如何在PS中制作聚光灯投影效果?想知道答案的小伙伴就赶紧看过来吧,下面就是小编给大家带来的方法。
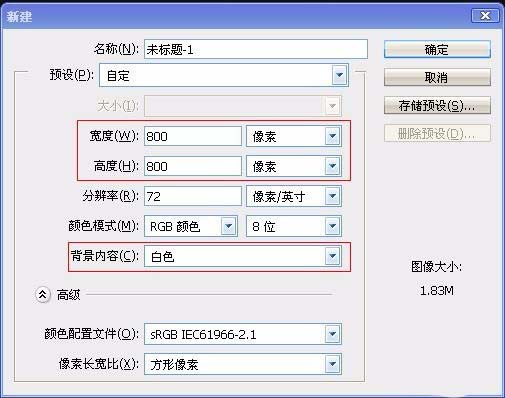
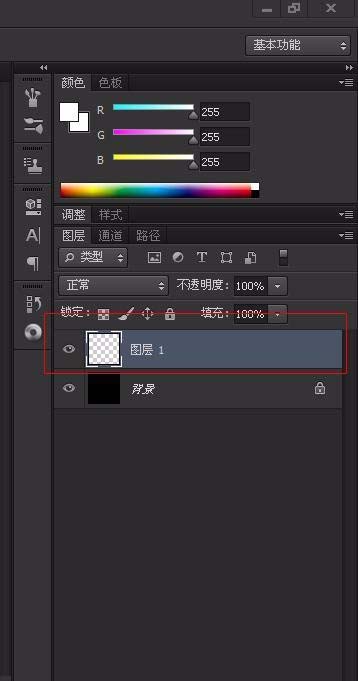
1、新建一个PS图层,宽度:800px,高度:800px,背景内容:白色

