Photoshop无论生活还是工作中都会使用到,那么你们晓得Photoshop中如何制作发光GIF字体呢?下文这篇教程内容就带来了Photoshop制作发光GIF字体的具体步骤介绍。
打开Photoshop软件,新建一个300x200大小的画布,
在画布中输入文字
然后多复制几次,分别更改为对应的颜色,这里总共三个图层,颜色分别为红绿蓝,
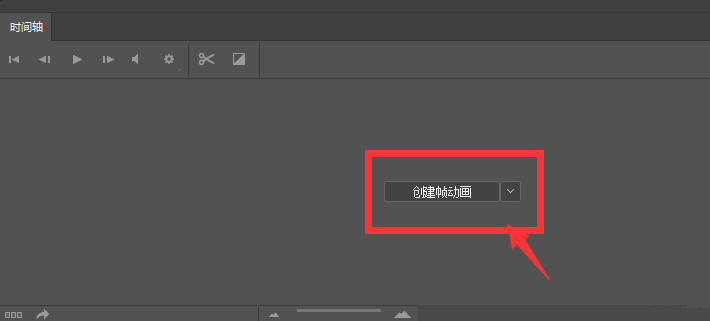
点击菜单栏中的窗口——时间轴,
选择创建帧动画,如图,

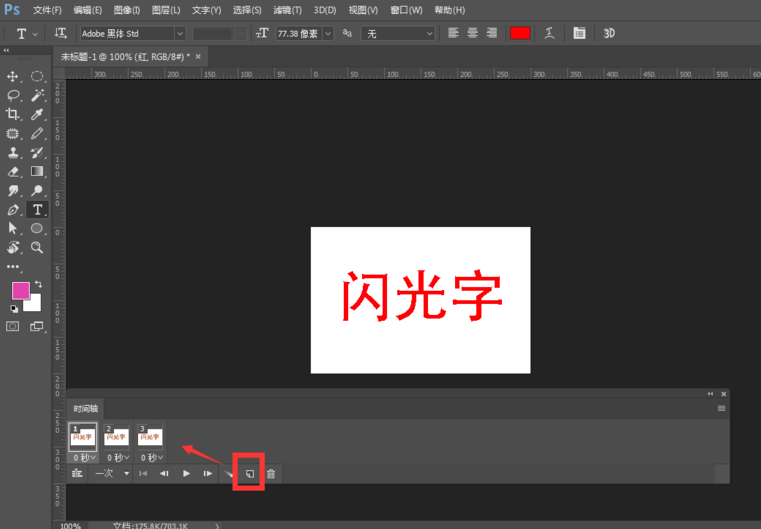
建立帧动画后,点击新建选项,创建三个帧动画文件,和图层个数相对应,

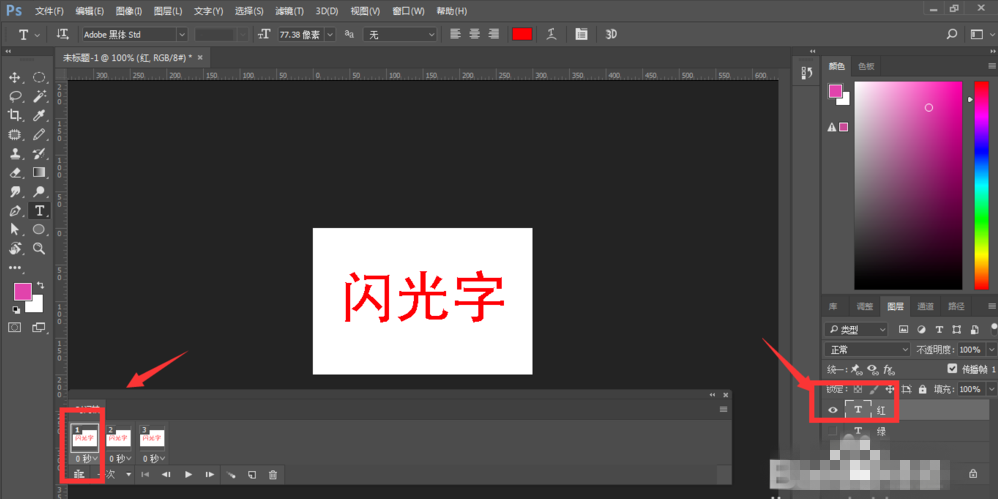
选择第一个帧动画,然后点击图层中的第一个图层红色,将红色图层的眼睛开启,其他图层眼睛关闭,

