Designer这款APP不少伙伴都在使用,那么各位了解布局css网页的操作过程吗?下文就是Designer布局css网页的操作步骤,有需要的各位一起来学习吧。
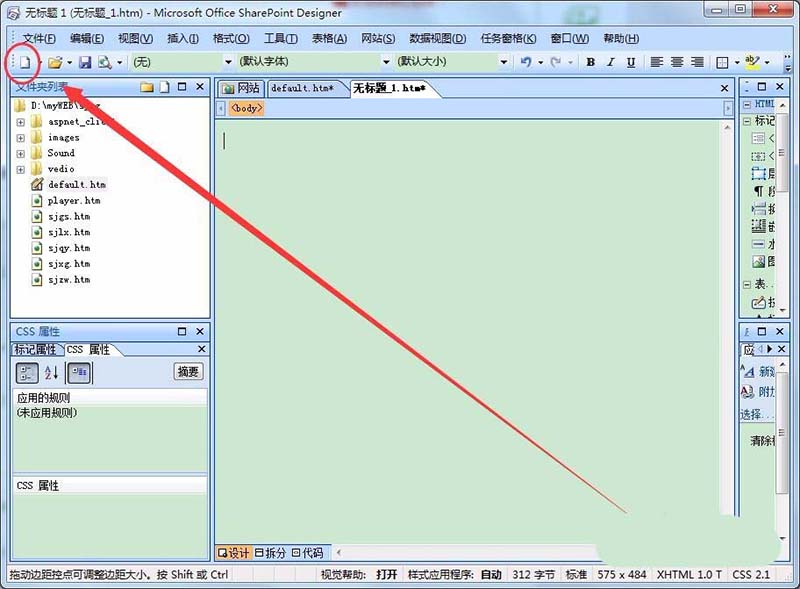
1、打开SharePoint Designer 2007,选择新建文档按钮,新建一个网页。