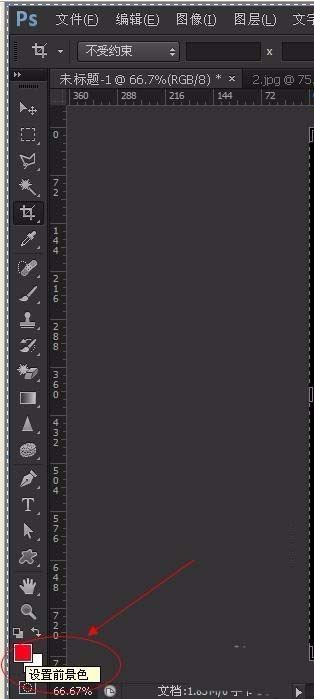
2、点击左侧工具栏中的“设置前景色”工具。

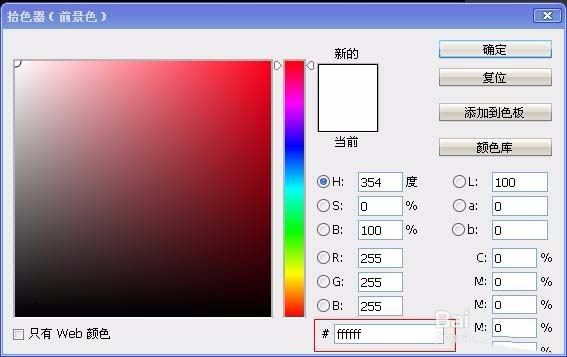
3、将前景色设置为黑色,色相值为:000000。

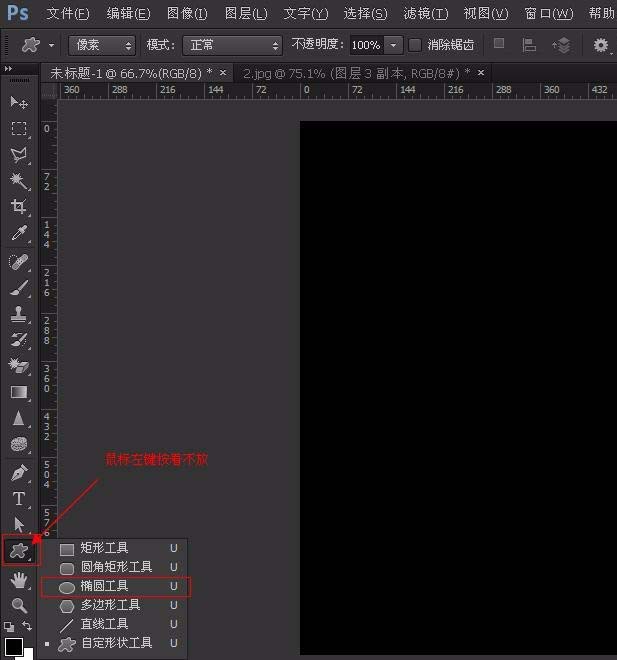
4、选择左侧工具栏中的“椭圆工具”。(如果该功能按钮位置没有显示“椭圆工具”,鼠标左键按着该功能按钮位置处等待2-3秒,即可调出可选工具选项卡,选择“椭圆工具”即可)

5、将椭圆形的属性设置为:工具模式:像素,不透明度:100%
6、将前景色设置为:”白色”,色相值为:ffffff(具体方式可以参考2、3步)

7、创建一个新图层。

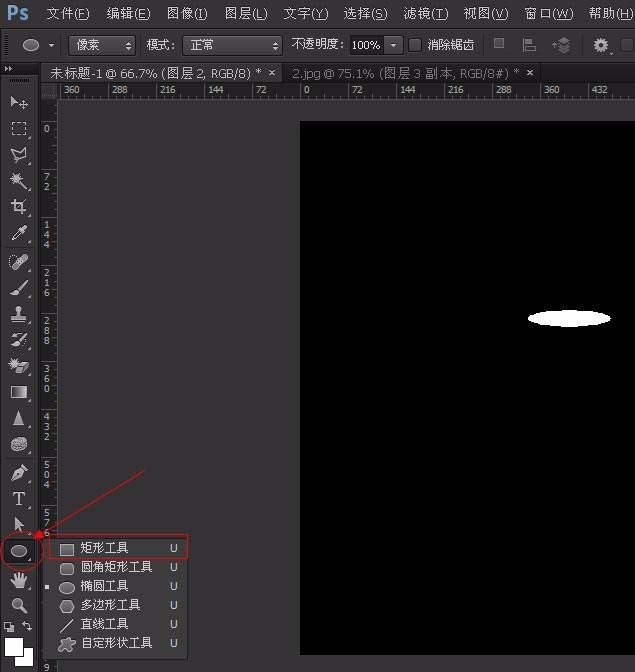
8、插入椭圆(操作方式:在画布上面需要插入椭圆的地方,单击一下鼠标左键。然后在弹出的创建椭圆属性框里,输入椭圆的属性值:宽度:125像素,高度:25像素)。

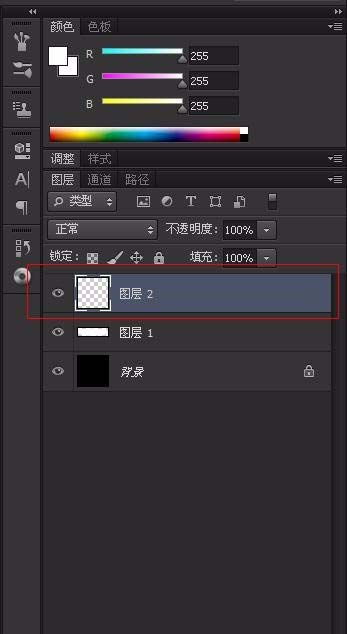
9、创建一个新图层。

10、创建一个矩形。(如果该功能按钮位置没有显示“矩形工具”,鼠标左键按着该功能按钮位置处等待2-3秒,即可调出可选工具选项卡,选择“矩形工具”即可)

