??很多用户在工作上都使用Axure,不过你们晓得Axure如何制作出滑动引导页效果原型呢?下文就为大伙分享了使用Axure制作出滑动引导页效果原型的具体操作流程。

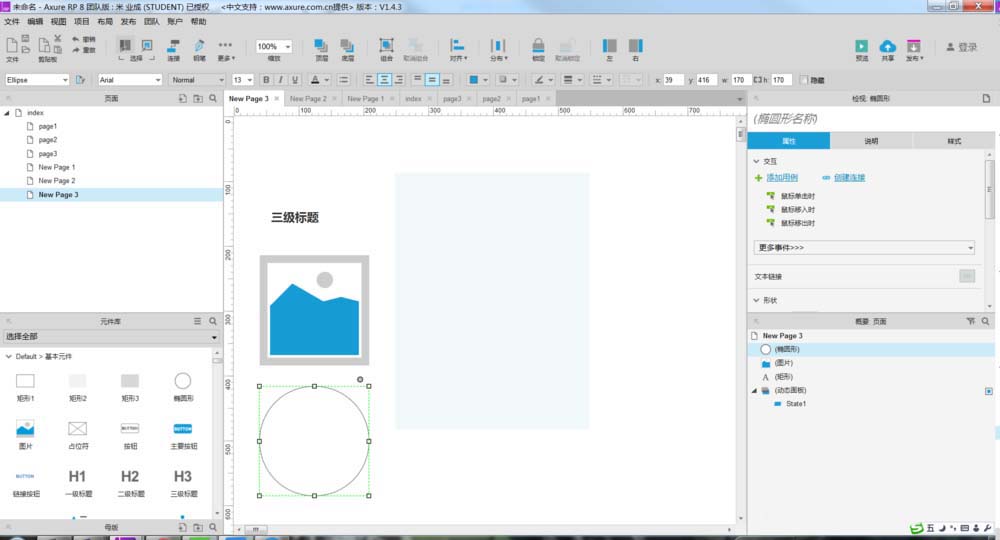
??1、首先创建一个空白页面,在工作区域拖入本次要使用的元件元素,最主要的是动态面板,如下图所示。

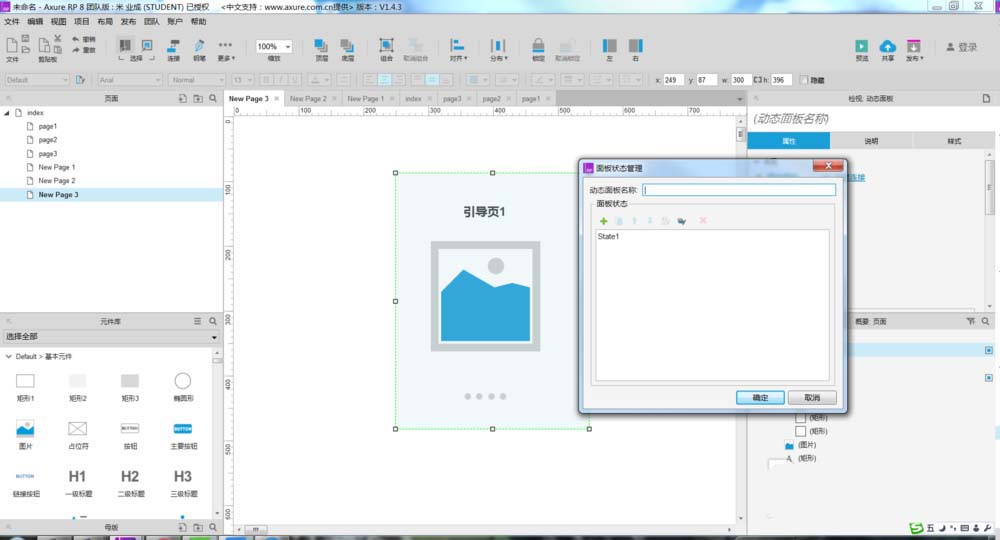
??2、元件准备完成后,将样式修改好,并将矩形、图片等元件放入到动态面板中,如下图所示。

