各位平时可能会用到Indesign,不过大家知道利用Indesign制作出圆点相框效果的操作过程吗?下面小编就给大家分享一下利用Indesign制作出圆点相框效果的操作步骤。
1、首先,双击电脑桌面上的Adobe Indesign cs6图标,或者从开始/所有程序里找到Adobe Indesign cs6,并将其打开。


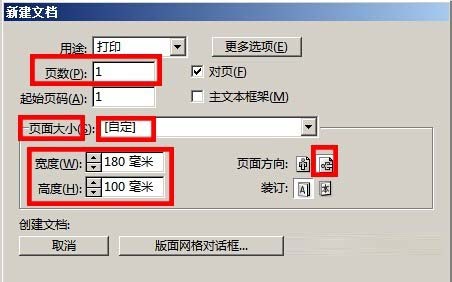
2、单击“文件/新建/文档”命令,或按Ctrl+N组合键,在“新建文档”对话框中的“宽度““高度”列表框中分别输入”180毫米和100毫米,设置“页数”为1,页面方向为横向。


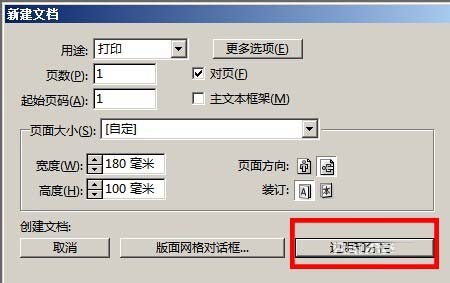
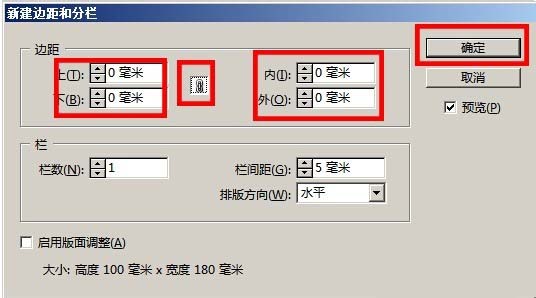
3、单击“边距和分栏”按钮,找开“新建边距和分栏”对话框,在对话框中设置“上”选项为0毫米,单击中间的那个”将所有设置设为相同“按钮,其他3个选项自动变为和”上“一样的设置。其他内容不做改动,单击“确定”。


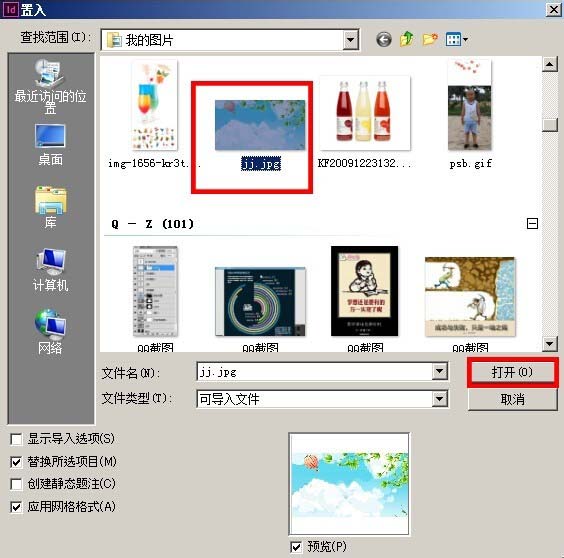
4、接着,我们先置入一张背景素材。单击“文件/置入”命令,在弹出的“置入”对话框中选择背景素材文件,点击“打开”按钮,当鼠标指针变化时,在编辑页面中单击导入背景素材文件。



