有很多伙伴不知道在哨子办公中如何设置汇报模板,那么下面小编将讲解在哨子办公中设置汇报模板的操作步骤,大家可以去下文看一看。
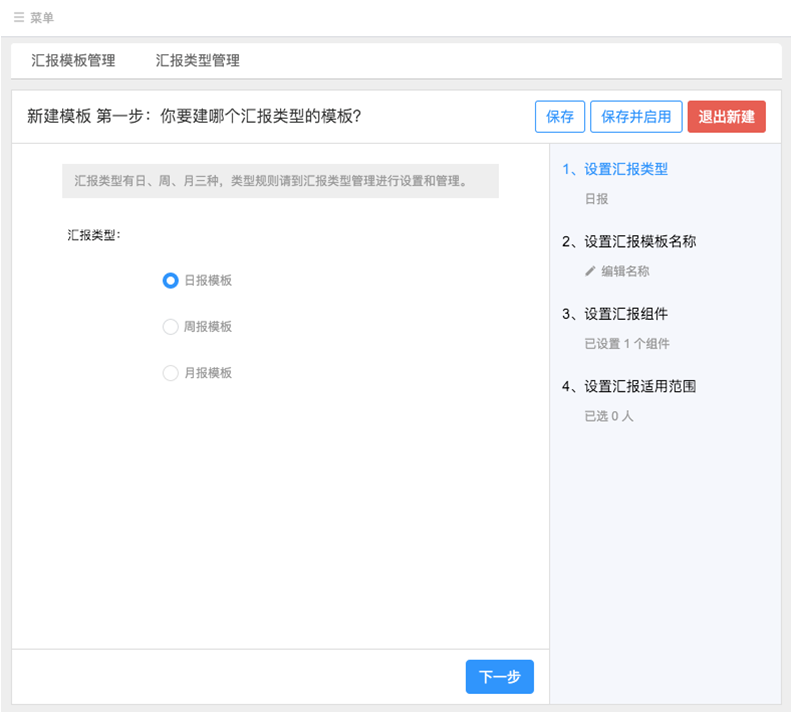
第一步:设置汇报类型

