刚使用cdr的伙伴,可能还不懂cdr隐藏文本框虚线的详细操作过程,小编今天就带来cdr隐藏文本框虚线的操作步骤,感兴趣的小伙伴们一起学习一下吧!
1、首先打开我们的CDR软件,新建文本,设置尺寸为A4,然后选择我们的文字工具,用鼠标左键拖动,可以拖动出一个文本框,我们就可以在这个框里直接输入我们的文字。可以设置文字大小和字体等


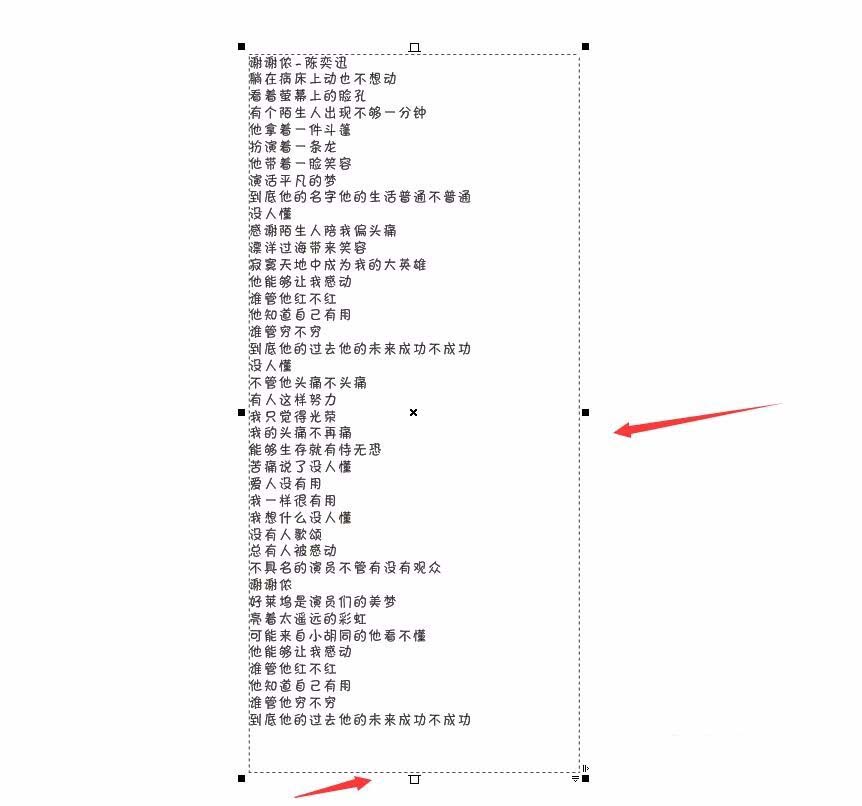
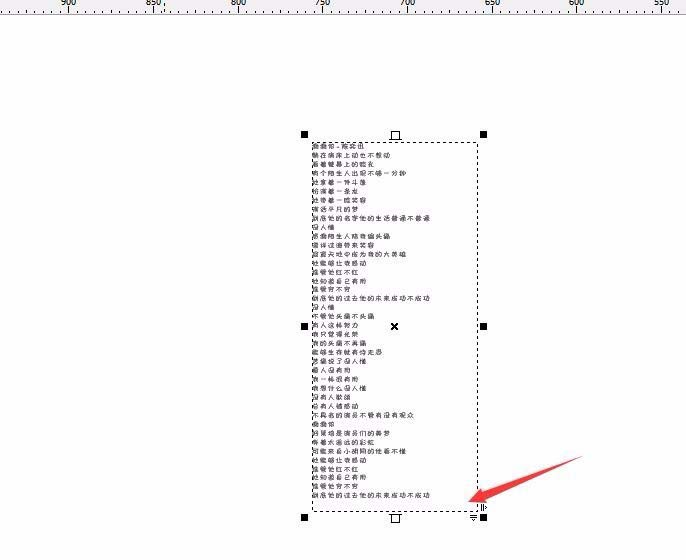
2、然后,打上我们的文字,因为有文本框的限制,文字会自动换行,适合我们的文本框大小。当我们打完字之后,如果发现线框变成红色,而且最下边有个小三角,说明我们的文字没有完全显示出来,只要向下拖动文本框就可以了