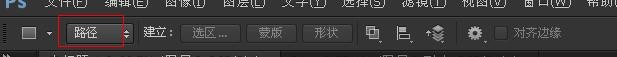
11、将矩形的属性设置为:工具模式:路径。

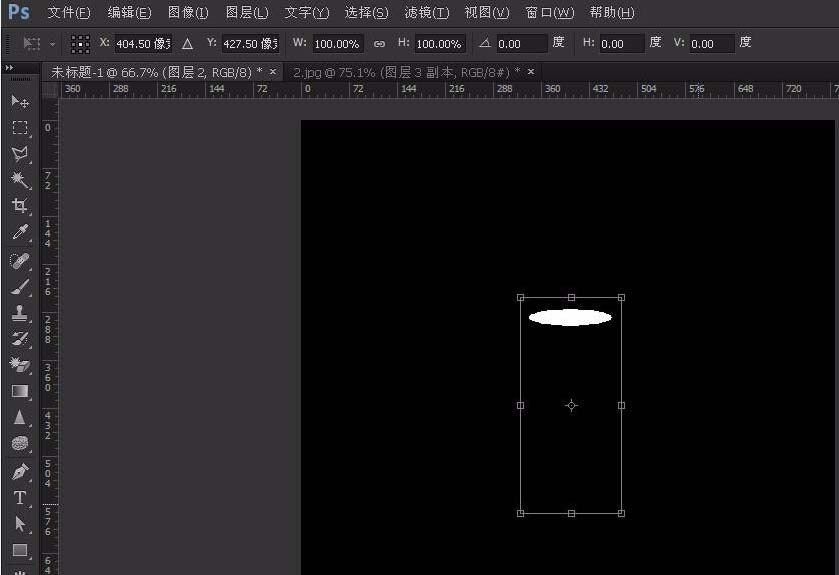
12、在“椭圆形”的附近画一个“矩形”。

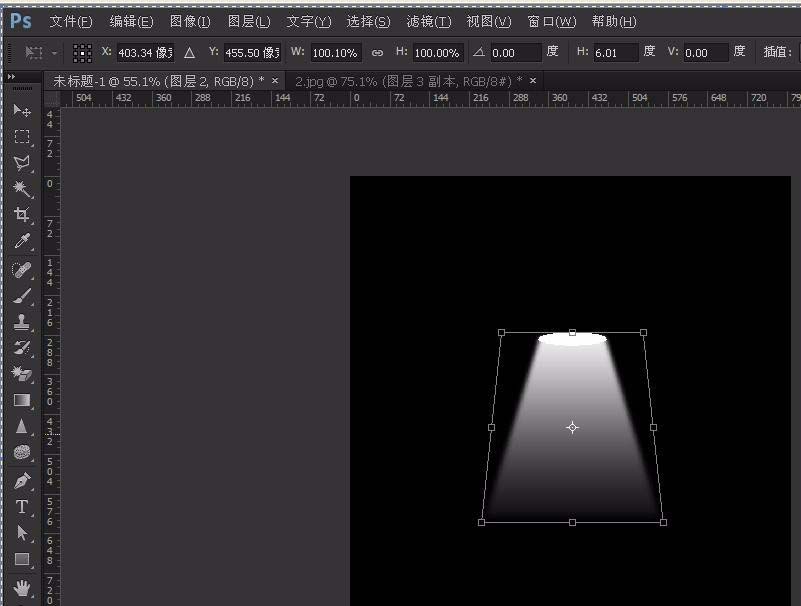
13、调出形状变化工具。(操作方式:按”CTRL”+”T”)