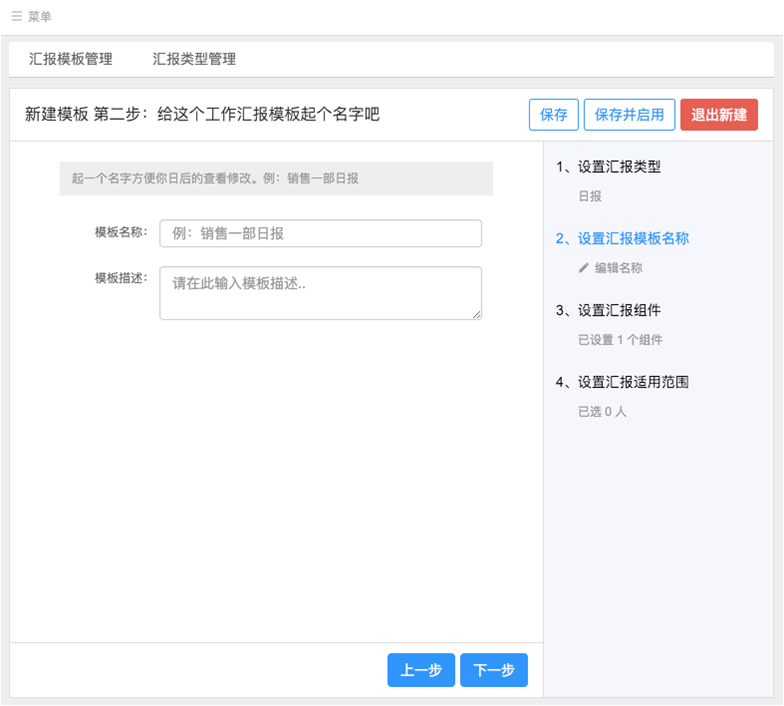
第二步:设置汇报模板名称

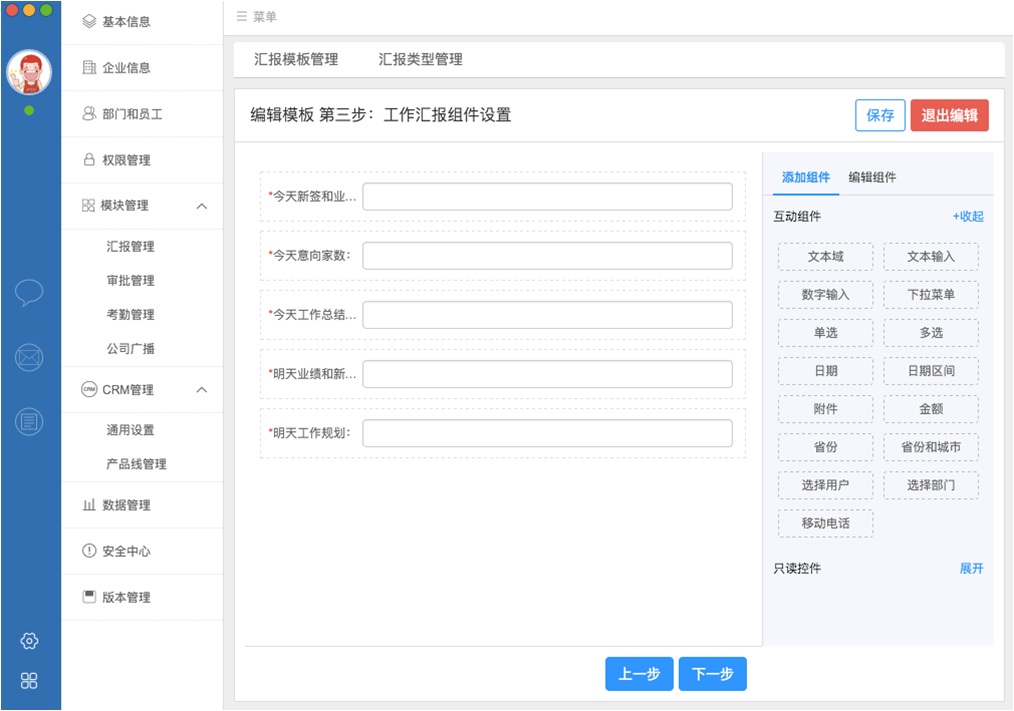
第三步:自定义汇报格式(拖动组件,组合成一个汇报模板)

第四步:编辑组件(选中组件,对组建进行编辑)
标题:填写内容的标题。
描述:让使用者更清楚您添加这个组件的目的。
右侧后缀:固定在结尾显示的信息(例如10元的元)。
是否必填:限制使用者使用时,一定要填写的信息,不填写是提交不了的。
空间大小:用来控制展示样式(占用一半或占用一整行的空间)。
验证格式:系统自动验证输入的信息(例如您选择了电子邮箱,则使用者填写邮箱外的信息则不可提交)。

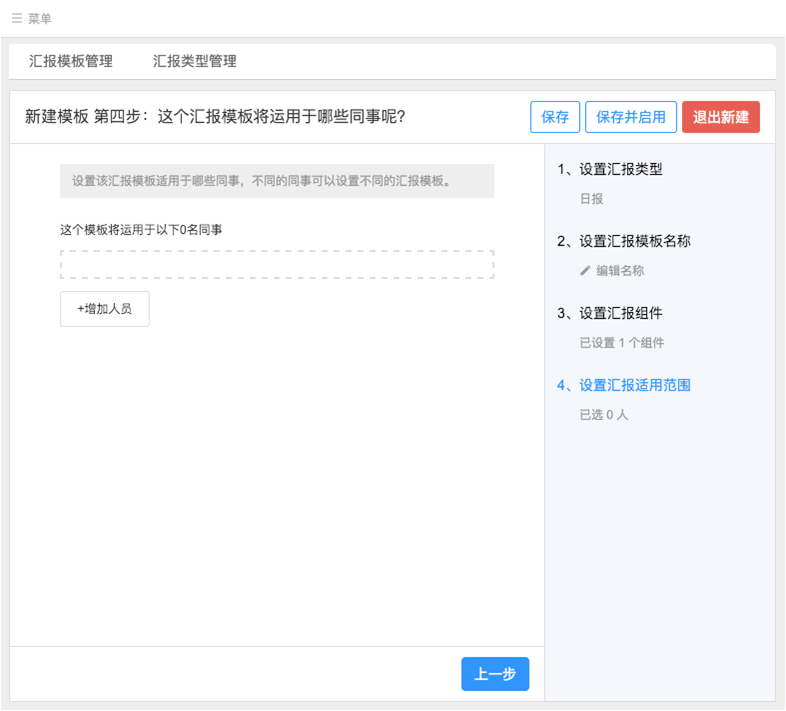
第五步:设置汇报适用范围
保存:先保存这个工作日,不立即使用。
保存并启用:保存这个工作日,并立即启用。
退出编辑:退出这个工作日的编辑,且不保存

上文就是在哨子办公中设置汇报模板的操作步骤,大家学会了吗?
 天极下载
天极下载































































