今天介绍了ps设计出科技行业图标的操作流程,相信通过了解ps设计出科技行业图标的操作方法,大家对ps设软件一定会有更多的了解的!
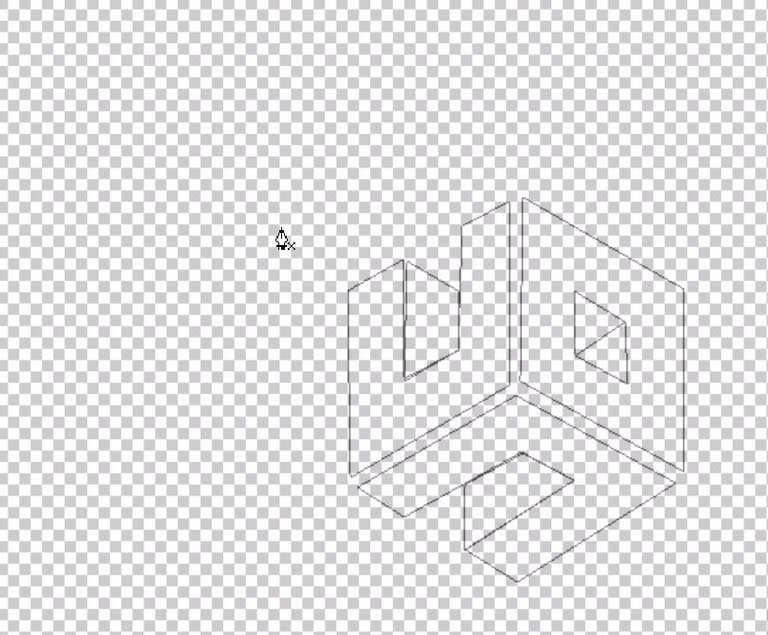
1、首先,我们用钢笔工具画出这个三面体的结构,完整的绘制这个三面体一共需要七个封闭路径,我们一一绘制出来。

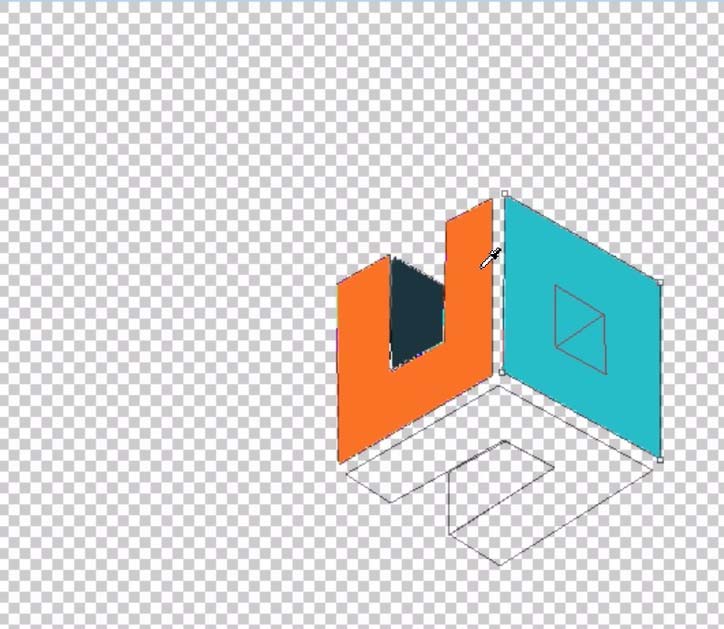
2、选择左面第一个路径,我们选择橙黄色为前景色,填充这个子路径,我们就有了第一个的图形表面。

3、继续选择第二个子路径,我们选择灰黑色作为前景色,填充这个子路径,我们三面体的一个面就做好了。

4、接下来选择第三个封闭路径,我们选择浅蓝色作为前景色,填充这个子路径,第二个表面就呈现出来。

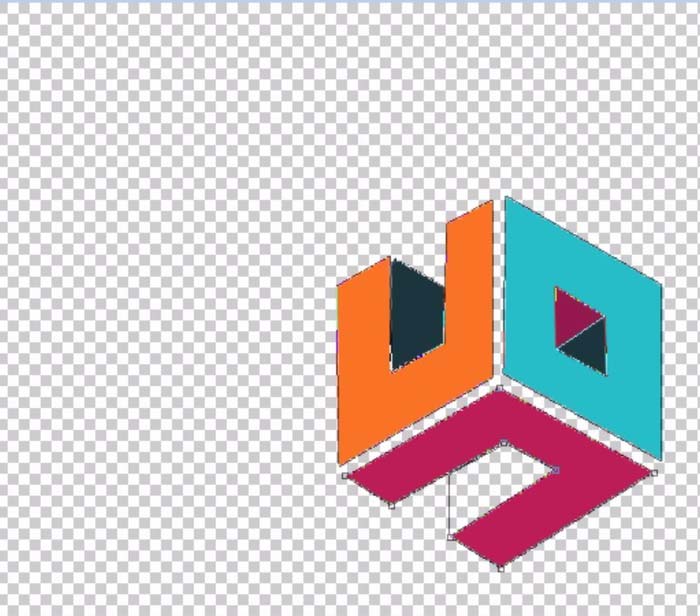
5、我们在第二个表面,分别选择红色子路径与灰黑色子路径进行填充,从而让第二个表面有了其立体呈现。

6、接下来,我们制作出第三个表面,也是先填充大的子路径,再填充小的子路径,从而完整的呈现最后一个表面。整个标志图形就完成了。


7、最后,我们给标志打上需要的文字信息,这个科技行业标志就真正设计好了。

上面就是为各位亲们带来的ps设计出科技行业图标的操作流程,一起去了解了解吧。
 天极下载
天极下载





































































