今天给大家讲的是如何在微信小程序中修改button样式?对微信很感兴趣的同学们就一起学习下吧!
项目需求,登陆界面的button需要使用橙色的bg,而在输入手机号码的时候,确认button 是disabled的。而默认的样式是绿色的,而直接类选择器设置样式,是没有效果的,在群友的帮助下,在button 里直接设置style就可以了。具体效果,直接看图吧。
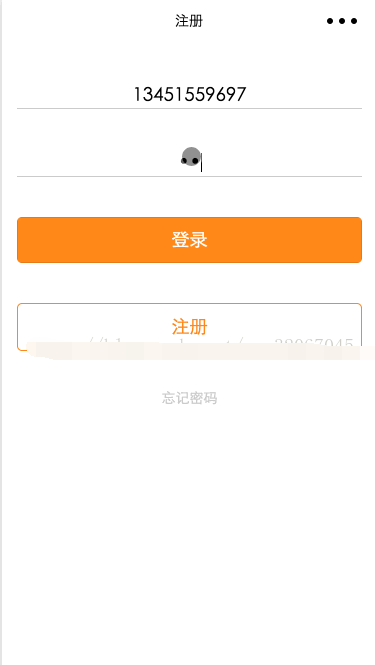
效果是这样:

代码:
wxss:
登录btn的效果需要在手机号码没有输入正确的情况下设置不可用状态。而默认的是绿色。解决方法主要就是在style里直接设置bg-color,而能实现透明度就是设置opacity=0.4,在验证手机号码正确以后在将opacity设置为1,即不透明。
注册的btn 设置了plain 效果,不过border 默认的是黑色,所以要想取得效果的话,就要在style中设置border-color就可以了。(这都是选择器不熟悉的后果啊)
<view>
<form bindsubmit="sumit">
<input bindinput="phone"maxlength="11" type="number" class="marginview" name="phone" placeholder="手机号"/>
<input bindinput="password" maxlength="8" password class="marginview"name="passworld" placeholder="密码"/>
<button style="opacity: {{opacity}};color: white; background-color: #ff8719;" disabled="{{disabled}}" loading="{{loginLoading}}" class="marginview"form-type="submit">登录</button>
</form>
<button bindtap="gotoRegist" plain style="color: #ff8719; border-color: #ff8719;" class="marginview">注册</button>
<navigator open-type="redirect" hover-class="none" class="marginview textview" url="forgetpw/forgetpw">忘记密码</navigator>
</view>
js:
在sumit里请求服务器,返回成功,则提示登录成功。
//判断是否是手机号码的方法
function IsTel(s){
if(s!=null) {
var length = s.length;
if(length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1})|(14[0-9]{1})|)+\\d{8})$/.test(s) )
{
return true;
}else{
return false;
}
}
}
Page({
data:{
disabled:true, //是否可用
opacity:0.4, //设置透明度
},
//跳转注册页面
gotoRegist:function(){
wx.redirectTo({url: \'../../pages/login/regist/regist\'})
},
//手机的输入框
phone:function(e){
var that = this
//console.log(e.detail.value)
var isTel = IsTel(e.detail.value)
//console.log(isTel)
if(isTel){
that.setData({
disabled:false,
opacity:1
})
}else{
that.setData({
disabled:true,
opacity:0.4
})
}
},
//提交按钮确认
sumit:function(e){
console.log(e.detail.value)
if(e.detail.value.passworld.length==0){
wx.showModal({
title: \'密码不得为空\',
showCancel:false
})
}else{
//提交
wx.request({
url: \'https://URL\',
data: e.detail.value,
method: \'GET\', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
if(res.data==1){ //请求成功返回码
wx.showToast({
title: \'登陆成功\',
icon: \'success\',
duration: 2000
})
}
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
},
})
以上就是如何在微信小程序中修改button样式的全部内容了,大家都学会了吗?
 天极下载
天极下载































