3、当我们的线框变成黑色,并且下方变成空的小方块,说明文字都显示出来了。可是当我们选择其他地方的时候,文本框的线并没有去掉,还是会看看的清清楚楚,十分碍眼


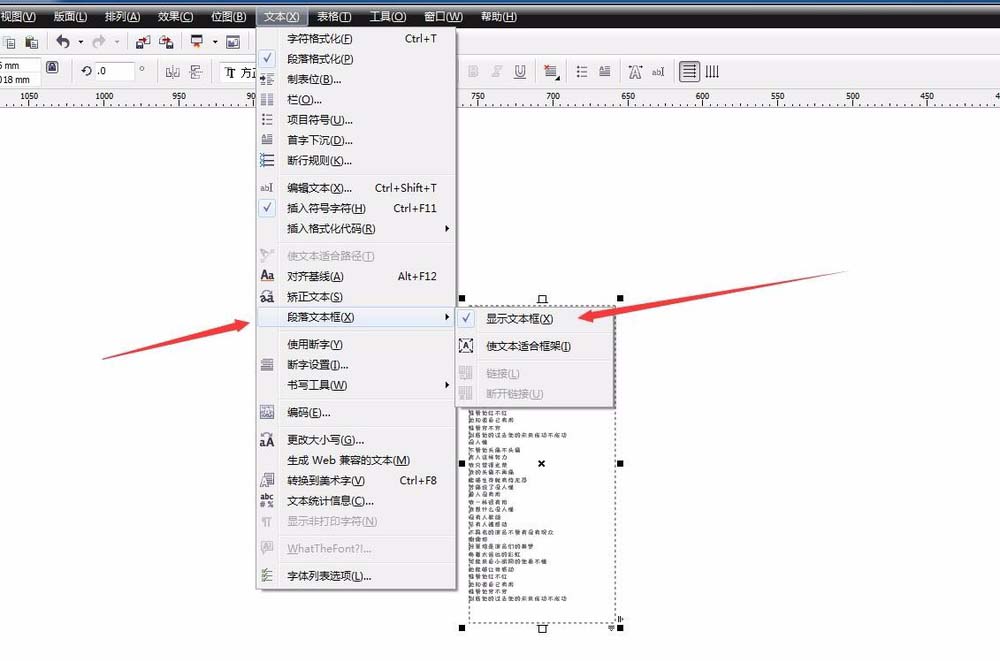
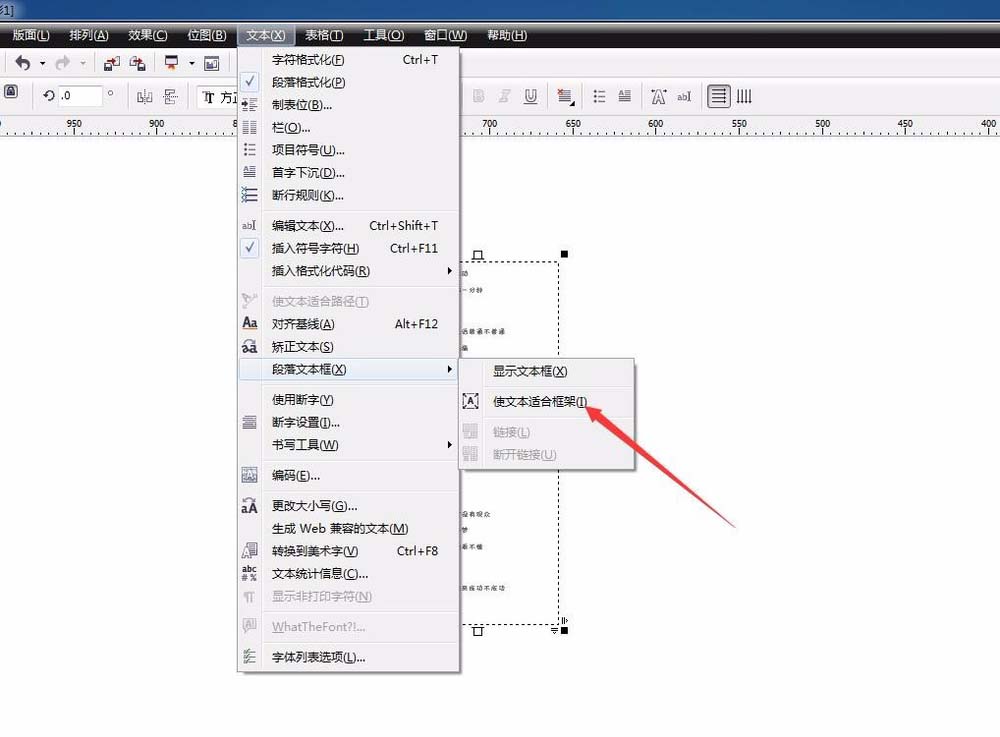
4、我们可以选择标题栏中的文本工具,下拉菜单有个段落文本框的选项,选中之后,有个显示文本框,我们只要把这个√取消掉,就可以了。看下效果,是不是没有文本框的线出现了


