本章节主要介绍了如何使用微信小程序的显示消息提示组件?操作起来也比较简单,还不会的朋友一起跟着小编学习一下吧,希望对你们有所帮助。
组件说明:
Toast是当用户点击某些组件时弹出来来的提示消息。Toast会帮助你创建和显示这些消息。Toast是一种简易的消息提示框。当视图显示给用户,在应用程序中显示为浮动。小程序即将废弃Toast组件,故这里介绍Toast的API:wx.showToast
组件用法:

wxml
<!--index.wxml-->
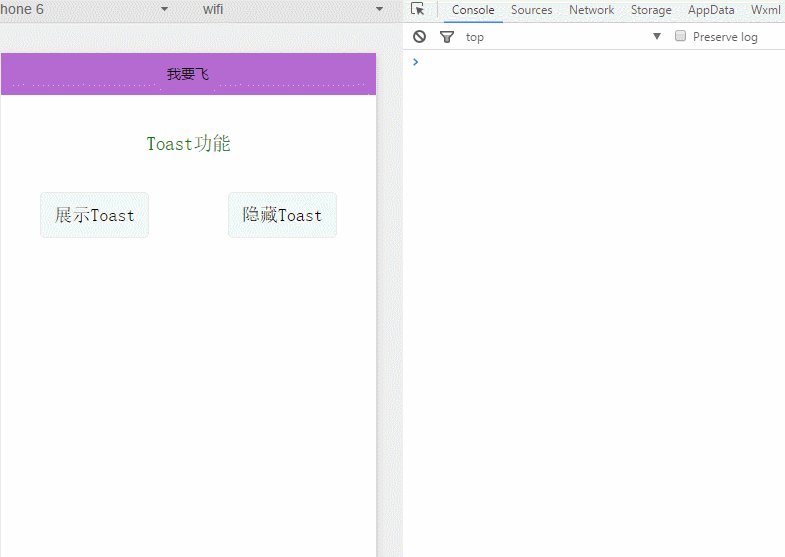
<view class="content">
<text class="showfunc">Toast功能</text>
<view class="con-button">
<button class="button-left" bindtap="showToast">展示Toast</button>
<button class="button-right" bindtap="hideToast">隐藏Toast</button>
</view>
</view>
复制代码
js
Page({
showToast:function(){
var that=this;
wx.showToast({
title: \'成功\',
icon: \'success\',
duration: 2000,
success: that.flySuccess,
fail:that.flyFail,
complete:that.flyComplete
})
},
hideToast:function(){
var that=this;
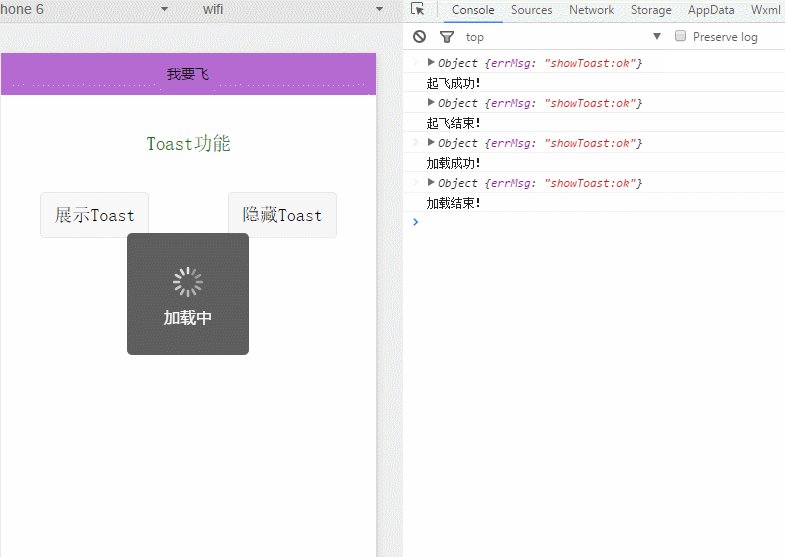
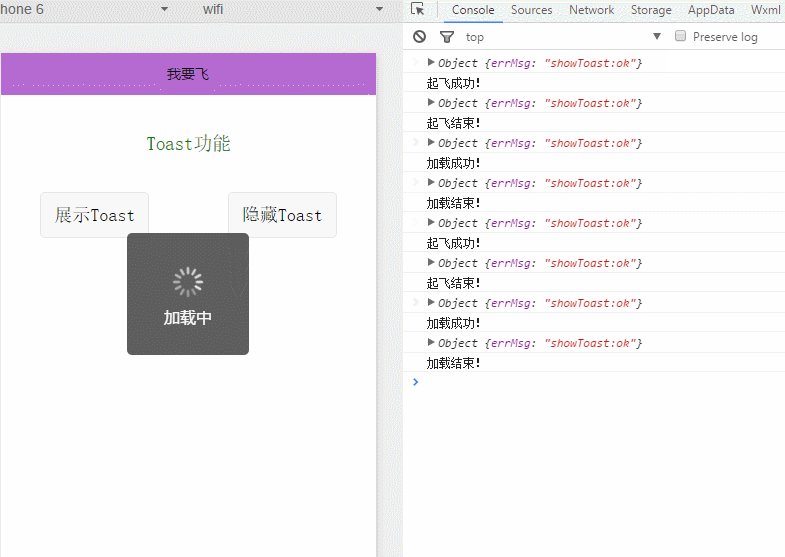
wx.showToast({
title: \'加载中\',
icon: \'loading\',
