你是否想了解通过可牛影像怎么制作林妙可艺术照呢?下面就是小编给大家带来的详细完整的内容,赶紧来看一下吧。
先看一下效果图:

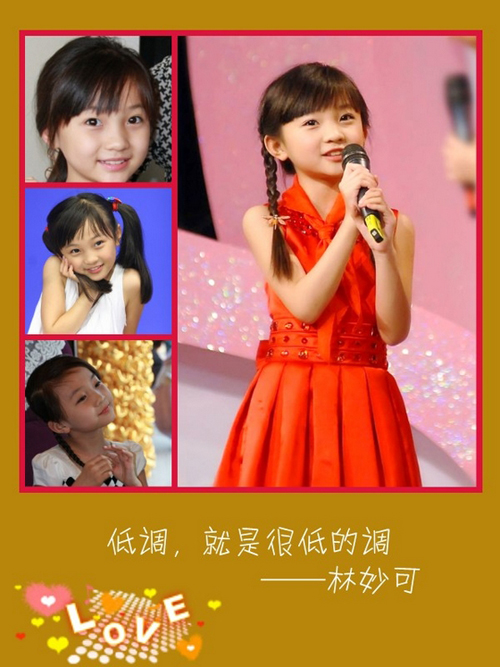
图01:林妙可艺术照效果图
第一步:
运行可牛影像,点击“打开一张图片”按钮,打开一张林妙可的照片,如图02所示。

图02:使用可牛影像打开一张照片
第二步:
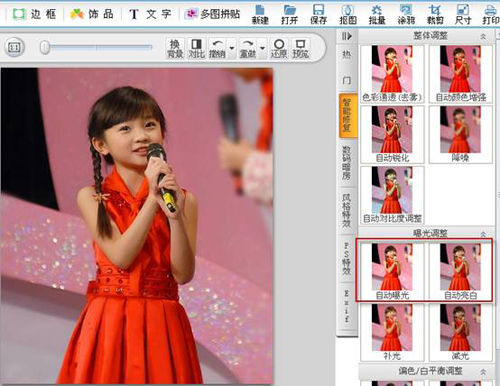
在图02中,我们看到照片有点“灰蒙蒙”的,不够清晰,需要进行一下修复。执行“照片编辑→智能修复→自动曝光”命令,调整一下照片的曝光度,然后再执行“自动亮白”命令,提高照片的亮度,这样人物的皮肤看起来会更清晰,其效果如图03所示。

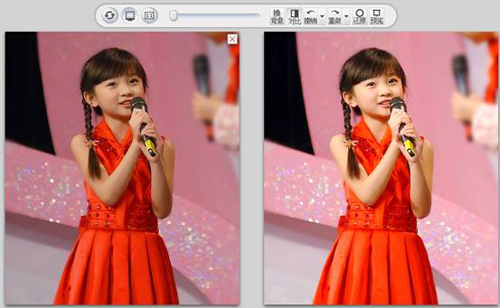
图03:对照片执行“智能修复”前后的对比图
第三步:
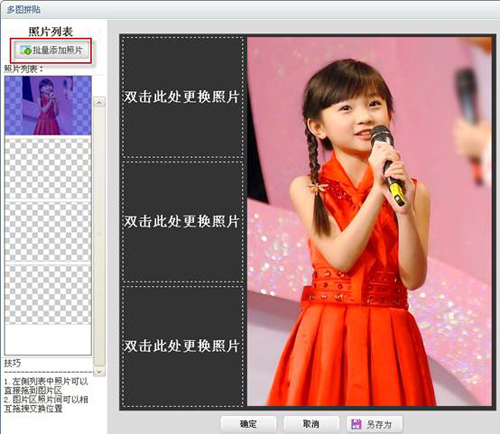
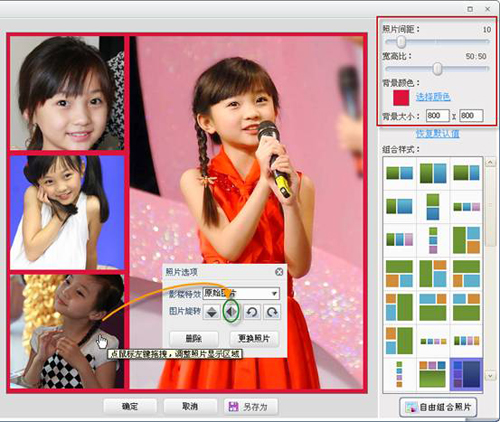
在可牛影像的主界面上点击“多涂拼贴”按钮,进入 “多图拼贴”界面,选择一个如图04所示的照片组合样式,然后点击“批量添加照片”按钮,载入其它的照片,效果如图05所示。