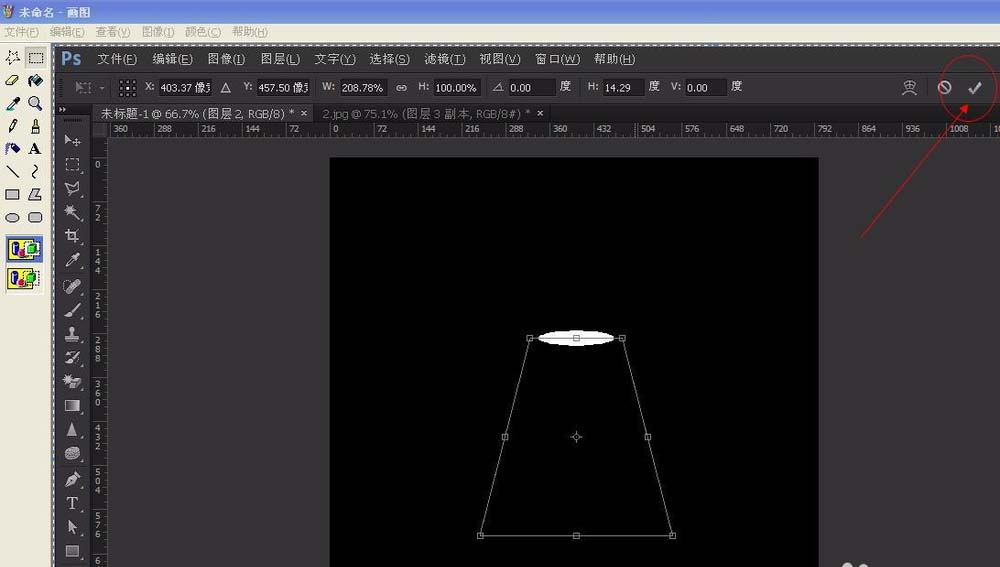
14、调整矩形的“大小”和“位置”,将矩形大小调节和椭圆一样大。(具体见图)

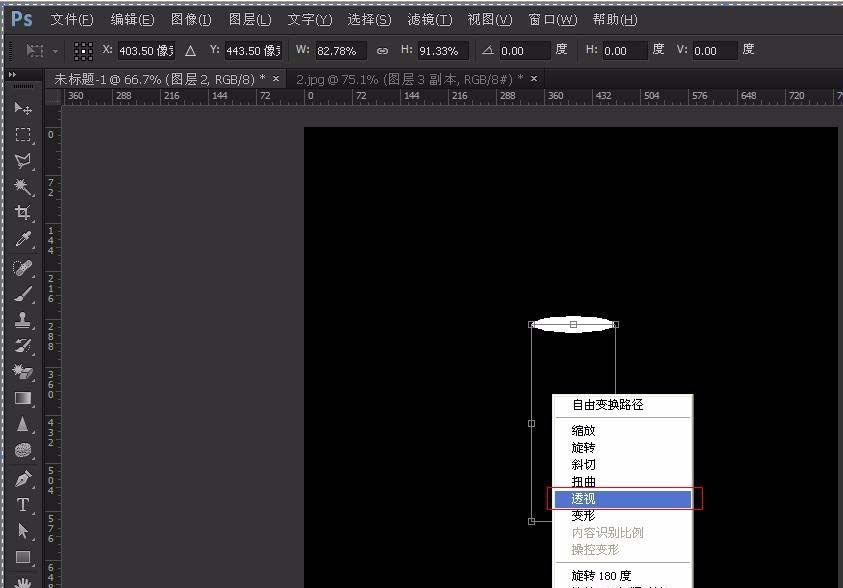
15、改变“矩形”底部的大小。(操作方式:对着矩形点击鼠标右键,选择透视)

