今天小编教大家使用PS打造出大苹果Macintosh标志,下文就是使用PS打造出大苹果Macintosh标志的教程,一起好好学习下吧!
1、创建一个新的文档大小的500×500像素。 拖动一个线性渐变的颜色# d7e6fa和# 6 e94d3在下图所示。

2、现在,我们需要找到一些苹果的标志,道路。 您可以使用谷歌图片找到了照片。 我更喜欢使用这一个的画面。 打开这个标志并将其复制到我们的画布。

3、在那之后离开多边形套索工具并选择苹果的道路。

4、Ctrl + Shift +我然后按逆选择删除选择区域。 删除的选择Ctrl + D。 见下面的图片上的结果

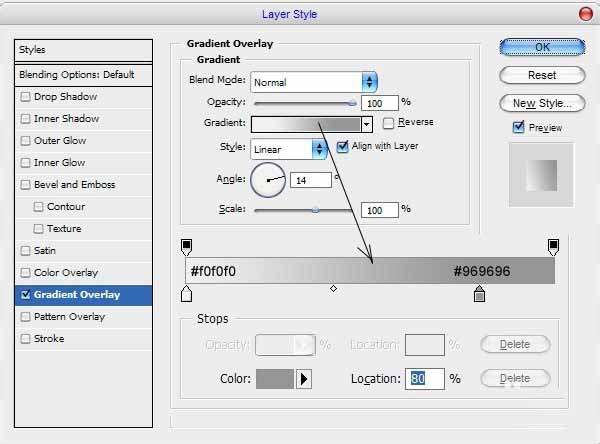
5、很好的苹果isna 吗? 时间使风格化苹果。 复制当前层与Ctrl + J并应用下一个图层样式:一个€¢渐变叠加

6、现在我们有这样的事情。

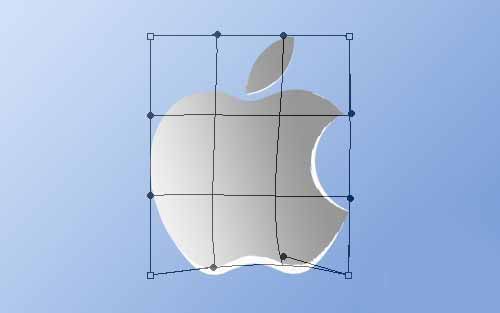
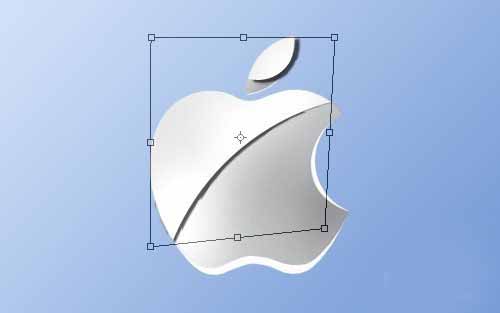
7、好吧,继续使风格化的标志。 使用编辑>变换>扭曲与梯度转换层。

8、之后,创建一个新层,将它与前一层中的所有图层样式。 然后选择减淡工具(刷:100 px,范围:中间调,曝光:30%)做一个工作者。 你的照片看起来像我。

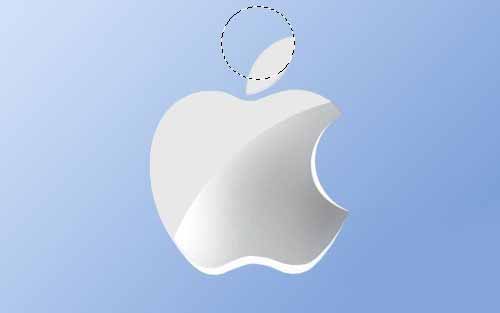
9、选择苹果的路径(Ctrl +单击文本层在层板缩略图),在那之后离开椭圆选框工具并按Alt,然后切掉一部分的形状如下关于我的照片。