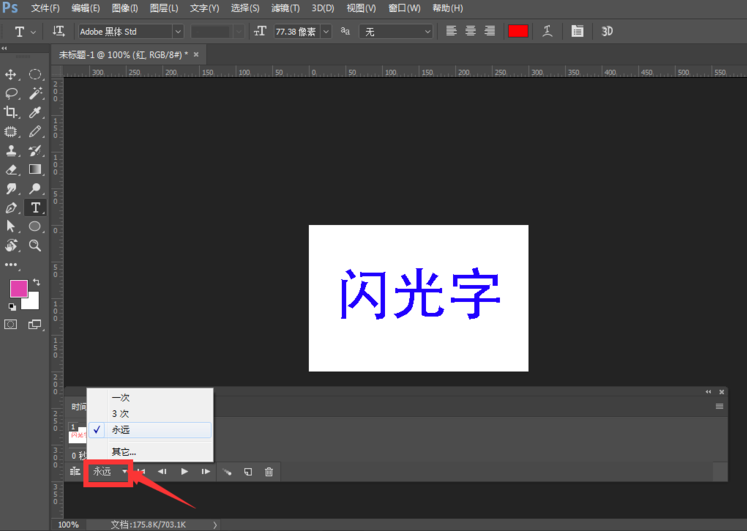
然后打开第二个、第三个帧动画,使用同样方法进行操作,将动画设置为永远,

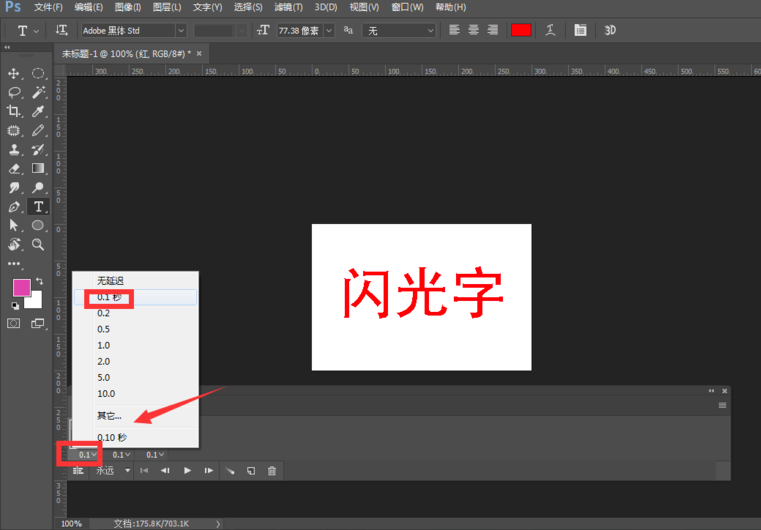
设置间隔时间为0.1秒,点击开始按钮,查看动画效果,

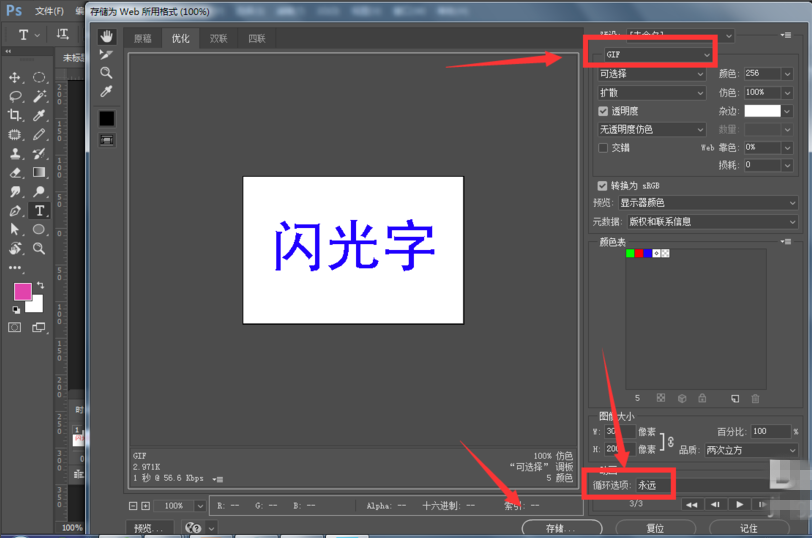
最后将文件导出,选择web所用格式,在导出属性栏中,设置导出格式为gif格式,循环选项选择永远,然后导出动画。

以上就是小编为你们带来的Photoshop制作发光GIF字体的具体步骤介绍,大家都明白了吗?
 天极下载
天极下载



































































