今天小编就带大家来共同学习如何在微信小程序中显示模态弹窗?希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
组件说明:
显示模态弹窗
wx.showModal(OBJECT)
组件用法:

wxml
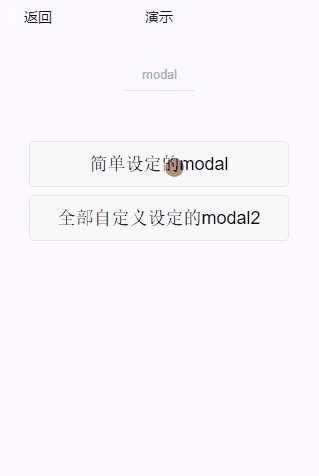
<view class="page">
<view class="page__hd">
<text class="page__title">modal</text>
<text class="page__desc">模式对话框</text>
</view>
<view class="page__bd">
<view class="btn-area">
<button type="default" bindtap="showModel1">简单设定的modal</button>
<button type="default" bindtap="showModel2">全部自定义设定的modal2</button>
</view>
</view>
</view>
复制代码
js
Page({
data: {
},
showModel1:function(){
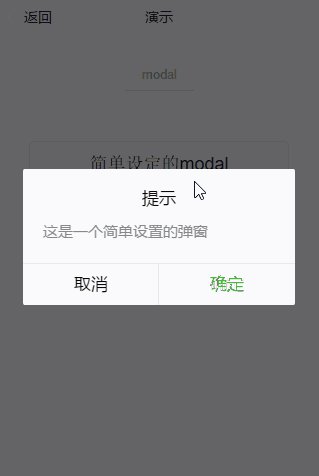
wx.showModal({
title: \'提示\',
content: \'这是一个简单设置的弹窗\',
success: function(res) {
if (res.confirm) {
console.log(\'用户点击确定\')
}
}
})
},
showModel2:function(){
wx.showModal({
title: \'提示\',
content: \'这是一个设定过全部属性模态弹窗\',
showCancel: true,
confirmText:\'好的\',
confirmColor:\'#FF0000\',
cancelText: \'算了\',
cancelColor:\'#999999\',
success: function(res) {
if (res.confirm) {
console.log(\'用户点击确定\');
}else{
console.log(\'用户点击取消\');
}
},
fail:function(){
console.log(\'接口调用失败\');
},
complete:function(){
console.log(\'接口调用结束\')
}
})
},
})
复制代码
wxss
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.btn-area{
padding: 0 30px;
}
.btn-area button{
margin-top: 20rpx;
margin-bottom: 20rpx;
}
复制代码
以上就是如何在微信小程序中显示模态弹窗的全部内容了,大家都学会了吗?
 天极下载
天极下载





























