图04:可牛影像的“多图拼贴”界面
第四步:
如图05所示,设置背景的大小为800×800像素,颜色为粉红色,照片间距为10像素。注意调整好各张照片的位置,当用鼠标点击某张照片时,会出现一个“照片选项”对话框,在此我们可以对照片应用影楼特效,或者将照片翻转。

图05:批量载入照片后的效果
第五步:
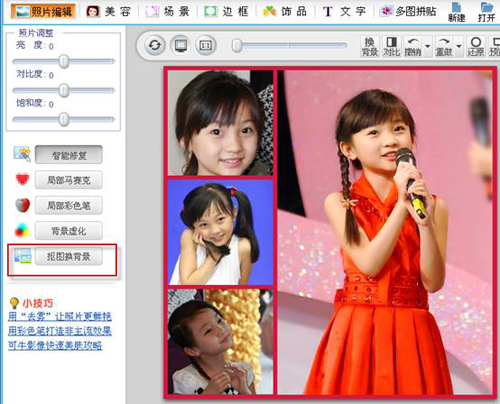
调整好各张照片的位置后,点击“确定”按钮,返回可牛影像的主编辑界面,如图06所示。

图06:返回“照片编辑”界面
第六步:
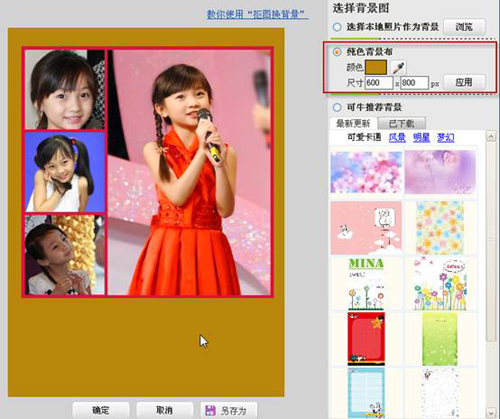
执行“照片编辑→抠图换背景”命令,进入可牛的“抠图换背景”界面。在右侧的“选择背景图”区域,勾选“纯色背景布”选项,设置背景布的大小为600×800像素,颜色为棕黄色,然后点击“应用”按钮,如图07所示。

图07:为照片添加“纯色背景布”
第七步:
设置好纯色背景布后,调整照片的大小和位置,使其在画布的中上部,然后点击“确定”按钮,返回可牛影像的主编辑界面。执行“文字→添加静态文字”命令,在文字编辑框中输入文字,选中一种网络字体,然后点击“应用文字”按钮,调整好文字的大小和位置,效果如图08所示。

图08:为照片添加文字
第八步:
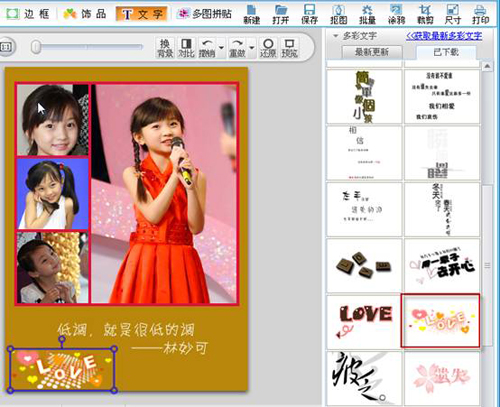
再次点击“添加静态文字”按钮,添加另外一行文字。然后点击“多彩文字”按钮,添加一个如图09所示的多彩文字。

图09:为照片添加多彩文字
最终效果如图10所示。

图10:最终效果图
以上就是小编给大家带来的全部内容,希望可以帮助到大家!
 天极下载
天极下载































