5、单击工具箱中的“矩形框架工具”按钮,绘制一个矩形框架,执行“文件/置入”命令,在打开的“置入”对话框中选一张图片素材,单击“打开”将其导入。

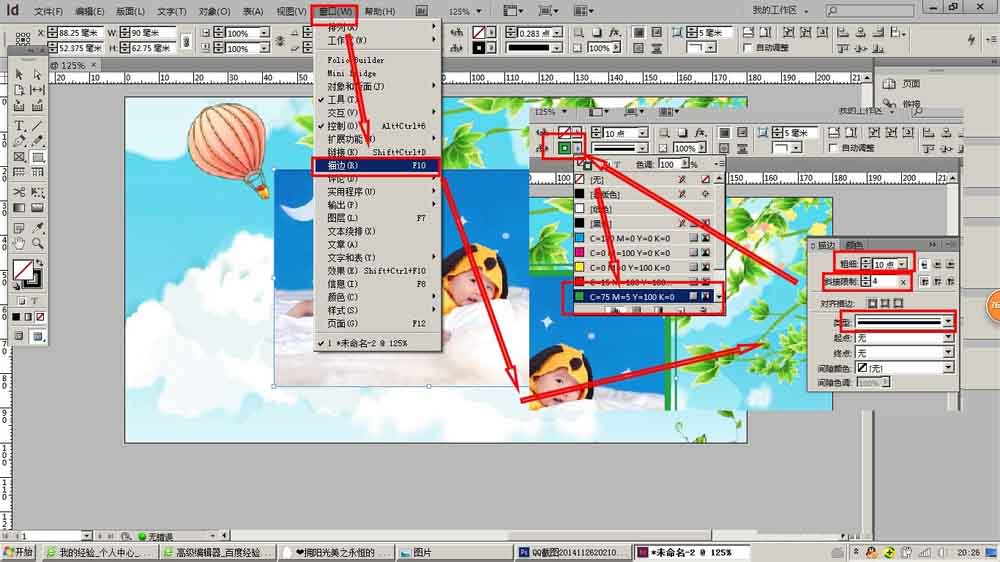
6、单击工具箱中的“矩形工具”按钮,拖曳鼠标绘制一个图片大小的矩形选框。然后执行“窗口/描边”命令,打开“描边”面板,设置“粗细”为10点,“斜接限制”为4x,在“类型”列表框中选择“细-粗”,并在控制栏“描边”设置描边颜色为绿色。

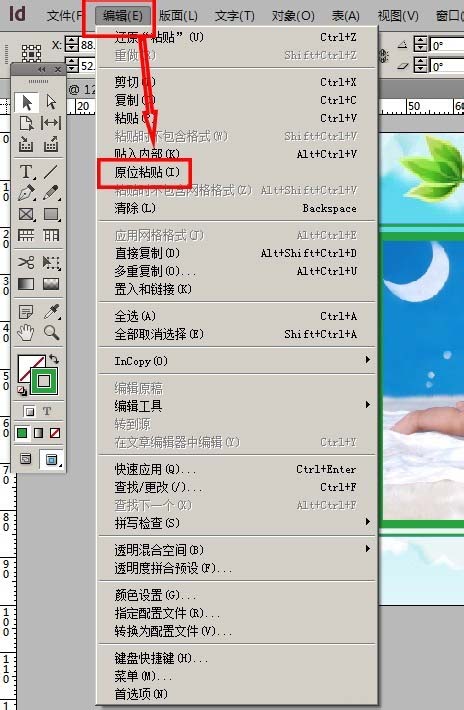
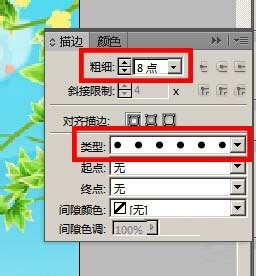
7、复制矩形外框:先将矩形外框选中,按Ctrl+C键将其复制,再单击“编辑/原位粘贴”命令在原位复制一个矩形。接着按住Alt+Shift键选角点以中心向外进行比例缩放,并在“描边”面板中,调整“粗细”为8点,在“类型”处选择“点线”。


8、接着继续选中刚刚设置的点线选框对象,并原位复制一个。按住Alt+Shift键选角点以中心向外进行比例缩放,并在“描边”面板中,调整“粗细”为15点,在“类型”处选择“点线”。这样,可爱的圆点相框就做好了。


上面就是为各位亲们带来的利用Indesign制作出圆点相框效果的操作步骤,一起去了解了解吧。
 天极下载
天极下载





























