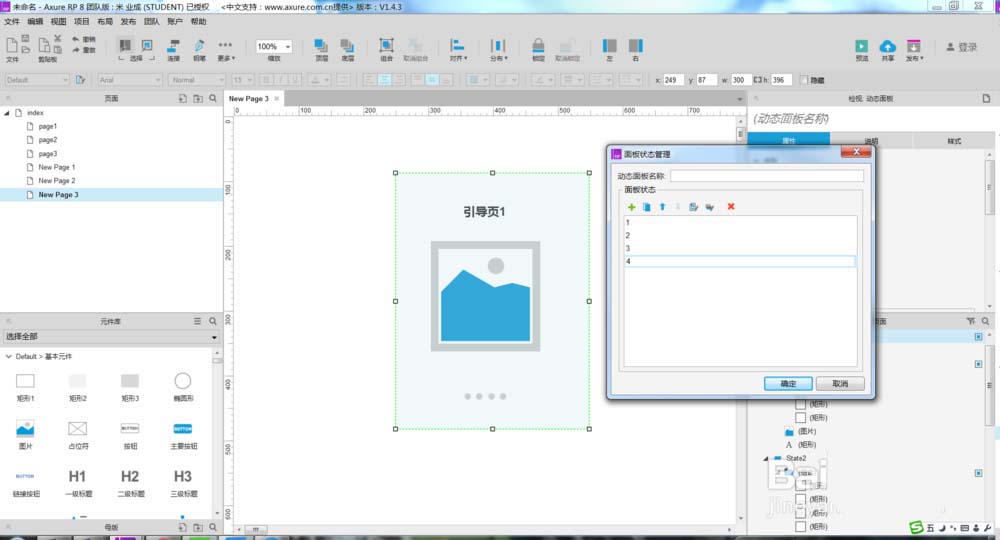
??3、按上述要求,将动态面板中的state复制出三个,并将这三个state中的内容进行调整,如下图所示。

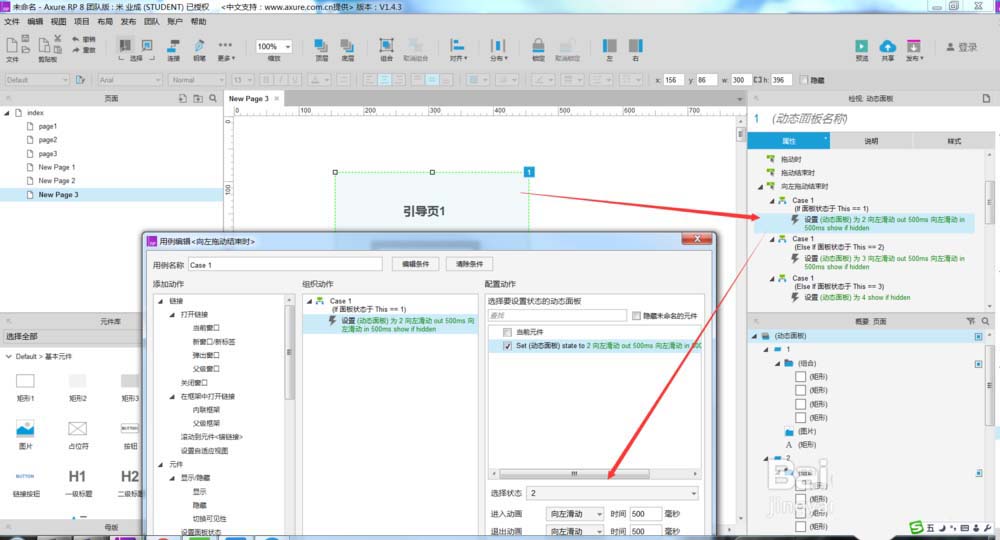
??4、下面开始对动态面板做属性事件做交互,首先给向左拖动结束时的交互事件进行设置,如下图所示。