10、创建一个新层,选择区域的颜色# e8e8e8,然后删除选择使用选择>取消选择。 选择椭圆选框工具又上创建一个圆选择喜欢我的照片你可以看下面的图。

11、转化后的选择选择>反向(或按Ctrl + Shift +我),然后离开橡皮擦工具切掉一个叶的一部分。

12、删除选择的Ctrl + D并获得了减淡工具(刷:100 px,范围:强调,曝光:10%)小工作者了。 结果应该是下一个:

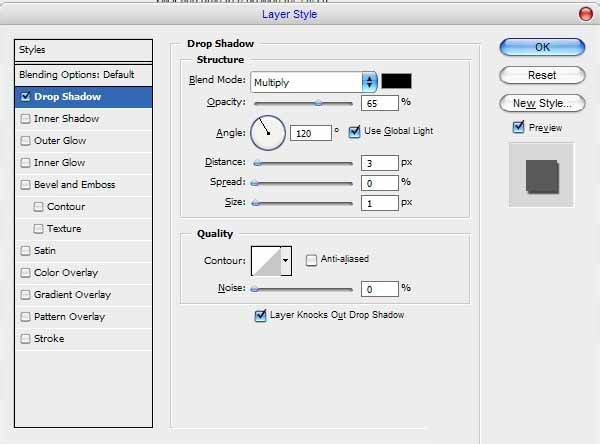
13、现在,应用下一个图层样式:一个€¢阴影


14、现在看起来很好,但没有完成。 使用图层>图层样式>创建图层从一层单独的图层样式。 去一层阴影和改变这一点编辑>变换>扭曲就像在我的照片下面。

15、好的,现在使用橡皮擦工具和软刷砍掉不必要的部分的影子。

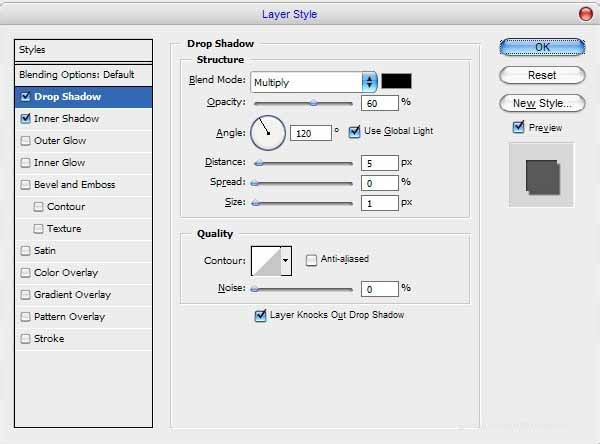
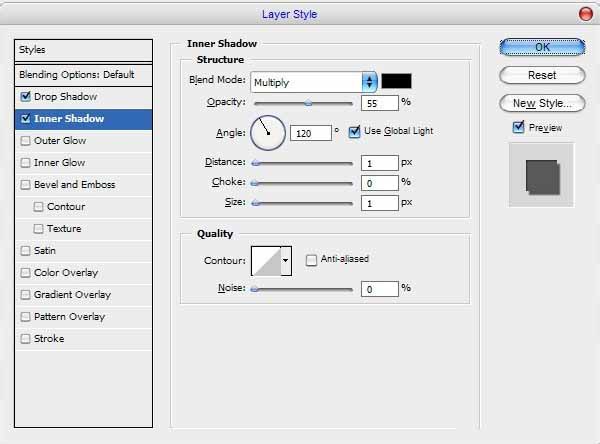
16、好吧,看起来不错。 去吧! 现在,合并所有图层的标志和应用下一个图层样式:一个€¢阴影一个€¢内阴影


17、我们收到了接下来的画面效果。

上面就是小编带来的PS打造出大苹果Macintosh标志的教程,你们都学会了吗?
 天极下载
天极下载































































