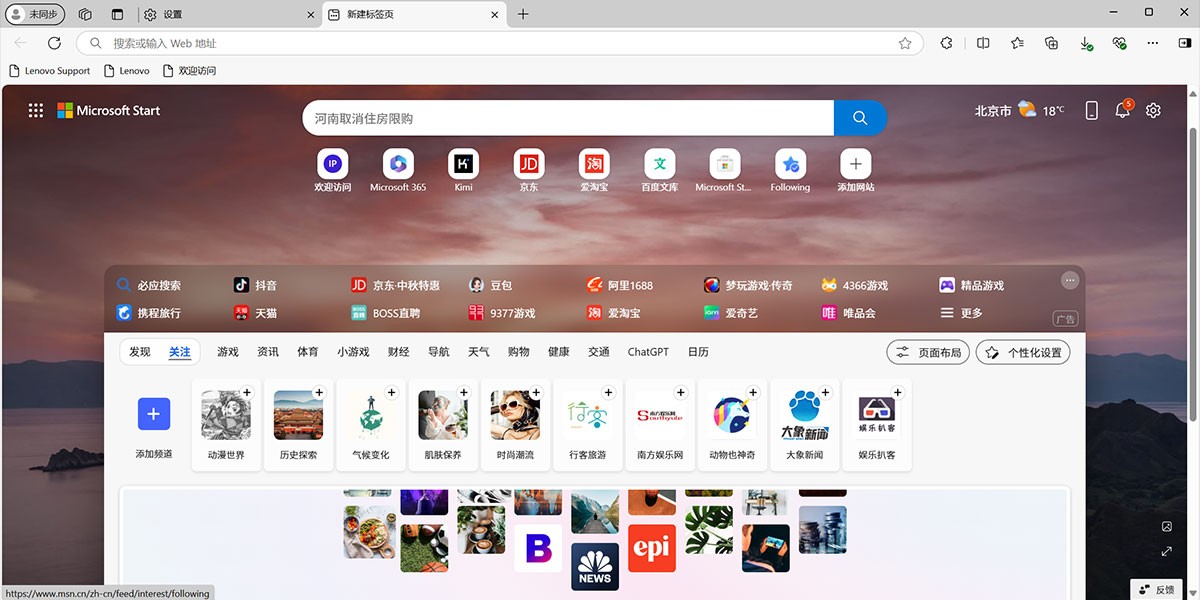
(IE6)Internet Explorer 6
官方IE包已不维护,现推出IE升级版Edge
- 版本:v131.0.2903.112
- 大小:1.5MB
- 更新:2025-09-11
- 下载:482927次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:winall/win7/win10/win11
杀毒检测:无插件360通过金山通过
软件简介
 IE6(已升级为Microsoft Edge浏览器)是一款安全快捷浏览器,浏览器页面很简洁,提供多层防护级别,多级跟踪预防服务,只为更好保护您的隐私,智能拦截移除广告,提高上网的效率,让您享受更快速的冲浪体验。Microsoft Edge 提供非常全面的一组内置网络学习和辅助功能工具,使用沉浸式阅读器可提高阅读理解能力,学生可以使用“大声朗读”功能像收听播客一样收听网页内容。
IE6(已升级为Microsoft Edge浏览器)是一款安全快捷浏览器,浏览器页面很简洁,提供多层防护级别,多级跟踪预防服务,只为更好保护您的隐私,智能拦截移除广告,提高上网的效率,让您享受更快速的冲浪体验。Microsoft Edge 提供非常全面的一组内置网络学习和辅助功能工具,使用沉浸式阅读器可提高阅读理解能力,学生可以使用“大声朗读”功能像收听播客一样收听网页内容。

(IE6)Internet Explorer 6软件特色
小编寄语
友情提示:之前官方的IE浏览器已下线不维护,现推出IE升级版Edge浏览器,希望对各位有用。
相关文章推荐
- IE浏览器设置密码的图文操作 09-07

最新软件
-
查看下载
 360安全卫士最新版 杀毒软件 | 2026-02-06 360安全卫士是永久免费、深度集成AI能力、完全自主研发的国产综合性PC安全工具,不是单纯杀毒软件,而是以“360安全大脑”为智能中枢,覆盖防护、清理、优化、救援、数据保护全场景的安全操作系统级助手。(纳米AI-解锁疑问,直面细节;DeepSeek高速专线,激发PC超级生产力)
360安全卫士最新版 杀毒软件 | 2026-02-06 360安全卫士是永久免费、深度集成AI能力、完全自主研发的国产综合性PC安全工具,不是单纯杀毒软件,而是以“360安全大脑”为智能中枢,覆盖防护、清理、优化、救援、数据保护全场景的安全操作系统级助手。(纳米AI-解锁疑问,直面细节;DeepSeek高速专线,激发PC超级生产力) -
查看下载
 微信电脑版 聊天工具 | 2026-02-06 天极下载站提供微信官方最新版免费下载。微信,超过10亿人使用,能够通过网络给好友发送文字消息、表情和图片,还可以传送文件,与朋友视频聊天,让你的沟通更方便。并提供有多种语言界面。微信电脑版是腾讯官方推出的一款全民聊天工具,英文名Wechat。一款跨平台的通讯工具,支持单人、多人参与。微信电脑版和微信网页版相似,但使用起来更加方便。微信PC版界面非常的简洁,可用作即时聊天和文件分享,整个界面无广告,玩游戏聊天两不误!喜欢微信的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑!
