对于如何在微信小程序中实现遮罩效果?还不明白的朋友们,一起来看看小编为大家准备的这篇教程吧。

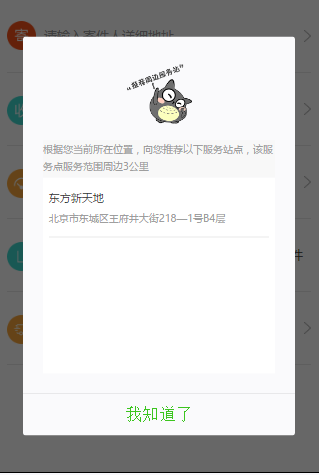
如图所示,用小程序实现的遮罩层,代码如下
<modal class="modal" hidden="{{modalFlag}}" no-cancel bindconfirm="modalOk" confirmText="我知道了">
<view class="dew">
<image src="../../images/ts.png" alt="" class="age"></image>
<view class="vedw">根据您当前所在位置,向您推荐以下服务站点,该服务点服务范围周边3公里</view>
<view class="po_w">
<block wx:for="{{agentList}}" wx:for-item="a" wx:key="a.name">
<view class="ved">
<view class="titd">{{a.name}}</view>
<view class="addd">{{a.cityName}}{{a.districtName}}{{a.address}}</view>
</view>
</block>
</view>
</view>
</modal>
复制代码
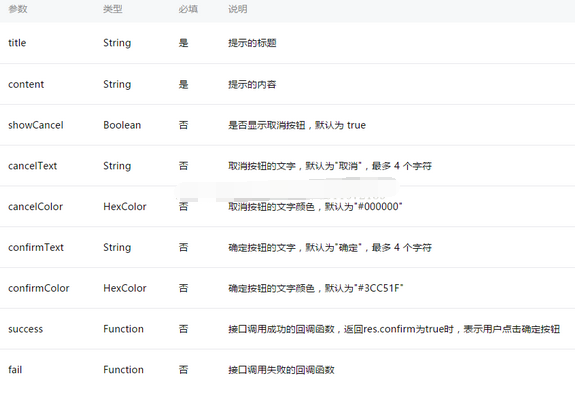
modal设置参数说明

在js中通过控制hiddle的true和false来控制遮罩的显示或者影藏
以上就是如何在微信小程序中实现遮罩效果的全部内容了,大家都学会了吗?
 天极下载
天极下载































































