大家知道CDR这款软件吗?那么在其中怎么制作出立体数字效果呢?接下来就是利用CDR制作出立体数字效果的详细步骤。
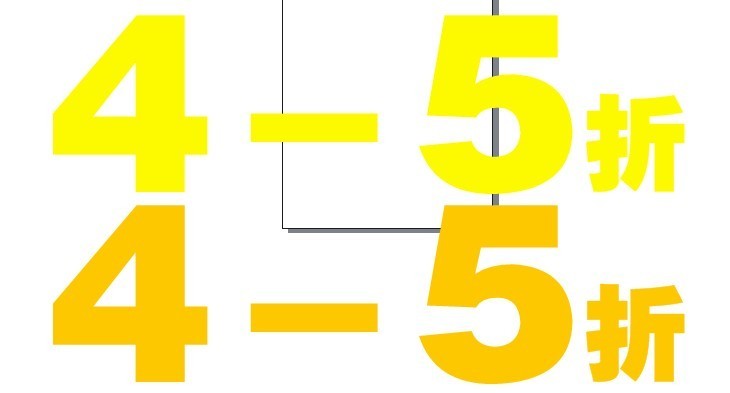
第一步:依然是输入我们想要的字体。就像在ps里说的话,做立体效果的,字壮的做出来好看,好用。

第二步,复制三个图层,把其中一个移开。其中的两个调出自己想要的颜色,例如下图:

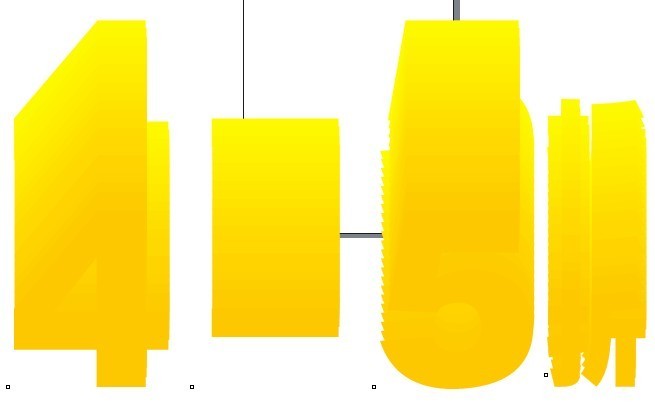
第三步,用调和工具
,把它们整合到一起,如下图,

因为我们发现他效果不是太好,可以左右上下移动,移出我们满意的位置,如下图

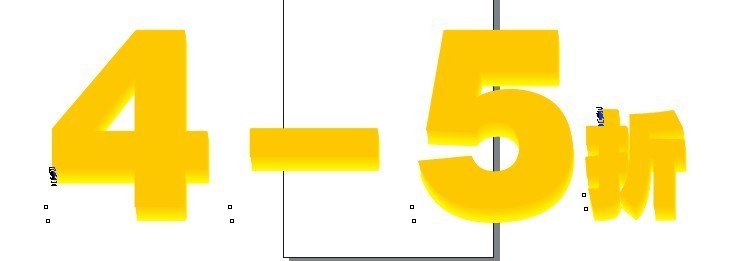
第四步:把我们刚开始复制出的文本图层,放到立体字的上面,与它重合,并填充颜色。

第五步,描边最上面的文本图层,描边加粗,选择6,或者更大

第六步,排列—将轮廓转为对象(ctrl+shift+Q).
第七步,使此对象填充颜色,与文本图像的颜色刚好相反。
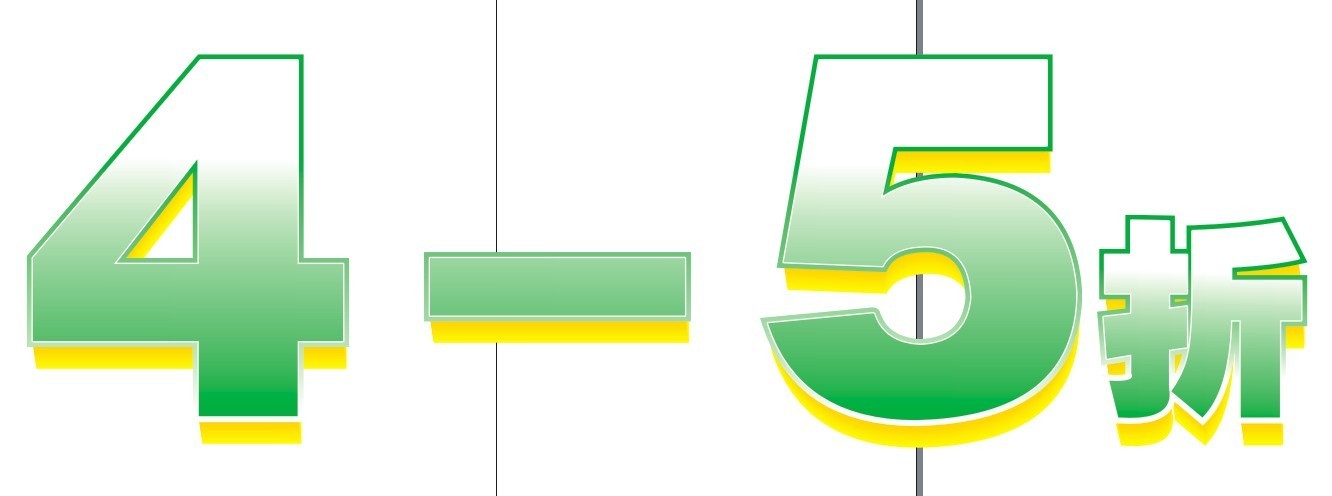
第八步,使文本图层置于最前方,轻微描边。
完成。

以上就是小编讲解的利用CDR制作出立体数字效果的详细步骤,你们都学会了吗?
 天极下载
天极下载
































































