使用edius8怎么将图片尺寸设置为一样呢?不会的用户就去下文学习下edius8将图片尺寸设置为一样的详细步骤,相信不会让大家失望的。
1、如下图所示,我们在素材库窗口添加了一些图片,很明显的可以看出这些图片的大小是不同的;

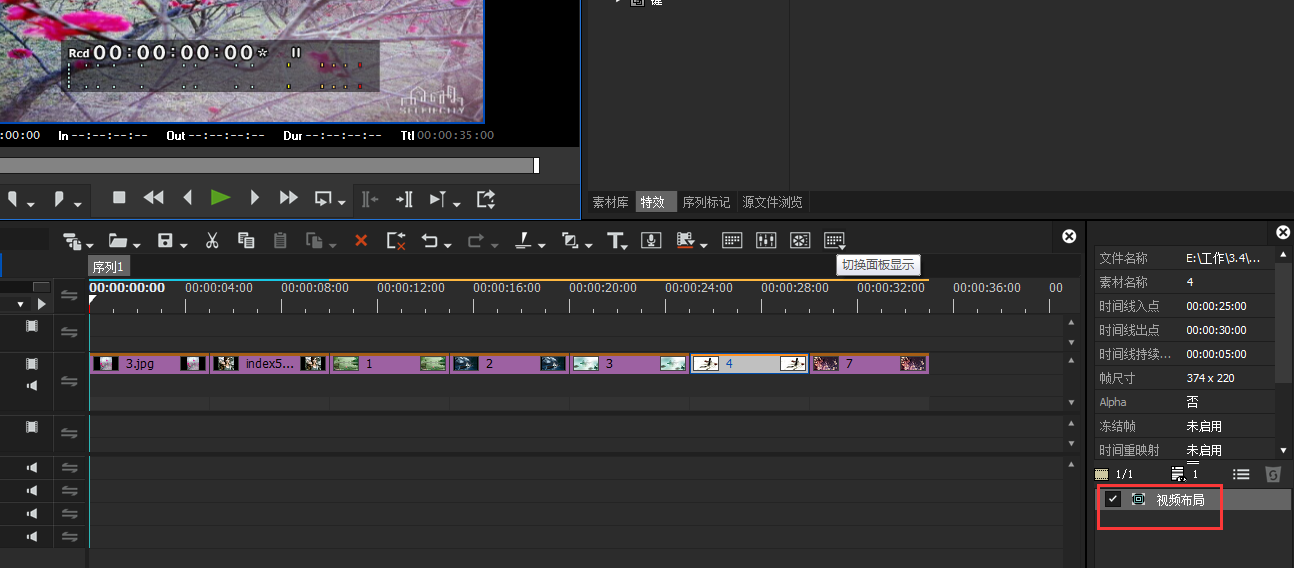
2、接下来我们把素材库的这些图片拖到音视频轨道的时间轴上,然后我们随便点击一张图片,双击信息窗口的视频布局,如图所示:

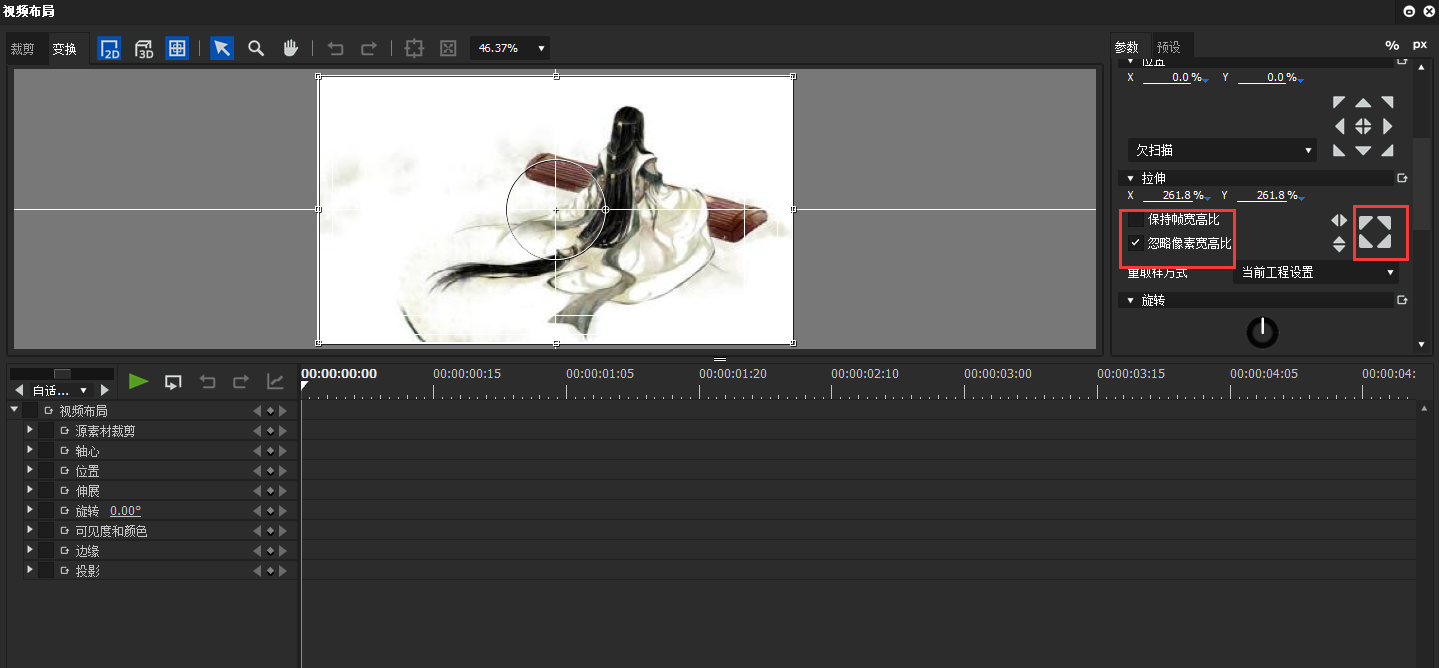
我们就进入了视频布局窗口,然后在这里我们就可以设置,让这些图片一样大了。
3、在视频布局窗口,我们可以设置参数菜单下拉伸栏目中的忽略像素宽高比,然后点击下图所示的第二个红框里的图标是图片在横竖方向都充满就可以了。

