你们的工作中是不是也在使用Axure8,那么Axure8页面原型该怎么搜索内容呢?下文就分享了Axure8中页面原型搜索内容的具体操作流程。

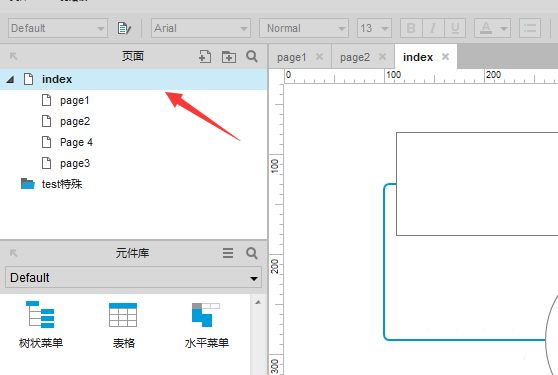
1、首先,打开一个的Axure8的软件的界面当中,在页面中搜索内容。

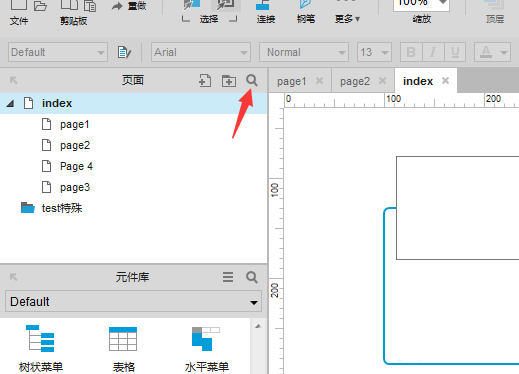
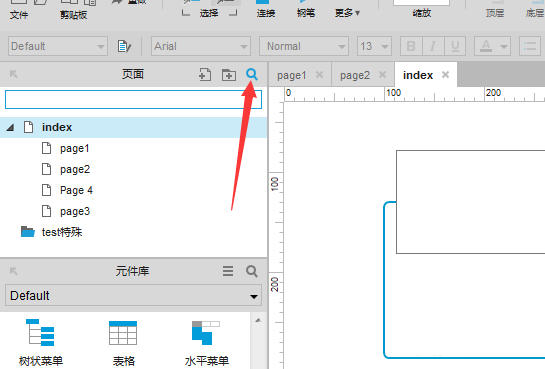
2、点击了页面的菜单中的搜索的按钮。

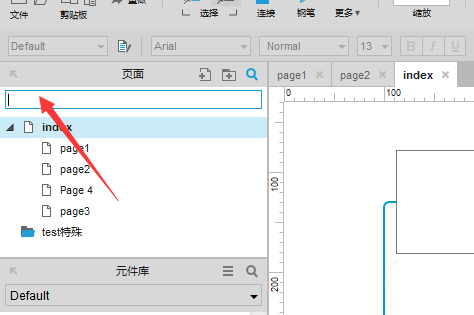
3、点击了搜索的按钮之后,就会弹出了一个搜索的输入框。

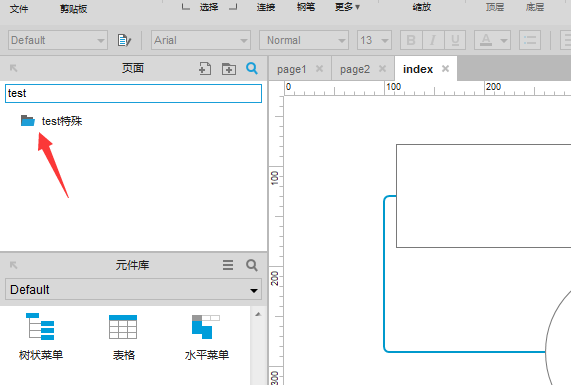
4、在搜索的输入框中输入搜索内容之后,就会搜索到的需要查找的内容。

5、在次把搜索的内容的清空的掉,就可以看到是在当前中还原显示。

6、如果不显示了搜索的输入框,在次点击搜索按钮。

依照上文为你们讲述的Axure8中页面原型搜索内容的具体操作流程,你们自己也赶紧去试试吧!
 天极下载
天极下载

































































