这篇文章是教大家怎么微信在小程序上制作一个音乐播放器? 教程简单易学,有需要的小伙伴就赶紧和小编一起来学习一下吧。
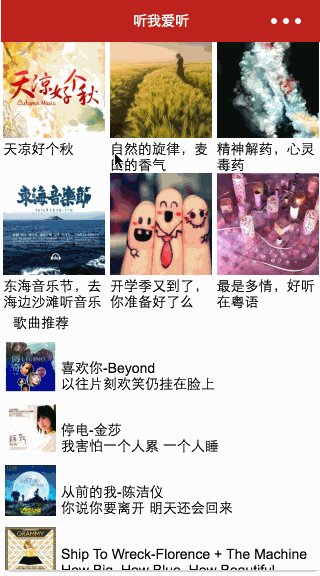
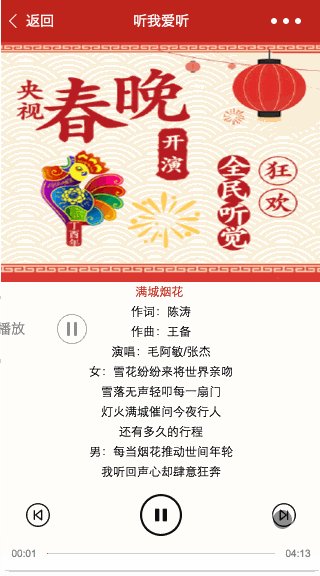
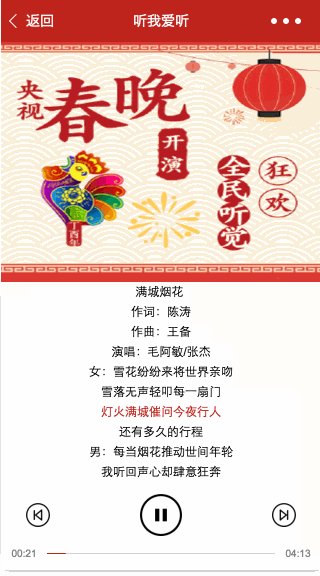
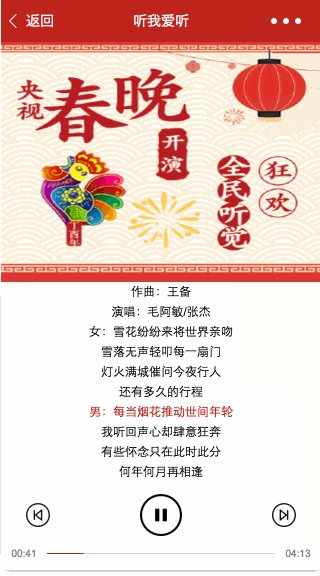
效果图:

关键代码
暂停/播放
playAndPause: function () {
var that = this
if (that.data.isPlaying) {
wx.pauseBackgroundAudio()
} else {
wx.playBackgroundAudio()
}
that.playSong()
that.setData({
isPlaying: !that.data.isPlaying
})
},
上一首
before: function () {
var that = this
that.setData({
currentIndex: 0,
marginTop: 0,
lrcHeight:200,
})
if (that.data.songIndex == 0) {
that.requestDataSong(that.data.datalist[that.data.datalist.length - 1].song_id)that.songLrc(that.data.datalist[that.data.datalist.length - 1].song_id)that.setData({songIndex: that.data.datalist.length - 1
})
} else {
that.requestDataSong(that.data.datalist[that.data.songIndex - 1].song_id)that.songLrc(that.data.datalist[that.data.songIndex - 1].song_id)that.setData({songIndex: that.data.songIndex - 1
})
}
},
歌曲播放
playSong: function () {
var that = this
let inv = setInterval(function () {
wx.getBackgroundAudioPlayerState({
success: function (res) {
if (res.status == 1) {
that.setData({
isPlaying: true,
songState: {
progress: res.currentPosition / res.duration * 100,currentPosition: that.timeToString(res.currentPosition),duration: that.timeToString(res.duration),}
})
var i = that.data.currentIndex
if (i < that.data.lry.length) {
if (res.currentPosition - 4 >= parseInt(that.data.lry[0])) {that.setData({currentIndex: i + 1
})
}
}
if (that.data.currentIndex >= 6) {
that.setData({
marginTop: -(that.data.currentIndex - 6) * 20,lrcHeight:200 + (that.data.currentIndex - 6) * 20})}
} else {
that.setData({
isPlaying: false
})
clearInterval(inv)
}
}
})
}, 1000)
},
以上就是怎么微信在小程序上制作一个音乐播放器?的全部内容了,大家都学会了吗?
 天极下载
天极下载































































