大家或许不了解ps打造出心形情人节元素的详细操作过程,下文就是ps打造出心形情人节元素的操作步骤,希望能够帮助到大家呢。

构思:在绘制之前要精心的构思一下,我们设计五颗心连在一起的图形,从小的心到大的心,呈现一个从两边到中间的对称样式,这五颗心不是简单的堆放在一起而是一颗心连着一颗心,两两相连接的。
1、首先,我们用心形工具绘制出一颗心的路径,复制之后等比例缩小85%,再截去共同部分,从而有了一个相交的心形的轮廓路径。

2、设置前景色为紫色,新建设一个图层,我们填充这个心形的轮廓,取消路径选择,我们把图形向左旋转30度后,移动到左边适当位置。

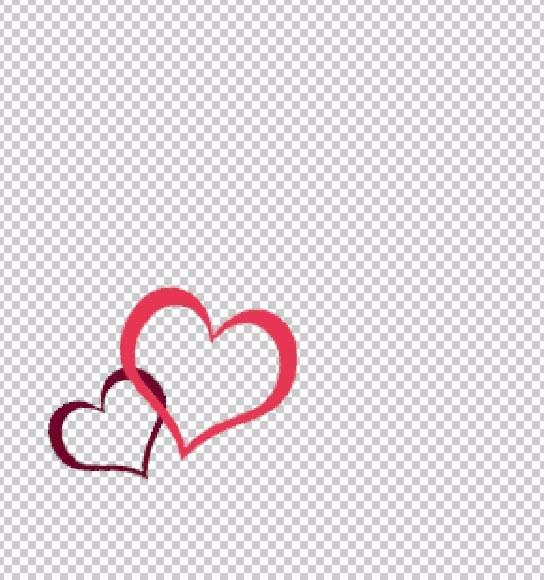
3、新建设一个图层,设置前景色为红色,我们填充这个路径,再取消路径选择,放大心形后,向右旋转30度,移动到小心形的上面。

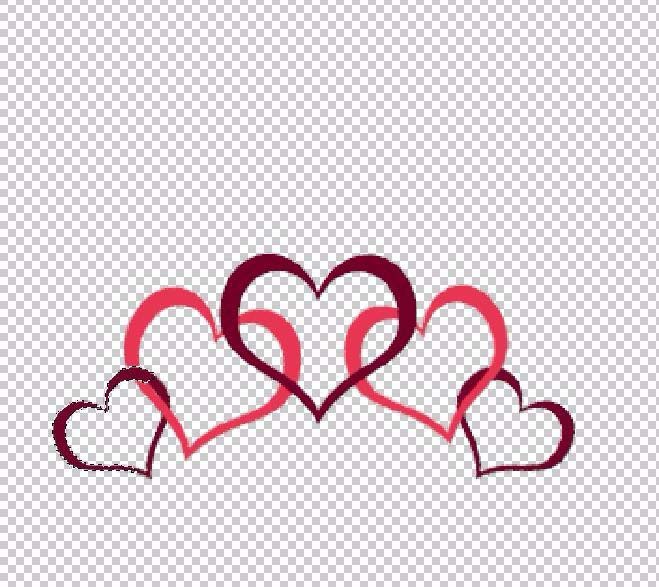
4、继续使用填充路径与新建设图层的办法来绘制出第三颗更大的紫色的心形图形。

5、复制图层,再让心形在水平对称,从而复制出右边的两颗心形。

6、选择第二个心形所在的图层,置入第一个心形的选择区域,我们通过套索工具截去一个相交的边,从而制造一种心连心的效果。就这样让所有的心形图两两相连。

7、新建一个白色的背景图层,打上所需要的文字,整个情人节心形元素图就设计好了。

以上就是小编带来的ps打造出心形情人节元素的详细操作过程,希望可以帮助到大家!
 天极下载
天极下载





























































