熟悉ps是很简单的,但是大家知道ps制作出花朵图标的操作过程吗?今天小编就分享ps制作出花朵图标的教程,我们一起来看看吧!
1、首先打开ps软件,新建画布在画布中画出一个圆角矩形并添加渐变

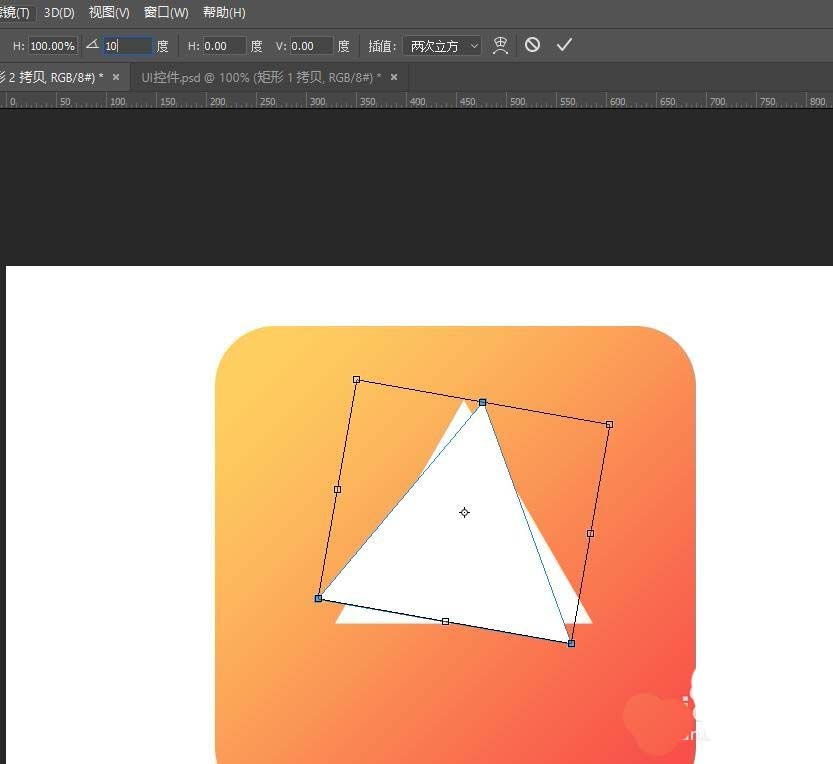
2、利用【矩形工具】画出一个三角,按【ctrl+J】复制一层,在点击【ctrl+T】将三角形进行偏移,效果如图

3、将第二个三角做出偏移之后,我们按【ctrl+shift+alt+T】进行复制

4、选中所有的图形将图形的不透明度降低,参考值:30-50,按【ctrl+G】将图形进行编组

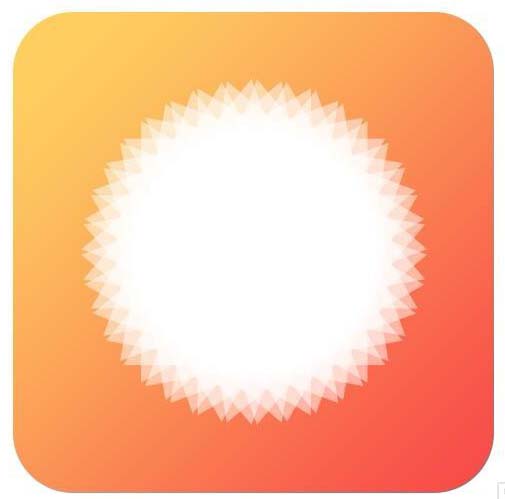
5、按【ctrl+J】复制组,并将里边所有图形的不透明度降低,参考值为10-15

6、再次点击【ctrl+J】复制组,将里边所有图形的不透明度降低为8%

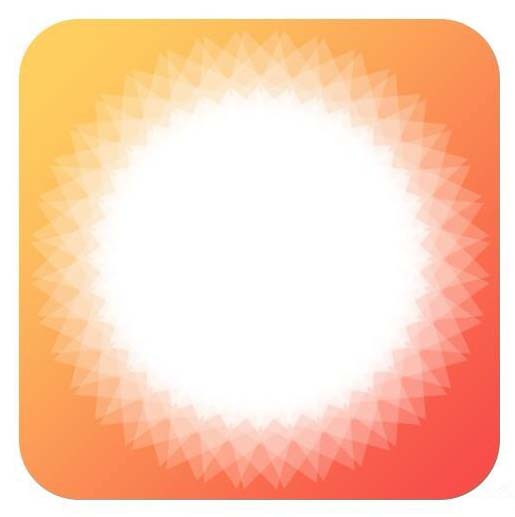
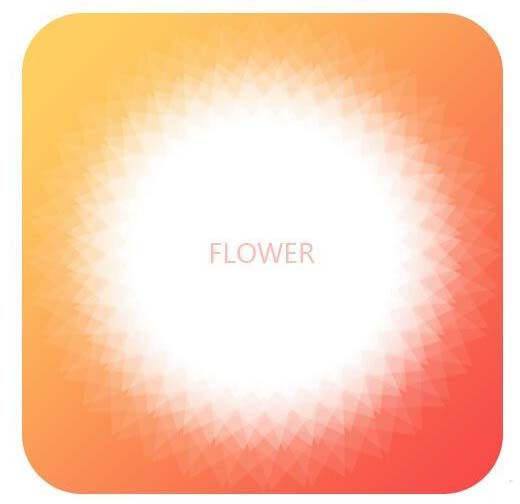
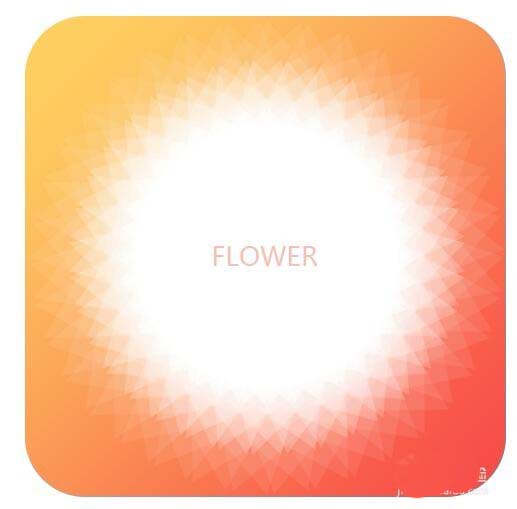
7、这样大致的形状就做出来了,我们在图形的中间写上文字

8、以上就是怎么在ps中制作简单的花朵图标,希望可以帮助到您

上面就是小编带来的ps制作出花朵图标的详细操作过程,小伙伴们都学会了吗?
 天极下载
天极下载
































































