ppt我们都熟悉。今天呢,小编就给大家讲讲关于ppt制作祥云图案的详细操作步骤,下面就是ppt制作祥云图案的教程。

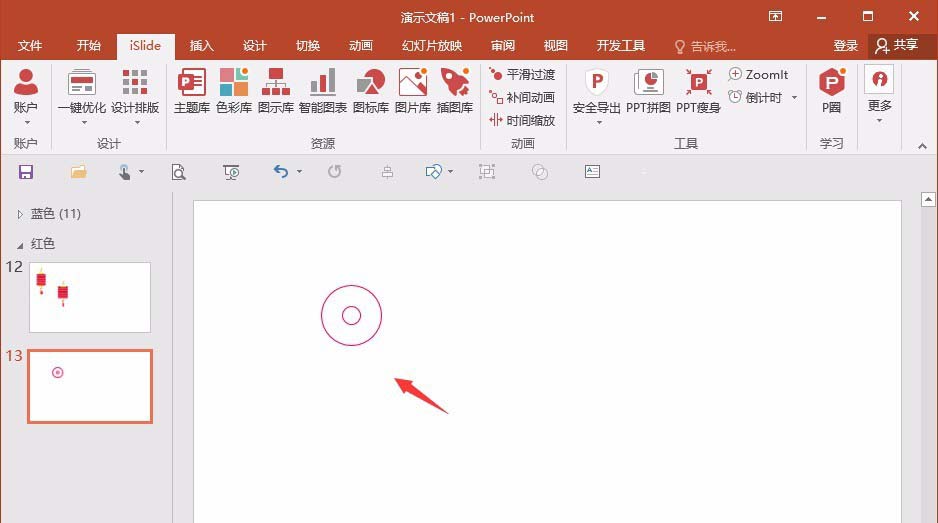
1、我们先制作两个小圆,然后背景颜色填充为白色,线框就以一般祥云的颜色接近即可。(参考:这里的RGB参数为240,207,206)。

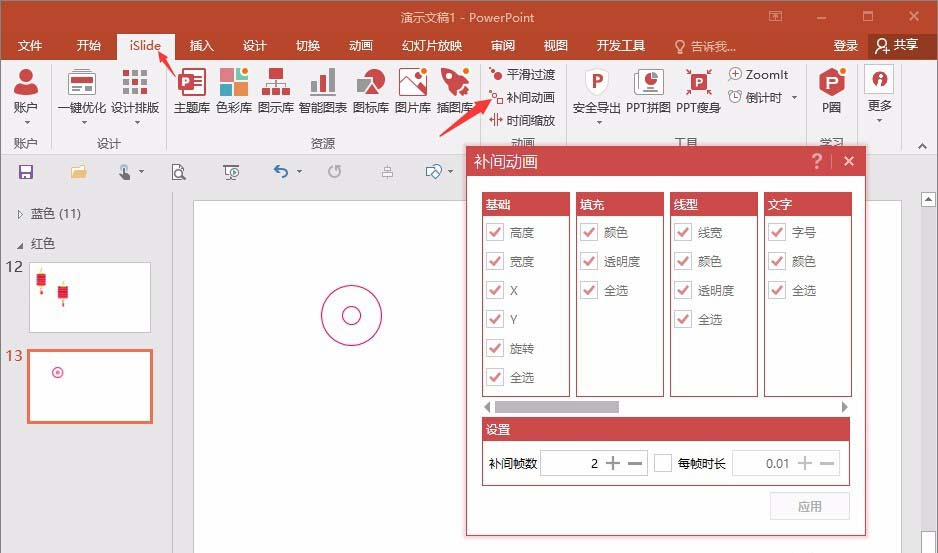
2、然后选择插件,islide插件(其他office插件也可以),选择补间动画,补间帕数就改为2,其他可以不需要设置。(islide插件需要下载,PPT没有自带)。