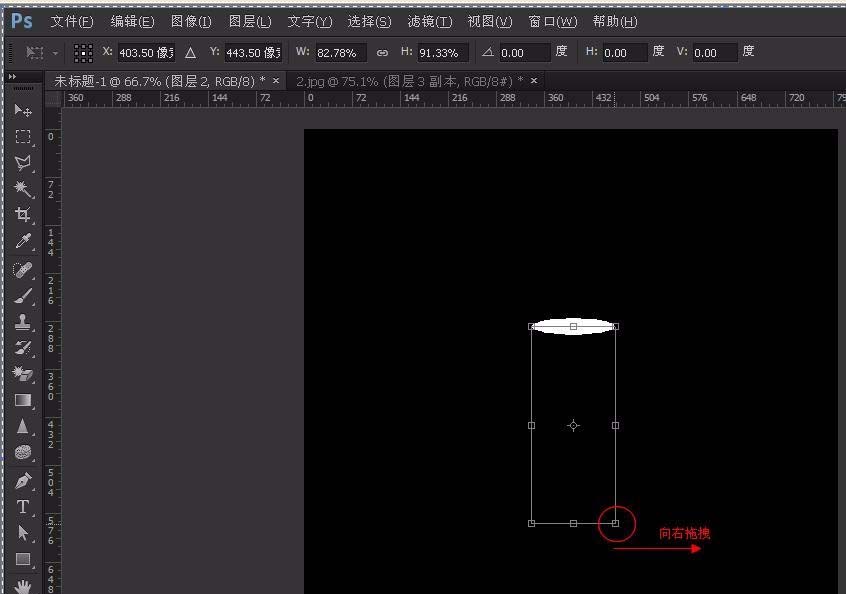
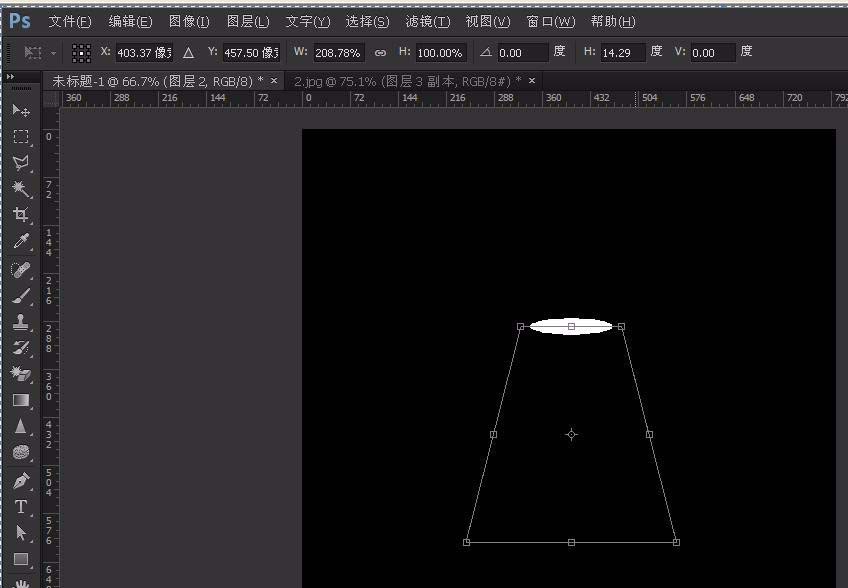
16、将鼠标移动到右下角的“节点”处,向右边拉拽,形成一个梯形。

17、点击右上角的“√”号。

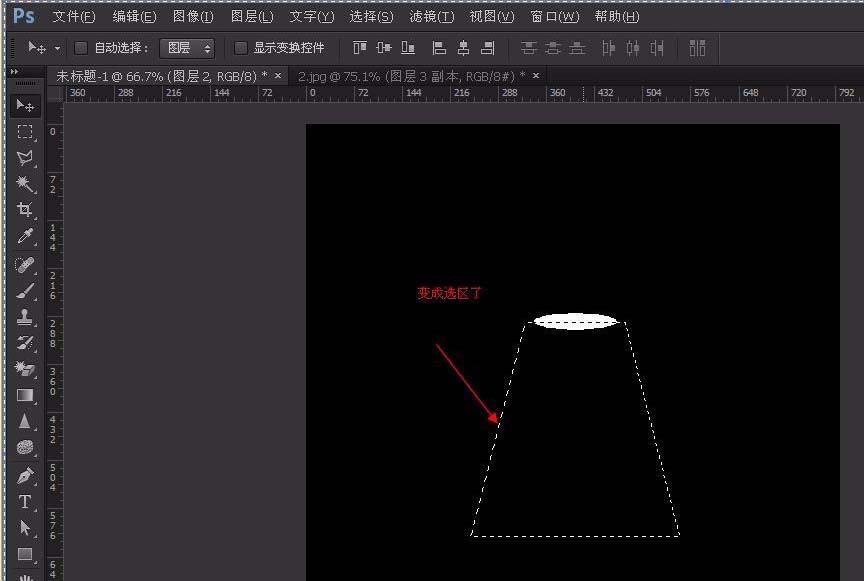
18、将路径转化为选区(操作方式:按”CTRL”+”ENTER”)

