熟悉ps软件是很简单的,但是大家知道ps制作按钮开关图标的具体步骤 吗?今天小编就分享ps制作按钮开关图标的方法,我们一起来看看吧!

1、首先,我们打开ps软件,点击左上角的文件,点击新建按钮,新建一个背景,为了使制作出来的效果更加明显,点击编辑填充,将背景填充为黄色。


2、然后找到左边工具栏的圆角矩形工具,在背景上画出合适大小的圆角矩形。并在上面的工具栏设置好该图案的图层描边。


3、然后有利用左边工具栏的圆角矩形工具,在矩形内画出按钮矩形的开关,并且点击该图层右击一下,选择混合选项里面的菜单工具,将该圆角矩形进行描边处理。如图所示:

4、在上一步骤上的 圆角矩形中,又内画出按钮开关,如图所示

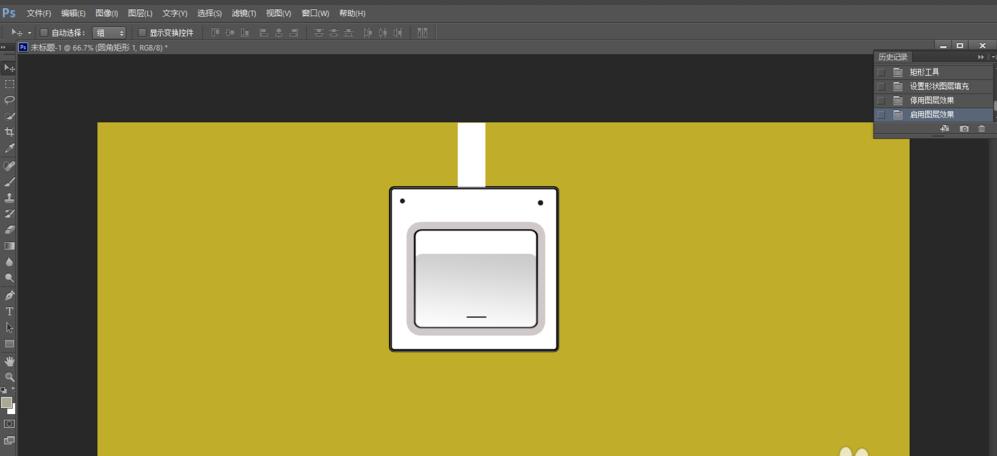
5、然后将下一步将内画出按钮开关形状进行渐变叠加处理,如图效果。

6、然后我们稍作一个小小的创新,可以将上面的螺丝钉也椭圆工具+shift绘制出来,开关上加上小小的细节按钮,还有外接电线也按上面的方法绘制,看上去就更加逼真了。

上面就是小编带来的ps制作按钮开关图标的具体步骤 ,小伙伴们都学会了吗?
 天极下载
天极下载
































