微信电脑版 聊天工具 | 2026-02-06 天极下载站提供微信官方最新版免费下载。微信,超过10亿人使用,能够通过网络给好友发送文字消息、表情和图片,还可以传送文件,与朋友视频聊天,让你的沟通更方便。并提供有多种语言界面。微信电脑版是腾讯官方推出的一款全民聊天工具,英文名Wechat。一款跨平台的通讯工具,支持单人、多人参与。微信电脑版和微信网页版相似,但使用起来更加方便。微信PC版界面非常的简洁,可用作即时聊天和文件分享,整个界面无广告,玩游戏聊天两不误!喜欢微信的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑! -
查看下载
 QuickSee快看图 图片浏览 | 2026-02-06 QuickSee是一款实用的图片浏览软件,软件界面干净简洁,功能强大,操作起来十分简单,轻松快速浏览图片,还可以显示图片相关信息,修改图片尺寸等操作。
QuickSee快看图 图片浏览 | 2026-02-06 QuickSee是一款实用的图片浏览软件,软件界面干净简洁,功能强大,操作起来十分简单,轻松快速浏览图片,还可以显示图片相关信息,修改图片尺寸等操作。 -
查看下载
 雷神加速器 网络加速 | 2026-02-06 天极下载站提供雷神加速器官方最新版免费下载。雷神加速器,又名雷神网游加速器,使用金融级内网传输专线,网络游戏加速效果好,立即下载后,支持免费使用体验。玩家用户/网吧专用版本使用按分钟计费,不用可随时暂停时间,买一次相当于长久使用,雷神游戏加速器好用且贴心,玩家/网吧必选!雷神加速器一直专注于研究网游延时产生的各种原因,并制定有效的技术解决方案配合全节点专线,达到行业较好的加速水平。雷神加速器小巧精简、极速稳定、全程专线、国内网络运维工程师研发,非常有效解决网游丢包、掉线、延时高等问题。喜欢雷神加速器的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑!
雷神加速器 网络加速 | 2026-02-06 天极下载站提供雷神加速器官方最新版免费下载。雷神加速器,又名雷神网游加速器,使用金融级内网传输专线,网络游戏加速效果好,立即下载后,支持免费使用体验。玩家用户/网吧专用版本使用按分钟计费,不用可随时暂停时间,买一次相当于长久使用,雷神游戏加速器好用且贴心,玩家/网吧必选!雷神加速器一直专注于研究网游延时产生的各种原因,并制定有效的技术解决方案配合全节点专线,达到行业较好的加速水平。雷神加速器小巧精简、极速稳定、全程专线、国内网络运维工程师研发,非常有效解决网游丢包、掉线、延时高等问题。喜欢雷神加速器的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑! -
查看下载
 NoteFirst 文科工具 | 2026-02-06 NoteFirst 文献管理软件是一款文献管理、论文写作及科研协作工具。主要功能包括文献收集管理、论文写作帮助、科研协作交流以及学术信息搜索。NoteFirst 基于互联网, 可以多台电脑数据可以自动同步,并且全面支持国家标准,并满足SCI、EI 等收录中文论文要求双语参考文献的格式要求。
NoteFirst 文科工具 | 2026-02-06 NoteFirst 文献管理软件是一款文献管理、论文写作及科研协作工具。主要功能包括文献收集管理、论文写作帮助、科研协作交流以及学术信息搜索。NoteFirst 基于互联网, 可以多台电脑数据可以自动同步,并且全面支持国家标准,并满足SCI、EI 等收录中文论文要求双语参考文献的格式要求。 -
查看下载
 GT4T 翻译软件 | 2026-02-06 GT4T是一款运行于windows/Mac上的自动翻译软件,使用GT4T,可在任何窗口获得所选内容的翻译建议,也可批量翻译Office、PDF、CAT、以及Markdown/AsciDoc/reStructedText格式的文档。
GT4T 翻译软件 | 2026-02-06 GT4T是一款运行于windows/Mac上的自动翻译软件,使用GT4T,可在任何窗口获得所选内容的翻译建议,也可批量翻译Office、PDF、CAT、以及Markdown/AsciDoc/reStructedText格式的文档。
友情链接
猜你喜欢
 天极下载
天极下载