今天小编和大家一起学习的是如何在微信小程序中制作网页搜索?一定有许多朋友很是期待吧,下面就是详细的内容。
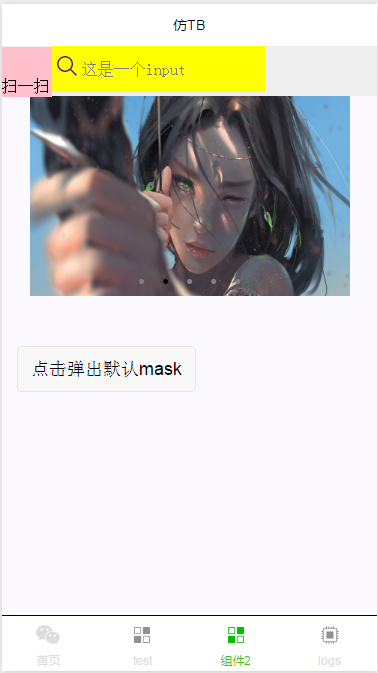
这个页面在pages/components/component2/component2.wxml

点击页面中 黄色的input就可以跳转到真正的搜索页面:pages/components/component2/search/search.wxml
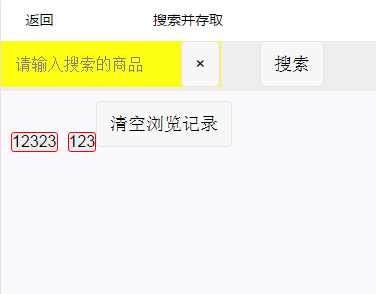
搜索页面中也是有个input搜索框,旁边有个小叉号,可以清除input里的文字。

下面主要讲下search页面的逻辑:其实也非常简单。
搜索input绑定bindInput函数,
1.
2.bindInput:function(e){
3. this.setData({
4. inputValue:e.detail.value
5. })
6. console.log(\'bindInput\'+this.data.inputValue)
7. },
将输入的值存在inputValue中,搜索button 用bindtap绑定setSearchStorage函数
1.
2.setSearchStorage:function(){
3. let data;
4. let localStorageValue = [];
5. if(this.data.inputValue != \'\'){
6. //调用API从本地缓存中获取数据
7. var searchData = wx.getStorageSync(\'searchData\') || []
8. searchData.push(this.data.inputValue)
9. wx.setStorageSync(\'searchData\', searchData)
10. wx.navigateTo({
11. url: \'../result/result\'
12. })
13. }else{
14. console.log(\'空白的你搜个蛋!\')
15. }
16. // this.onLoad();
17. },
这个函数主要就是先判断输入的值是否不为空,再通过getStorageSync获取到key为searchData的localStorage,
如果第一次还没有set过这个key就获取[],再将用户inputValue存的想要搜索的值放进searchData,之后再跳转到result页面。这里我只放了个案例页面。
如果在真正的生产环境中,这个函数可以通过wx.request向服务器发送请求,再把数据放进result页面中,实现真正的搜索功能。

删除inputValue的button功能实现也很简单,setData将inputValue设置为空字符串就可以了。
放点击result页面左上角的返回时,你就可以发现,你刚才搜索的结果已经放到了search的页面中。
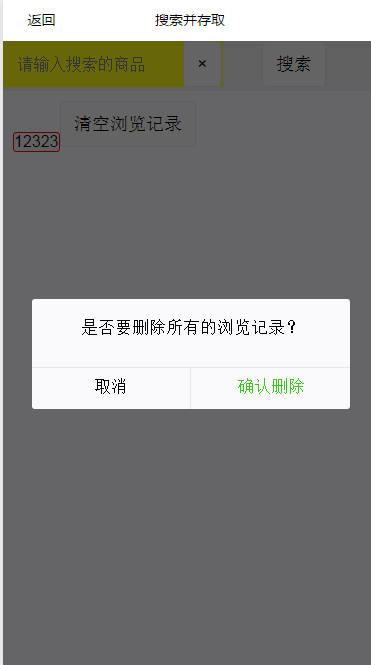
当你想要删除缓存数据的时候,可以点击清空浏览记录按钮,会弹出个对话框:

点击确认删除之后,会自动刷新页面(重定向到本页面),将之前的key为searchData的localStorage重置为空数组。
1.
2.modalChangeConfirm:function(){
3. wx.setStorageSync(\'searchData\',[])
4. this.setData({
5. modalHidden:true
6. })
7. wx.redirectTo({
8. url: \'../search/search\'
9. })
10. },
这里的清除不是应用wx.clearStorage()删除的,以为clearStorage会将所有的localStorage都删掉,慎用!
这样,搜索的功能就做好了!
以上就是如何在微信小程序中制作网页搜索的全部内容了,大家都学会了吗?
 天极下载
天极下载































