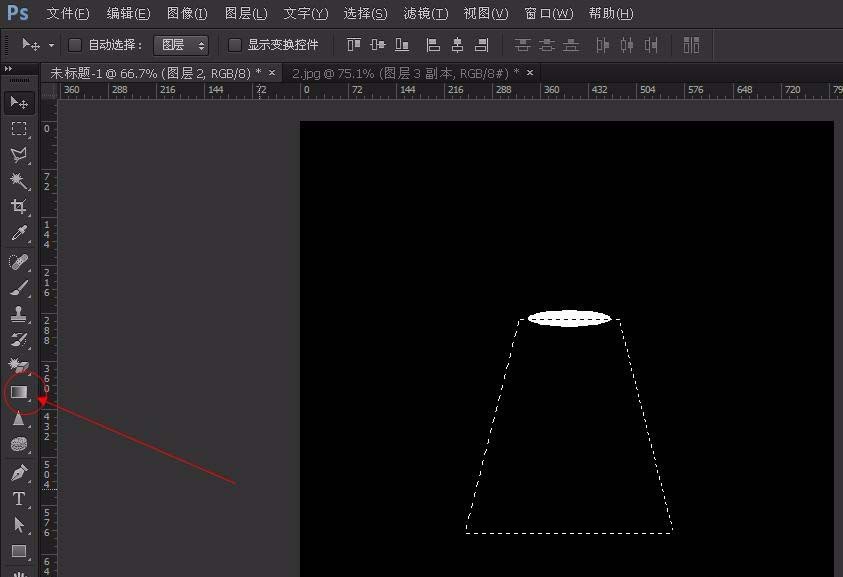
19、选择左边的“渐变色”工具。

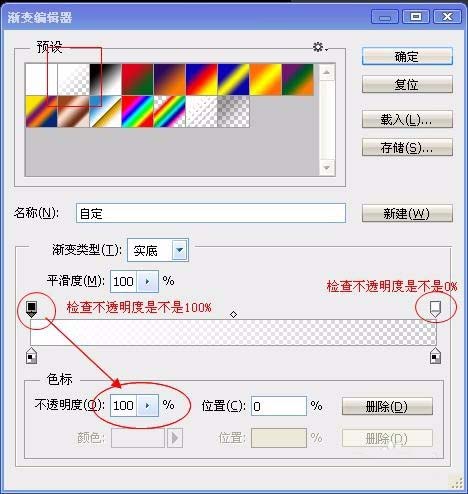
20、点击“渐变色”设置
21、选择第二个“渐变色”,检查第一个油漆桶的不透明度是不是100%,第二个透明度是不是0%。

