“太阳”元件拖动到舞台中。

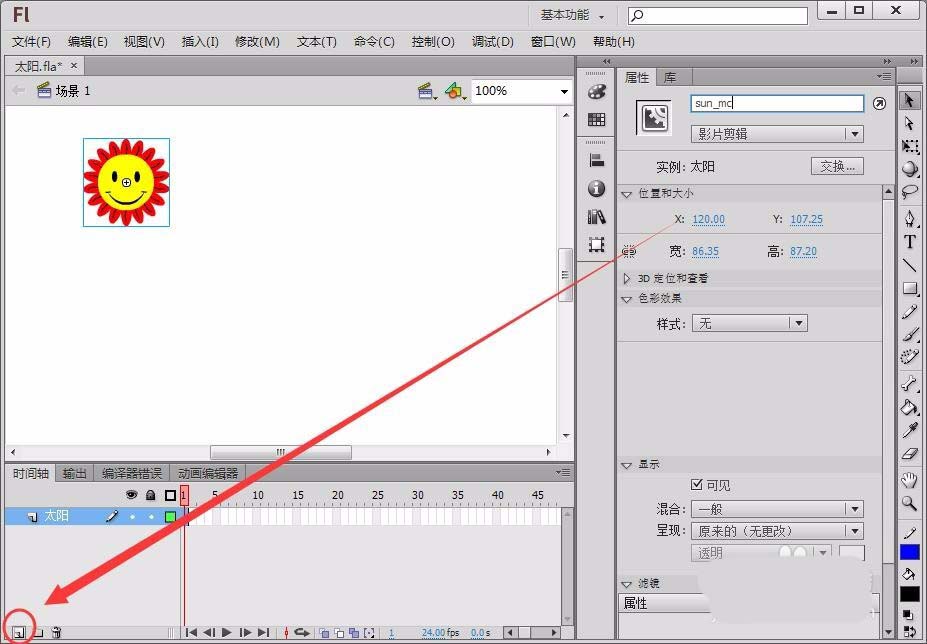
6、选择“属性”,将“实例名称”改为“sun_mc”。

7、新建一个图层,命名为“as”。


8、右击需要输入代码的帧,选择“动作”。

9、在“动作”面板中输入以下代码。此语句定义了两个变量numx和numy,分别给它们赋x坐标的值和y坐标的值。

10、接着输入以下语句。将定义的变量numx的值赋给元件的x坐标,将变量numy的值赋给元件的y坐标。

11、运行程序,我们可以看到太阳元件移动到了设置好的坐标位置。

上文就是小编讲解的Flash设置元件坐标的图文步骤,你们都学会了吗?
 天极下载
天极下载































































