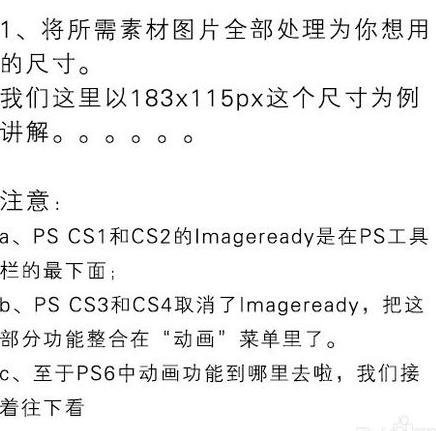
本文是教各位亲们使用ps制作好的动图的,想要了解的就一起来学习下面的详细操作步骤,一起去看看吧,相信对大家一定会有所帮助的哦。
打开PS6

步骤一大家看图即可,字太多不打啦;

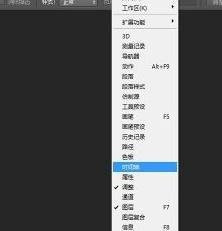
打开PS CS6“菜单”-“窗口”选项;

点击“窗口”“时间轴”,这时我们才知道:原来在PS6中做动画的工具叫时间轴;

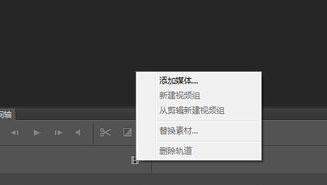
打开时间轴后,点击时间轴中类似电影胶片的图标,点击“添加媒体”添加我们处理好的图片;


接下来点击右下角音轨下的“转换为帧动画”按钮,并为每幅图片调整延迟时间,即动画播放时的间隔时间;

小窍门,这时可以点击“播放动画”测试一下效果;
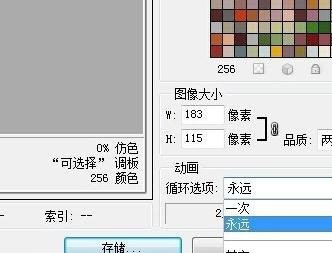
如果没有问题便可以点击“文件”菜单下“存储为Web所用格式”选项;

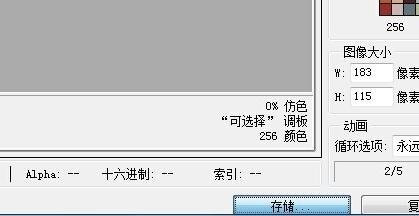
接下来,设置好右下角“循环选项”,设置为“永远”即可,这步必须到位,否则前面的都白做了;

大功告成,点击存储,保存到你想要保存的位置即可。

上面就是小编带来的使用ps制作好的动图的操作方法,你们都学会了吗?
 天极下载
天极下载
































