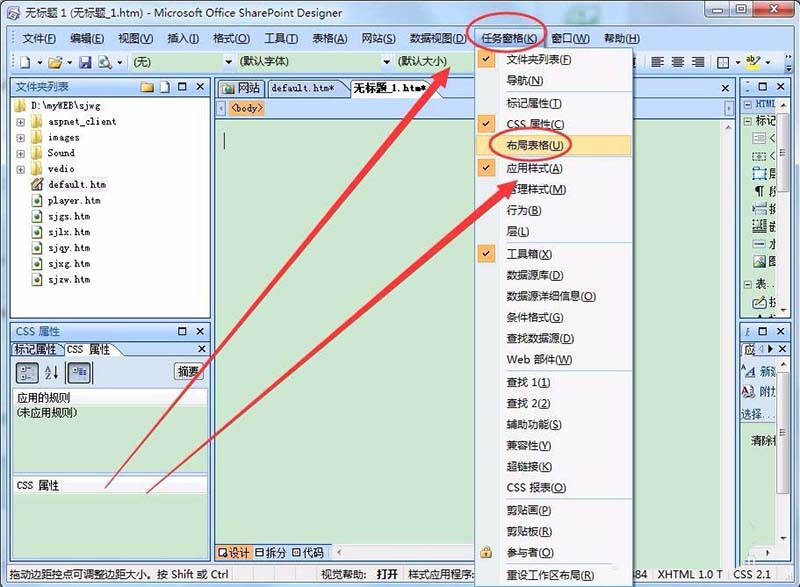
2、菜单中,选择任务窗格---->布局表格选项。

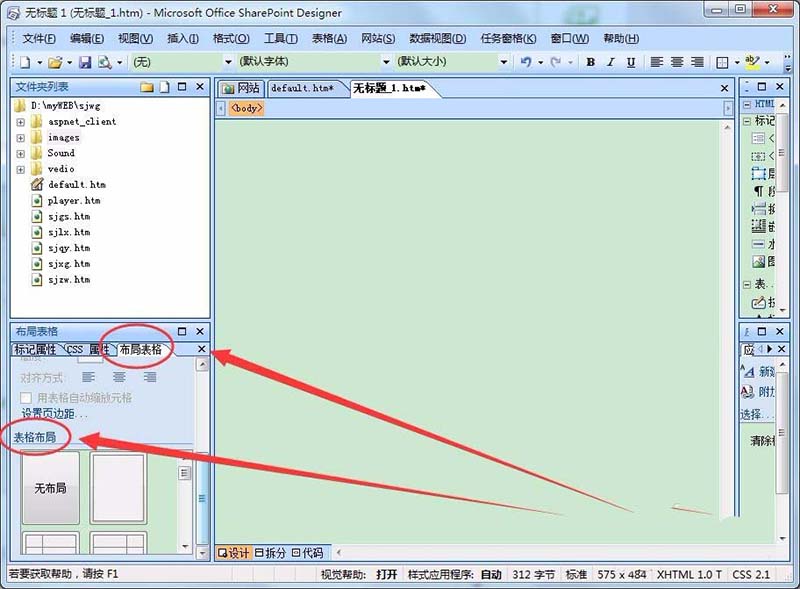
3、左侧的布局表格空格中,找到表格布局选项。

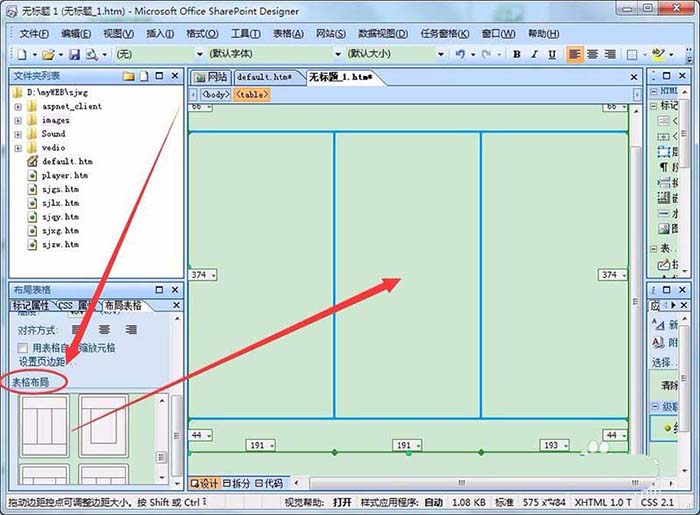
4、表格布局中,有最常见的布局,选择一种就可以将表格插入页面中。

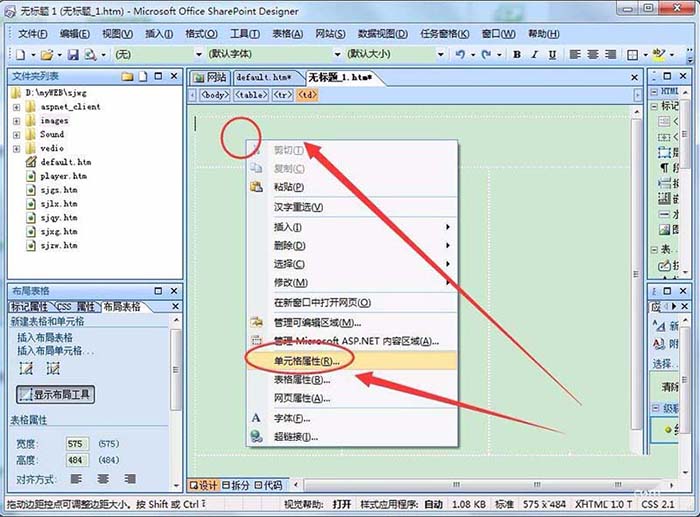
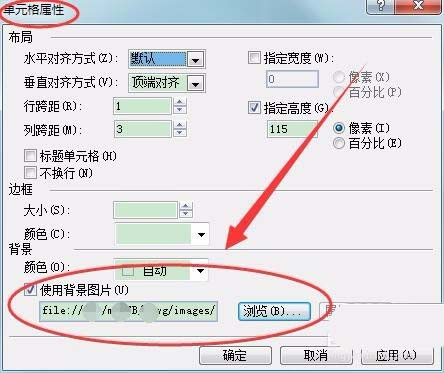
5、如果要改变单元格的大小,可以在单元格上右击,选择单元格属性选项。