duration: 10000,
success: that.loadingSuccess,
fail:that.loadingFail,
complete:that.loadingComplete
});
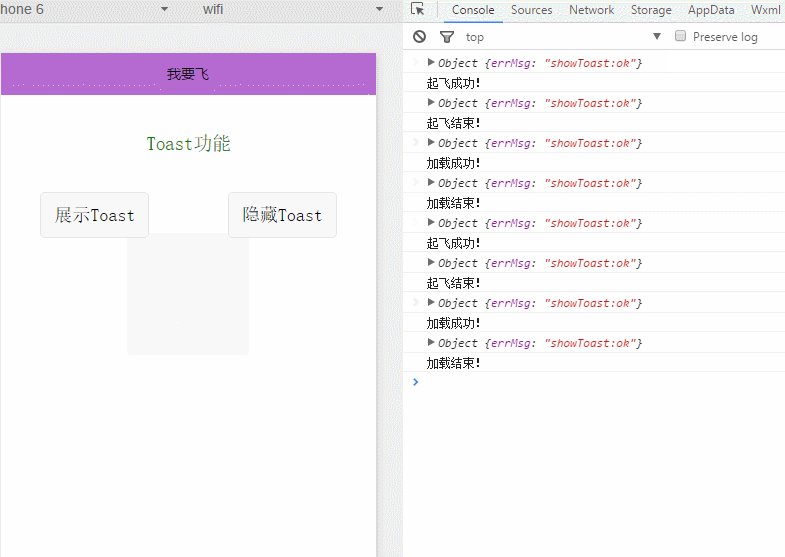
setTimeout(function(){
wx.hideToast()
},2000)
},
flySuccess:function(e){
console.log(e);
console.log("起飞成功!");
},
flyFail:function(e){
console.log(e);
console.log("起飞失败!")
},
flyComplete:function(e){
console.log(e);
console.log("起飞结束!")
},
loadingSuccess:function(e){
console.log(e);
console.log("加载成功!");
},
loadingFail:function(e){
console.log(e);
console.log("加载失败!")
},
loadingComplete:function(e){
console.log(e);
console.log("加载结束!")
}
})
复制代码
wxss
/**index.wxss**/
.con-button{
display: flex;
flex-direction: row;
padding-top: 10%;
}
.showfunc{
padding-top:10%;
display: block;
text-align: center;
color: green;
}
复制代码
以上就是如何使用微信小程序的显示消息提示组件的全部内容了,大家都学会了吗?
 天极下载
天极下载































































