使用photoshop如何制作出斜线边框呢?不太了解的用户可以去下文好好看看使用photoshop制作出斜线边框的详细方法。
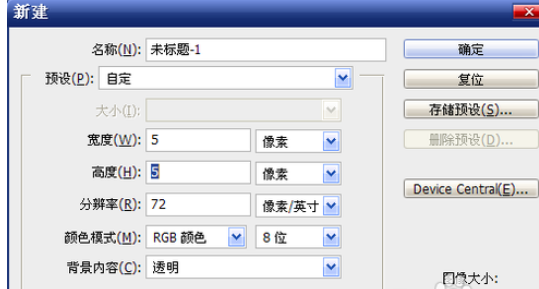
新建一个文档,大小为5*5,背景内容为透明,放到最大值。


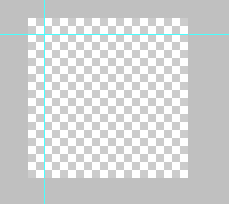
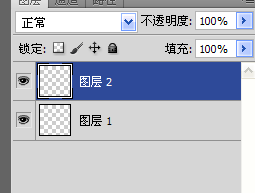
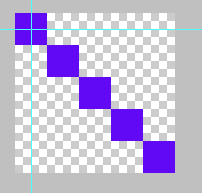
拉出参考线,新建一层,用选框工具画出一个方框,并填充一个自己喜欢的颜色。




然后复制多层,如下图所示放置。


编辑——定义图案,名称自定。

ctrl+o打开文件,选择要处理的图片,双击图层解锁。


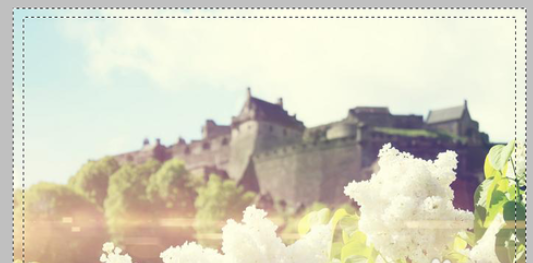
用选框工具画出一个矩形,如果拿不准的话最好用标尺,然后ctrl+shift+i反选,delete删除,新建一层,shift+f5填充一个颜色。



选中新建层,将其拖动到图片下面。


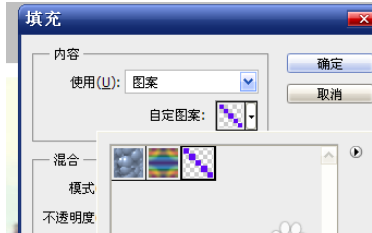
选中新建层,编辑——填充——选择图案。效果如下。


上文就是小编讲解的使用photoshop制作出斜线边框的详细方法,大家都学会了吗?
 天极下载
天极下载































