然后我们点击确定按钮后就重新回到步骤二的页面了。
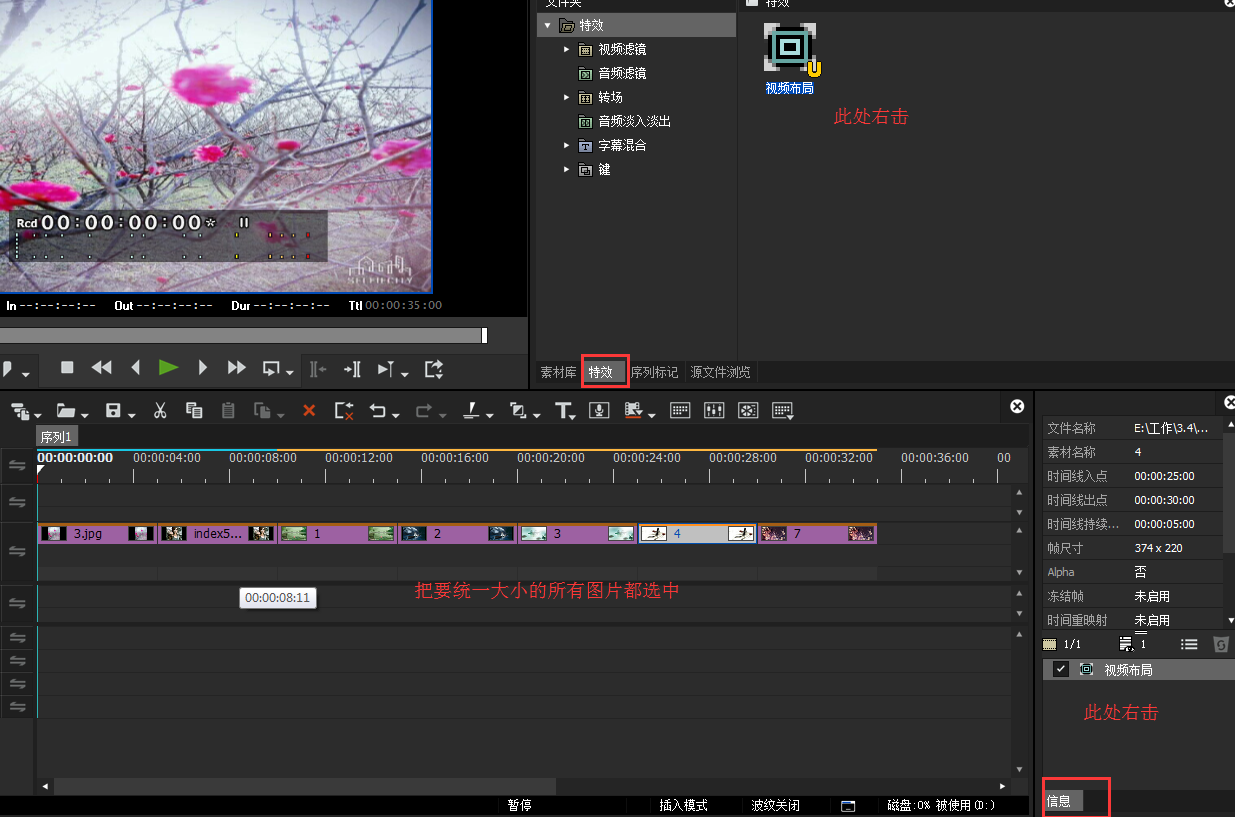
4、这时候我们右击信息窗口里的视频布局,然后点击另存为当前预置,接着我们再选中时间轴中的所有图片,再然后我们点击特效,我们会看到视频布局,右击视频布局选择添加到时间线。这样所有的图片就都设置成大小一样的了。具体操作看下图:

上文就是edius8将图片尺寸设置为一样的详细步骤,大家都学会了吗?
 天极下载
天极下载






























