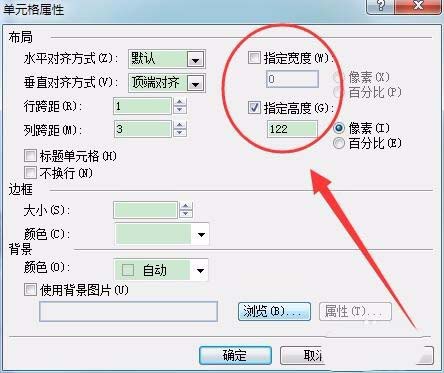
6、单元格属性窗口中,可以改变单元格的大小,以及单元格的其它属性。

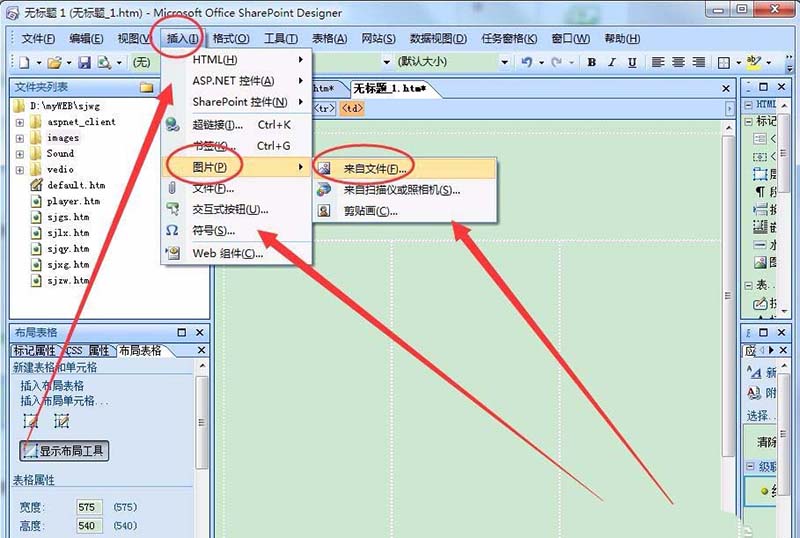
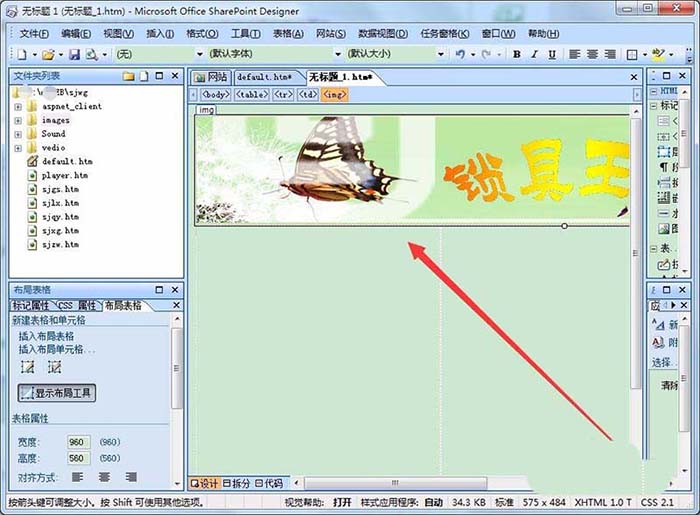
7、单击插入---->图片---->来自文件,打开图片窗口。

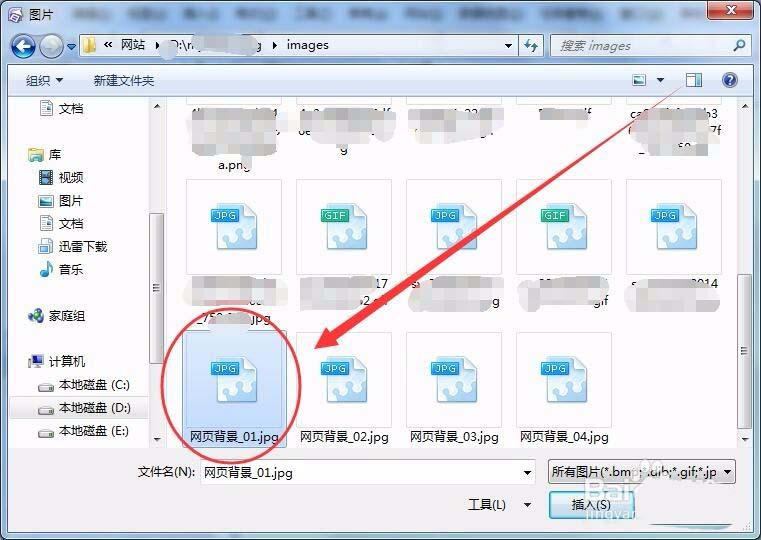
8、图片窗口中,选择在表格中插入的图片。


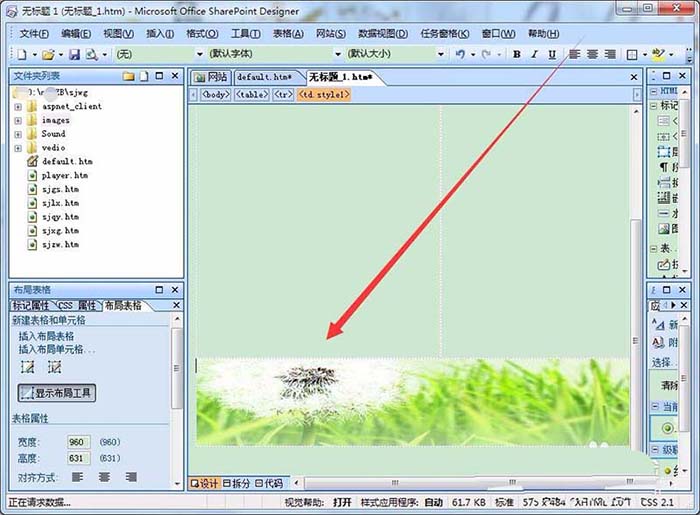
9、打开单元格属性窗口,选择使用背景图片选项,可以在单元格中插入一张背景图片。


上面就是小编为大家带来的Designer布局css网页的操作步骤,希望对大家能够有所帮助哦。
 天极下载
天极下载





























