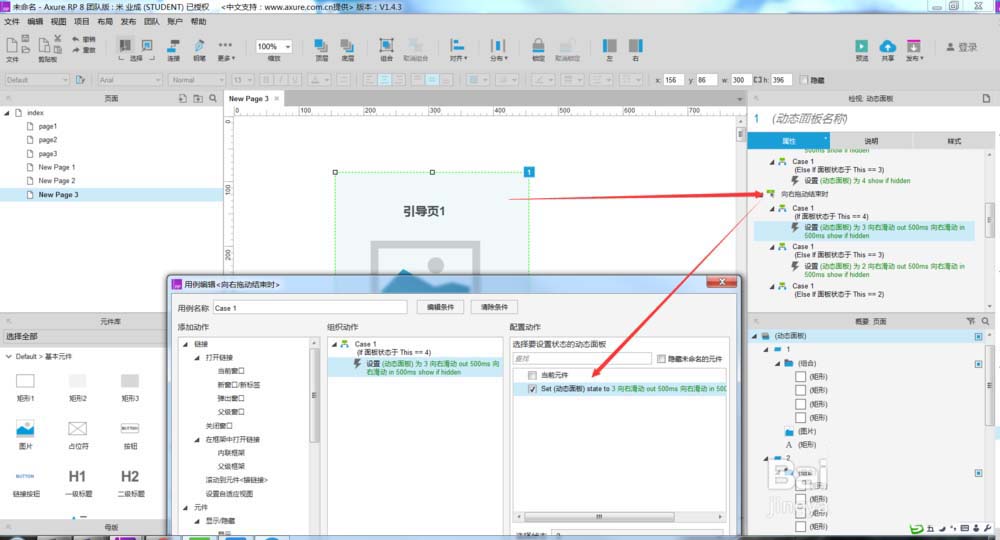
??5、然后我们再给向右拖动结束时的交互事件进行设置,如下图所示。

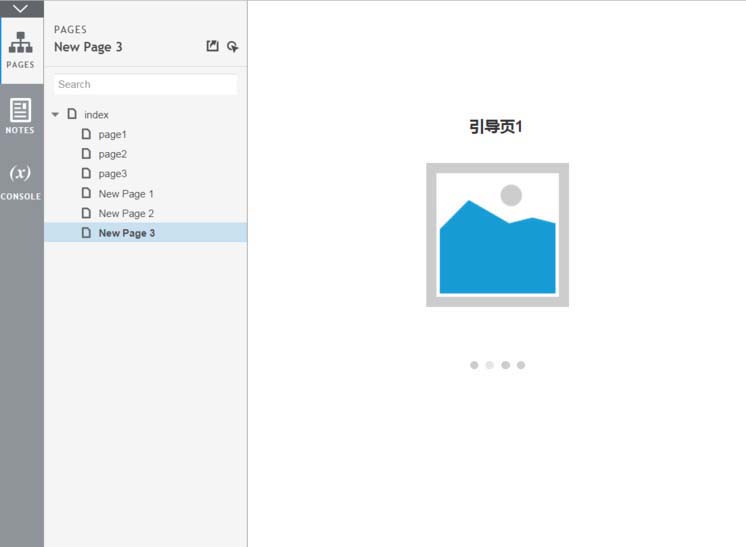
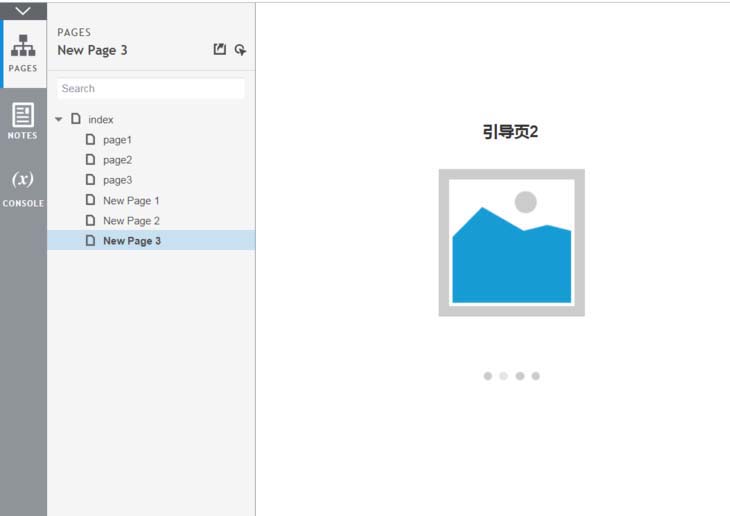
??6、动态面板的交互事件弄好了,下面f5预览一下效果,向左拖动和向右拖动的效果是否实现,如下图所示。


??看完了以上为你们分享的使用Axure制作出滑动引导页效果原型的具体操作流程,你们是不是都学会制作的方法啦!
 天极下载
天极下载