3、前面的操作,增加补间动画是需要两个对象圆都需要选中,还有就是进行补间动画之后,为了方便移动,可以进行组合,快捷键是Ctrl+G。
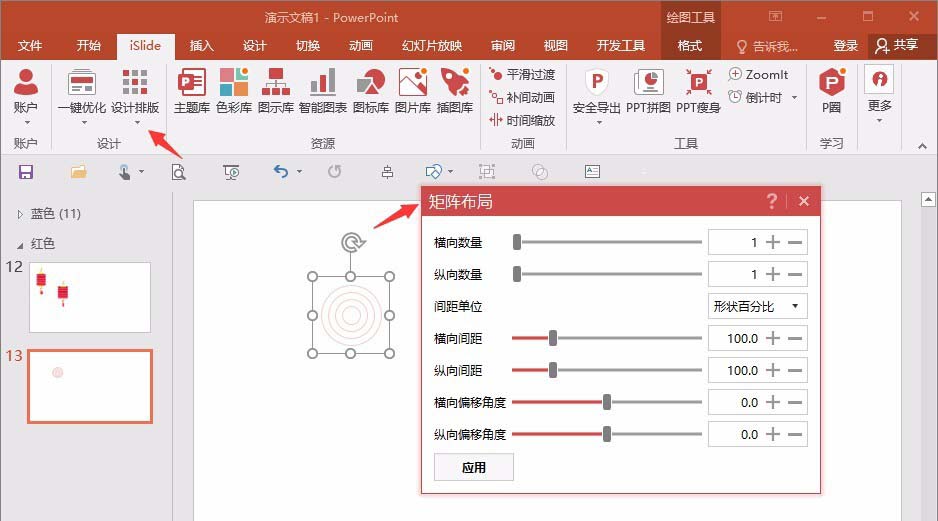
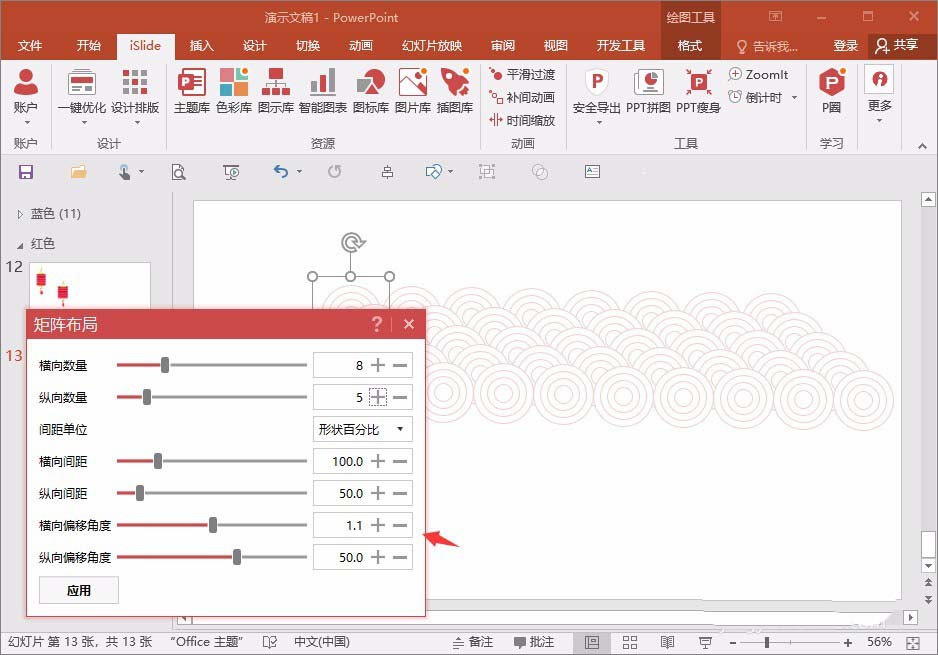
4、还是利用islide插件,现在是需要用到矩阵布局了,这个可以在插件的设计排版中找到,然后就是一个参数的设置了。