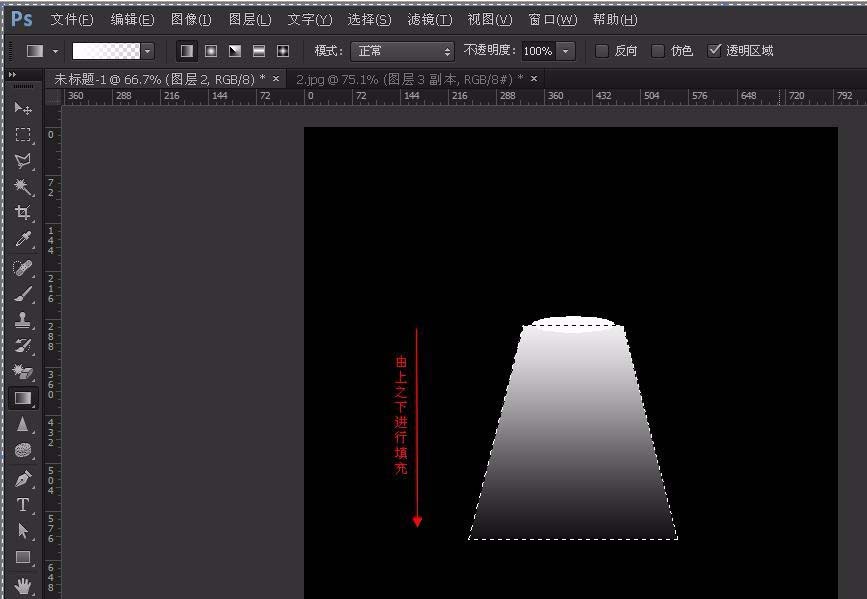
22、在选区内,由上至下进行填充。

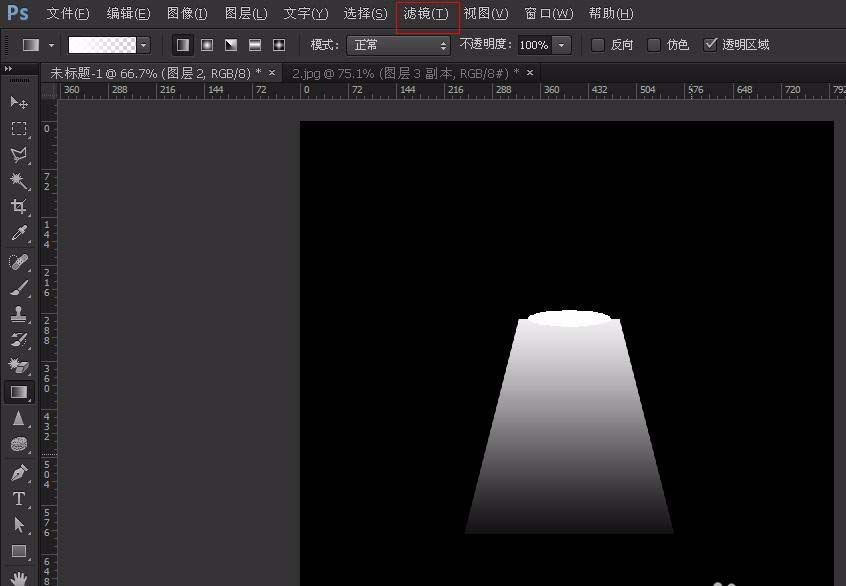
23、取消选区(快捷键:CTRL+D),进行滤镜修改。

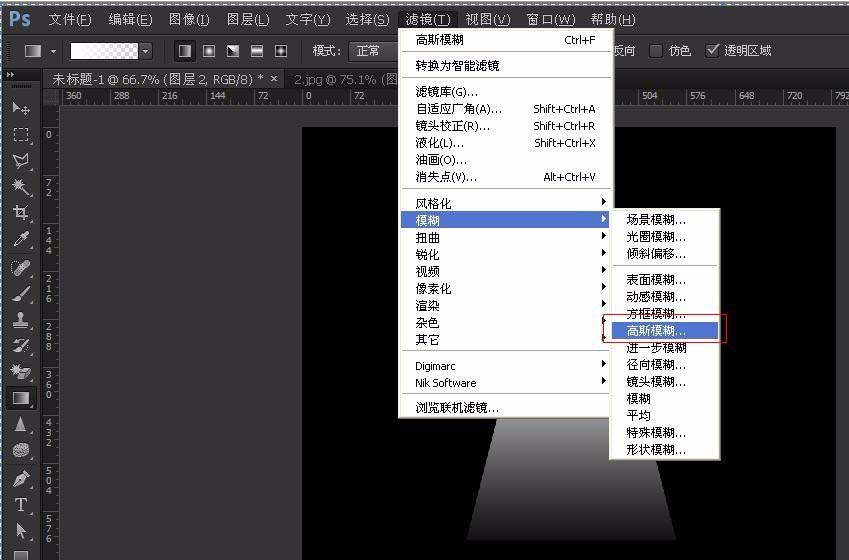
24、选择“高斯模糊”。

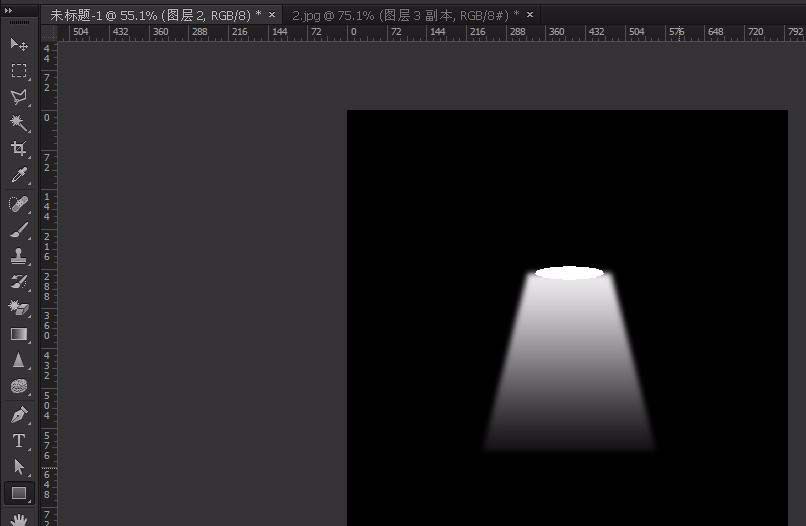
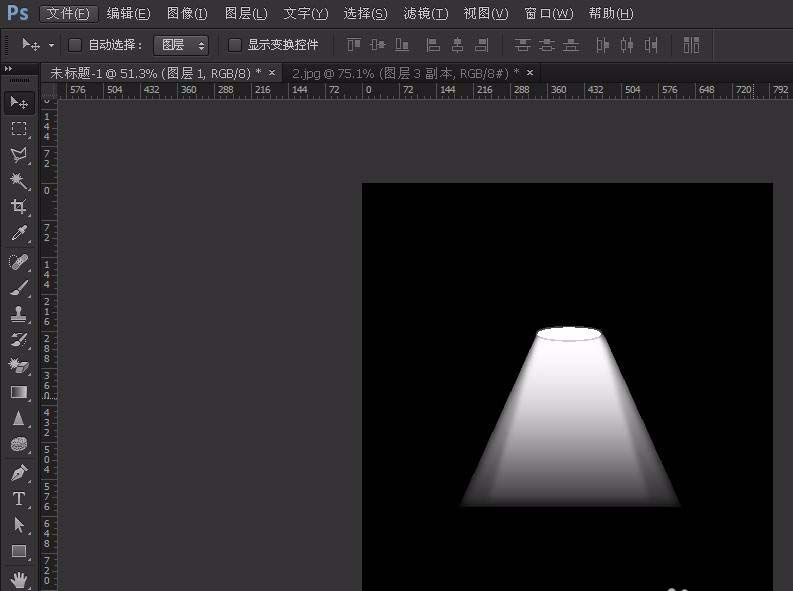
25、将“高斯模糊”的半径设置为5.0。效果出来了。


26、如果觉得效果不明显,可以调整一下矩形的位置。左右的距离,上下的大小都可以调整哦

27、如果想增加光束的立体感,可以新建一个图层,重复11-26的操作,再建立一个更大的矩形,进行半径为10.0的“高斯模糊”。

以上就是如何在PS中制作聚光灯投影效果的全部内容了,大家都学会了吗?
 天极下载
天极下载































