5、我们还有一种快速排版的方法,在段落文本框中,有一个适合文本框的命令,这个有什么用呢。比如我们的文本框适合多大的位置,我们就可以拖动多大的文本框,当我们把文字打上去之后,点击适合文本框,文字自动调整文字大小,让所有的文字排在这个文本框里

6、如果我们看到我们排版的文字行距太近了。我们 可以选择形状工具,将其移动到文字最下方看到一个向下的标志,我们只需要直接拖动就可以调节行距了。同样的方法可以调节字宽。


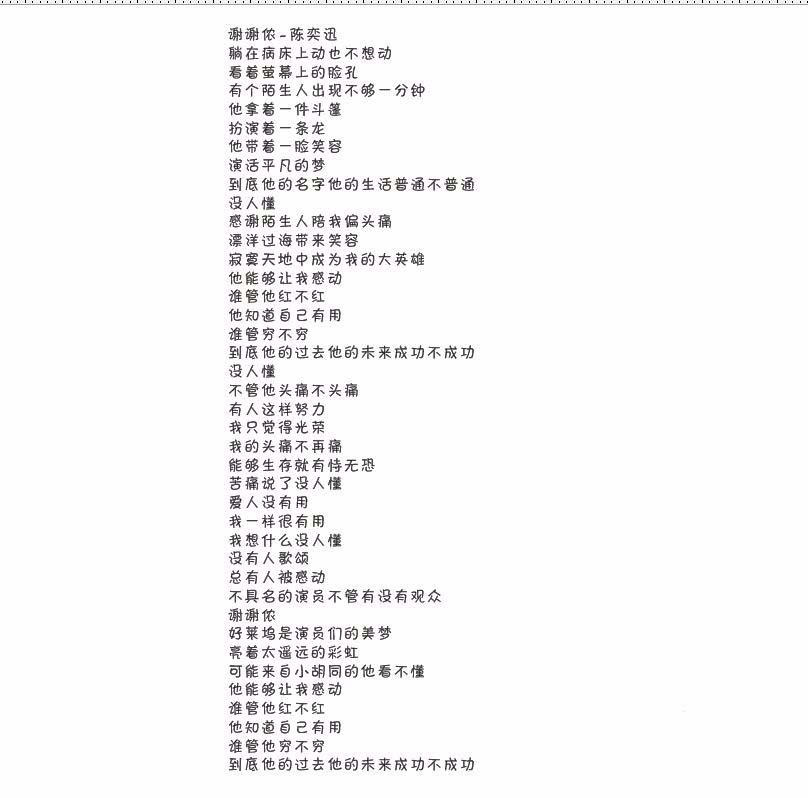
7、都调节完成之后,我们点击空白,会发现,真的没有文本框再来打扰我们做下面的工作了,是不是很方便呢。

上面就是小编带来的cdr隐藏文本框虚线的详细操作教程,你们都学会了吗?
 天极下载
天极下载





























































