大家会利用xnview创建网页显示图片吗?今天小编就分享了利用xnview创建网页显示图片的操作方法,我们一起来看看吧!
1. 用xnview软件打开需要创建网页的图片,并选中所有图片。

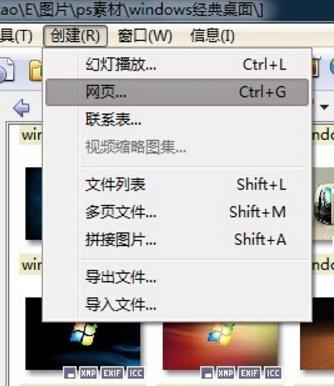
2.在菜单栏中选择“创建”,然后选择“网页”。

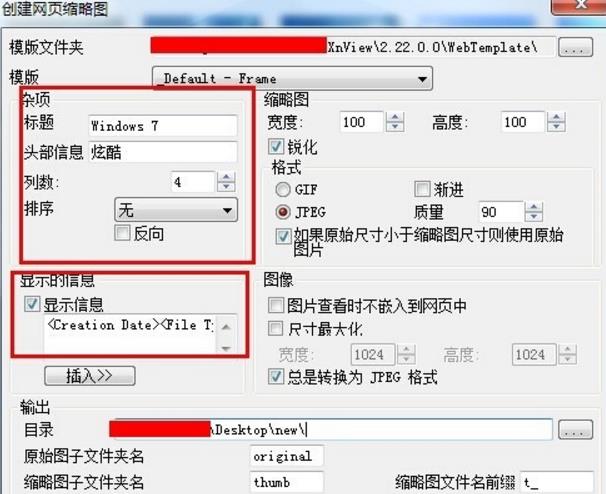
3.接下来是一个创建网页的对话框,里面有很多设置选项,比如网页的标题、信息显示等等,同时还有被生成文件的名称和保存位置。

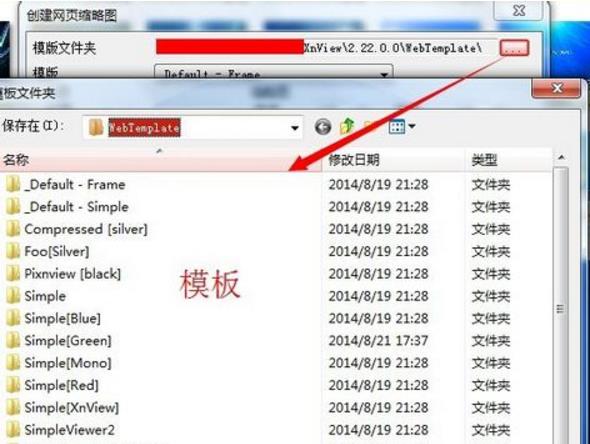
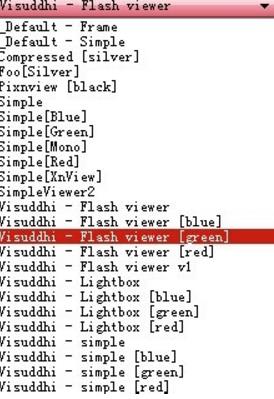
4.最主要的还是模板的选择,xnview提供了很多模板,我们可以选择自己喜欢的一款,这里选择flash viewer。


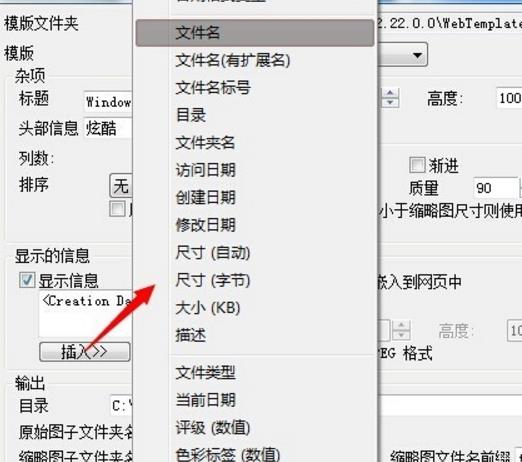
5.显示信息同样可以自定义,比如显示名称、时间等,这个可以同时选择多项。

6.将所有设置选项设置好以后,就可以点击“创建”,此时会弹出创建的进度,文件不多的话,很快就创建完了。

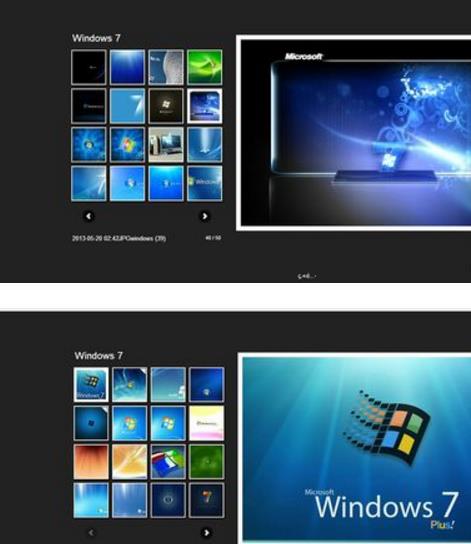
7.创建完以后,默认自动在浏览器中显示,可以在网页中浏览之前选择的图片,同时可以切换图片,是不是觉得很酷,并且可以切换全屏视图。

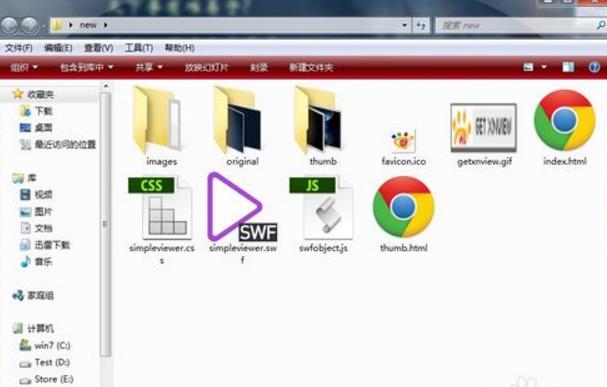
8.欣赏完了,我们看看创建这个网页生成的文件夹,在之前设置好的文件目录下,可以看到文件夹中多了很多与网页有关的文件,包括css、swf、js、html等文件。注意其中的文件不能单独运行。

上面就是小编为大家带来的利用xnview创建网页显示图片的操作步骤,希望对大家能够有所帮助哦。
 天极下载
天极下载
































































