今天小编给大家分享的是美图秀秀怎么在动态图上添加文字?对这个感兴趣的小伙伴们就和小编一起学习下吧,以下就是具体的内容。
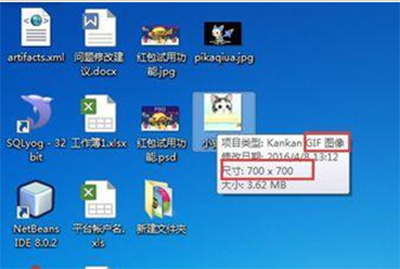
1、首先将鼠标放在图片上,就会显示这个图片的基本属性,查看一下我们要修改的图片大小。

美图秀秀
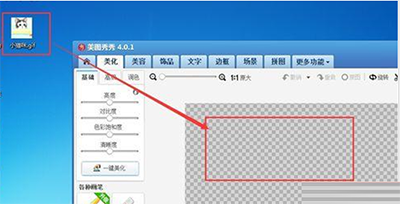
2、打开美图秀秀app,新建一个画布,在新画布上操作,画布的尺寸要设置的和图片一样大小。

美图秀秀
3、然后将我们要修改的图片拖动进去。

美图秀秀
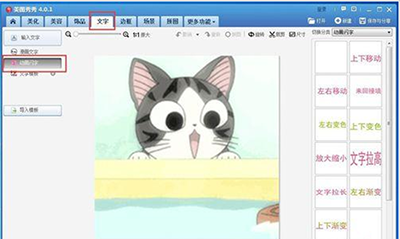
4、然后选择文字,点击动态文字进行操作。

美图秀秀
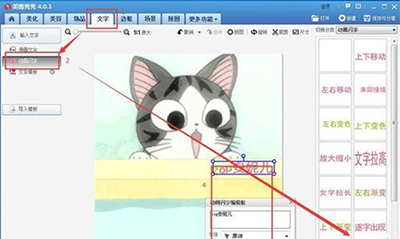
5、在出现的文字输入对话框中,选择文字动态样式,调整一下文字合适的位置。

美图秀秀
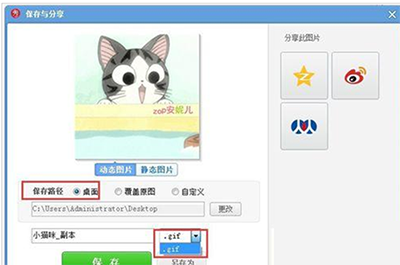
6、点击保存,在保存的时候切记要保存为gif格式,选择保存路径等设置好。

美图秀秀
7、点击完成,我们就可以在桌面上看到这两个图片了,那个副本就是我们修改的图片。

美图秀秀
以上就是美图秀秀怎么在动态图上添加文字的全部内容了,大家都学会了吗?
 天极下载
天极下载






























