5、比如这里,参数设置为,横向数量8,纵向5,横向间距100,纵向50,横向偏移角度1.1,纵向50(大小可以设置,随意并没有规定)。

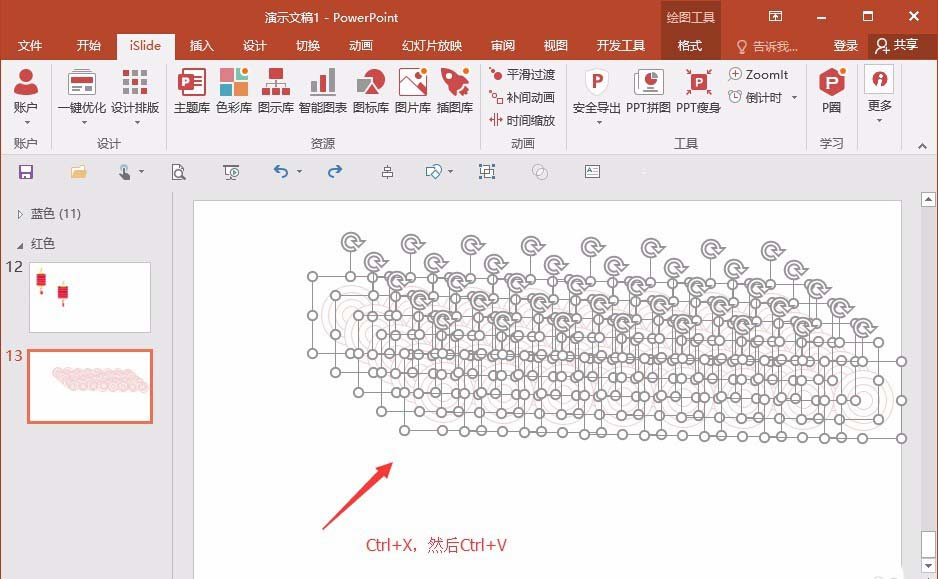
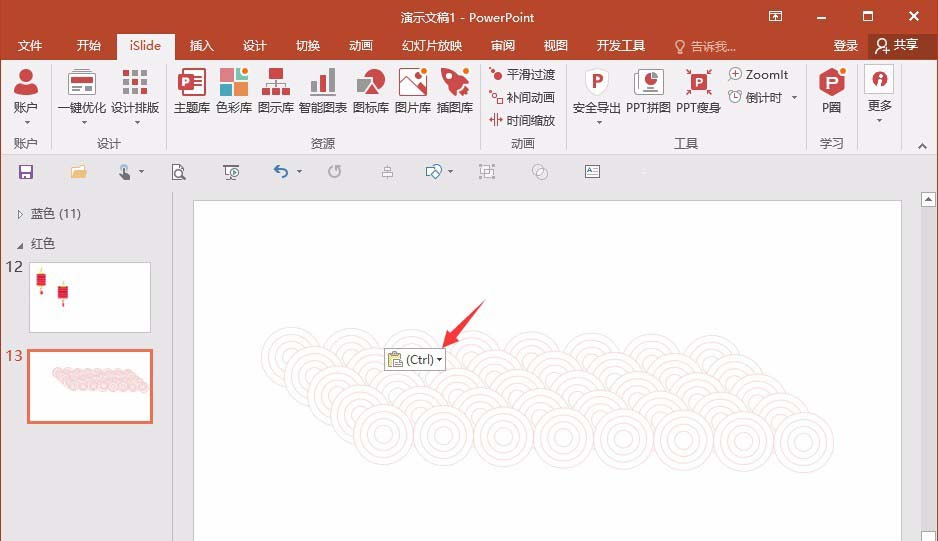
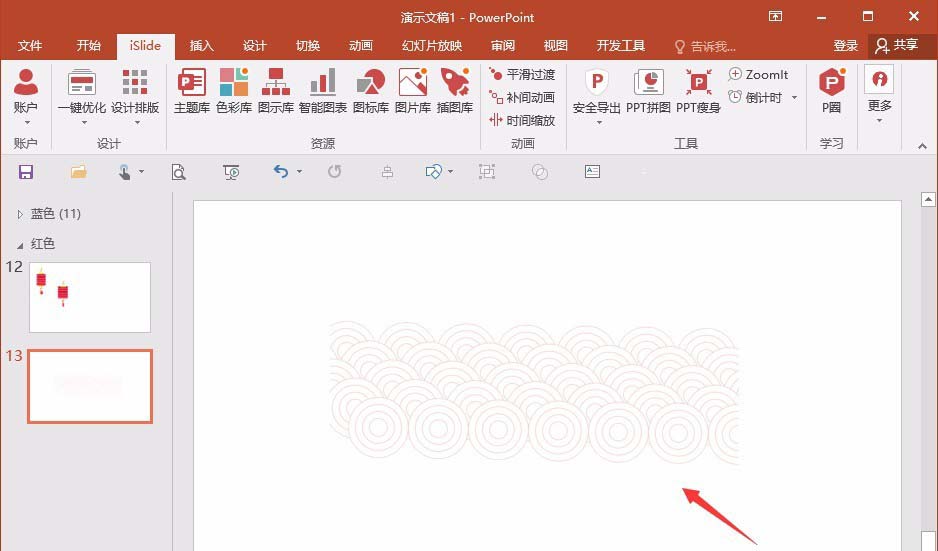
6、这样,一个初步的形状就出来了,为了更方便操作,所以可以Ctrl+X全选对象,然后复制为图片形式,并且可以根据需求进行一个大小裁剪等等。



上面就是小编带来的ppt制作祥云图案的详细操作步骤,你们都学会了吗?
 天极下载
天极下载






























































